PanelGrid Example with JSF 2.0
Today we ‘re gonna talk about table formatting in JSF.
Remember yourself on your very first steps to Web Development, how easy was it to manipulate a table with raw HTML? You had to follow a strict writing with a bunch of specific HTML tags, in order to get what you wanted to.
JSF is here to make our lives easier, in table manipulation, too, so let’s take a look at a comparative initial example, between HTML and JSF:
HTML
<table>
<tbody>
<tr>
<td>Please enter a number:</td>
<td>
<h:inputText id="number" value="#{sample_bean.number}"
size="20" required="true"
label="Number" >
<f:convertNumber />
</h:inputText>
</td>
<td><h:message for="number" style="color:red" /></td>
</tr>
</tbody>
</table>
Piece of cake, but still a waste of time. That’s the corresponding format of the above table in JSF:
<h:panelGrid columns="3">
Please enter a number:
<h:inputText id="number" value="#{sample_bean.number}"
size="20" required="true"
label="Number" >
<f:convertNumber />
</h:inputText>
<h:message for="number" style="color:red" />
</h:panelGrid>
Ok, pretty easier with JSF, but what’s the functionality of <f:convertNumber /> ?
Generally, the fore-mentioned tag creates a number formatting converter and associates it with the nearest parent UIComponent; for more information, please refer here.
The final goal of this tutorial, is to transfer the number inserted from the user, to another page, after validating that it actually was a number (and not a string, for example). So, we ‘re here using the <f:convertNumber /> for validation purpose.
The Example
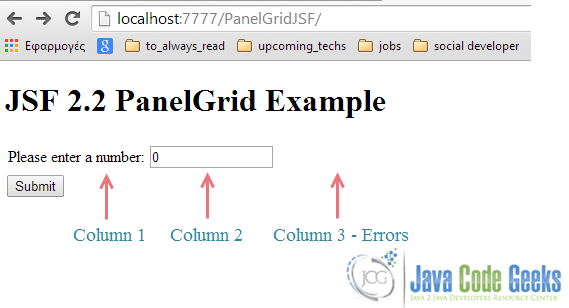
Here is a demonstration JSF app, using panelGrid for the elements’ proper layout.
1. The Managed Bean
package com.javacodegeeks.jsf.panelgrid;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name="sample_bean")
@SessionScoped
public class SampleBean implements Serializable{
int number;
public int getNumber() {
return number;
}
public void setNumber(int number) {
this.number = number;
}
}
2. The JSF Pages
index.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:c="http://java.sun.com/jsp/jstl/core" >
<h:head>
<title>JSF PanelGrid</title>
</h:head>
<h:body>
<h1>JSF 2.2 PanelGrid Example</h1>
<h:form>
<h:panelGrid columns="3">
Please enter a number:
<h:inputText id="number"
value="#{sample_bean.number}"
size="15" required="true"
label="Number" >
<f:convertNumber />
</h:inputText>
<h:message for="number" style="color:red" />
</h:panelGrid>
<h:commandButton value="Submit" action="result"/>
</h:form>
</h:body>
</html>
result.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:c="http://java.sun.com/jsp/jstl/core"
>
<h:head>
<title>JSF PanelGrid</title>
</h:head>
<h:body>
<h1>JSF 2.2 PanelGrid Example</h1>
Number : <h:outputText value="#{sample_bean.number}" />
</h:body>
</html>
3. The Demo
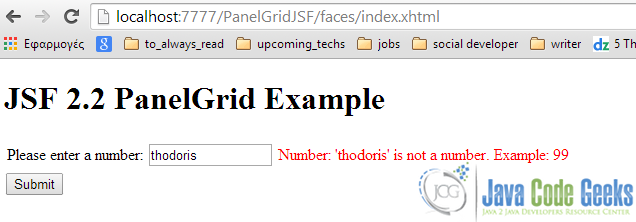
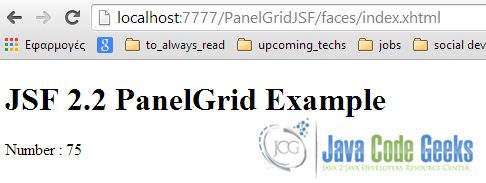
Let’s first insert a string, just to see our app’s exception handling; we ‘ll then insert a number (75 in our case), to conform with the success path.
This was an example of PanelGrid in JSF 2.0. You can also download the source code for this example: PanelGridJSF