Radio Buttons Example with JSF 2.0
So today, we ‘re gonna talk about radiobuttons’ integration together with JSF 2.0 and Eclipse IDE. In JSF, we can use the h:selectOneRadio tag, in order to create a radiobutton like input element.
For example, assume the following JSF code:
<h:selectOneRadio value="#{user.favoriteBMW}">
<f:selectItem itemValue="335" itemLabel="BMW 335" />
<f:selectItem itemValue="316" itemLabel=" BMW 316" />
<f:selectItem itemValue="M3 SMG" itemLabel="BMW M3 SMG" />
</h:selectOneRadio>The afore-mentioned code is somehow translated to our familiar HTML format, with JSF to autoembedding the whole selectOneRadio‘s structure into a proper HTML table. Indeed, JSF cares about style. One more thing, before getting into code: There are 3 possible ways that let us render radiobuttons, according to h:selectOneRadio:
- By hardcoding the values into
f:selectItemtag. - By generating values (using a Java Map) and putting them into
f:selectItemtag. - By generating values (using an Object array) and putting the into
f:selectItemtags; then, we have to represent the value with avarattribute.
1. Backing Bean
Here is our Backing Bean that holds the submitted data:
UserBean.java
package com.javacodegeeks.enterprise.jsf.radiobuttons;
import java.io.Serializable;
import java.util.Map;
import java.util.LinkedHashMap;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean
@SessionScoped
public class UserBean implements Serializable{
private static final long serialVersionUID = 7134492943336358840L;
String favoriteCar1, favoriteCar2, favoriteCar3;
public String getFavoriteCar1() {
return favoriteCar1;
}
public void setFavoriteCar1(String favoriteCar1) {
this.favoriteCar1 = favoriteCar1;
}
public String getFavoriteCar2() {
return favoriteCar2;
}
public void setFavoriteCar2(String favoriteCar2) {
this.favoriteCar2 = favoriteCar2;
}
public String getFavoriteCar3() {
return favoriteCar3;
}
public void setFavoriteCar3(String favoriteCar3) {
this.favoriteCar3 = favoriteCar3;
}
//generated by Map
private static Map<String, Object> car2Value;
static
{
car2Value = new LinkedHashMap<String, Object>();
car2Value.put("BMW 335", "335"); //label, value
car2Value.put("BMW 316", "316");
car2Value.put("BMW M3 SMG", "M3 SMG");
}
public Map<String, Object> getFavoriteCar2Value()
{
return car2Value;
}
//generated by Object array
public static class Car
{
public String carLabel;
public String carValue;
public Car(String carLabel, String carValue)
{
this.carLabel = carLabel;
this.carValue = carValue;
}
public String getCarLabel(){
return carLabel;
}
public String getCarValue(){
return carValue;
}
}
public Car[] car3List;
public Car[] getFavoriteCar3Value()
{
car3List = new Car[3];
car3List[0] = new Car("BMW 335", "335");
car3List[1] = new Car("BMW 316", "316");
car3List[2] = new Car("BMW M3 SMG", "M3 SMG");
return car3List;
}
}2. JSF Pages
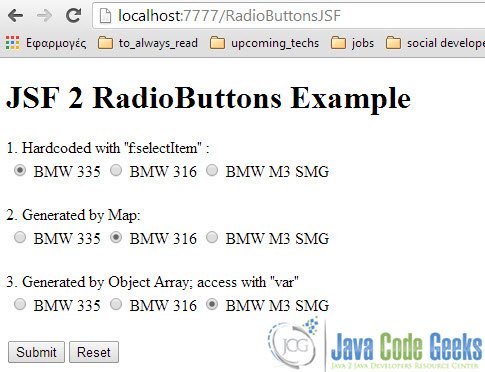
The first page will display the three fore-mentioned JSF radiobutton techniques:
index.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core" >
<h:head>
<title>JSF RadioButtons Example</title>
</h:head>
<h:body>
<h1>JSF 2 RadioButtons Example</h1>
<h:form>
1. Hardcoded with "f:selectItem" :
<h:selectOneRadio value="#{user.favoriteCar1}">
<f:selectItem itemValue="335" itemLabel="BMW 335" />
<f:selectItem itemValue="316" itemLabel="BMW 316" />
<f:selectItem itemValue="M3 SMG" itemLabel="BMW M3 SMG" />
</h:selectOneRadio>
<br/>
2. Generated by Map:
<h:selectOneRadio value="#{user.favoriteCar2}">
<f:selectItems value="#{user.favoriteCar2Value}" />
</h:selectOneRadio>
<br/>
3. Generated by Object Array; access with "var"
<h:selectOneRadio value="#{user.favoriteCar3}">
<f:selectItems value="#{user.favoriteCar3Value}" var="c"
itemLabel="#{c.carLabel}" itemValue="#{c.carValue}" />
</h:selectOneRadio>
<br/>
<h:commandButton value="Submit" action="response"/>
<h:commandButton value="Reset" type="reset"/>
</h:form>
</h:body>
</html>And the second one, will return the submitted data:
response.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html">
<h:body>
<h1>JSF 2.0 RadioButton Example - Response Page</h1>
<ol>
<li>user.favoriteCar1 : #{user.favoriteCar1}</li>
<li>user.favoriteCar2 : #{user.favoriteCar2}</li>
<li>user.favoriteCar3 : #{user.favoriteCar3}</li>
</ol>
</h:body>
</html>3. Demo
This was an example of Radio Buttons in JSF 2.0. You can also download the source code for this example: RadioButtonsJSF.zip