Multiple Selection ListBox Example with JSF 2.0
Hello again World, it’s been a long time since my last example, so let’s get back to work! If you can’t remember, in our last example, we were talking about listboes integration with JSF 2.0. Ok, but what happens if user has to select more than one single option from a listbox? That is, that’s the purpose of this example.
In JSF, we can use the <h:selectManyListbox /> tag, in order to render a multiple-selection listbox. The way that we can display a multi-selectable HTML listbox that includes three options, could be displayed as we saw in the previous example; the related HTML rendering is very accurate:
<select name="j_idt6:j_idt8" multiple="multiple" size="3"> <f:selectItem itemValue="2000" itemLabel="Year : 2000" /> <f:selectItem itemValue="2010" itemLabel="Year : 2010" /> <f:selectItem itemValue="2020" itemLabel="Year : 2020" /> </select>
The three ways used to render a mutiple selection listbox are similar to the single selection listbox:
- Hardcoded value in a
f:selectItemtag. - Generated values using a Map and passed into the fore-mentioned tag.
- Generate values using an Object Array and passed again into the
f:selectItemtag, then represent the value using avarattribute.
1. Backing Bean
We have to hold the values of our listboxes in a Collection or an Array, otherwise we ‘ll get an error.
UserBean.java
package com.javacodegeeks.enterprise.jsf;
import java.io.Serializable;
import java.util.Arrays;
import java.util.LinkedHashMap;
import java.util.Map;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean
@SessionScoped
public class UserBean implements Serializable{
private static final long serialVersionUID = 4256272866128337548L;
public String[] favoriteCar1;
public String[] favoriteCar2;
public String[] favoriteCar3;
public String[] getFavoriteCar1() {
return favoriteCar1;
}
public void setFavoriteCar1(String[] favoriteCar1) {
this.favoriteCar1 = favoriteCar1;
}
public String[] getFavoriteCar2() {
return favoriteCar2;
}
public void setFavoriteCar2(String[] favoriteCar2) {
this.favoriteCar2 = favoriteCar2;
}
public String[] getFavoriteCar3() {
return favoriteCar3;
}
public void setFavoriteCar3(String[] favoriteCar3) {
this.favoriteCar3 = favoriteCar3;
}
public String getFavoriteCar1InString()
{
return Arrays.toString(favoriteCar1);
}
public String getFavoriteCar2InString()
{
return Arrays.toString(favoriteCar2);
}
public String getFavoriteCar3InString()
{
return Arrays.toString(favoriteCar3);
}
//generated by map
private static Map<String, Object> favoriteCar2Value;
static
{
favoriteCar2Value = new LinkedHashMap<String, Object>();
favoriteCar2Value.put("BMW Series 1 - 116", "116"); //label, value
favoriteCar2Value.put("BMW Series 1 - 118", "118");
favoriteCar2Value.put("BMW Series 1 - 120", "120");
}
public Map<String, Object> getFavoriteCar2Value()
{
return favoriteCar2Value;
}
//generated by object array
public static class Car
{
public String carLabel;
public String carValue;
public Car(String carLabel, String carValue)
{
this.carLabel = carLabel;
this.carValue = carValue;
}
public String getCarLabel()
{
return carLabel;
}
public String getCarValue()
{
return carValue;
}
}
public Car[] car3List;
public Car[] getFavoriteCar3Value()
{
car3List = new Car[3];
car3List[0] = new Car("BMW Series 3 - 316", "316");
car3List[1] = new Car("BMW Series 3 - 318", "318");
car3List[2] = new Car("BMW Series 3 - 320", "320");
return car3List;
}
}
2. Our JSF Pages
The welcome page:
index.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core" >
<h:body>
<h1>JSF 2.2 Multi-Selection ListBox Example</h1>
<h:form>
1. Hardcoded with "f:selectItem" :
<br/>
<h:selectManyListbox value="#{user.favoriteCar1}">
<f:selectItem itemValue="520" itemLabel="BMW Series 5 - 520" />
<f:selectItem itemValue="525" itemLabel="BMW Series 5 - 525" />
<f:selectItem itemValue="535" itemLabel="BMW Series 5 - 535" />
</h:selectManyListbox>
<br/><br/>
2. Generated by Map:
<br/>
<h:selectManyListbox value="#{user.favoriteCar2}">
<f:selectItems value="#{user.favoriteCar2Value}" />
</h:selectManyListbox>
<br/><br/>
3. Generated by Object Array; access with "var"
<br/>
<h:selectManyListbox value="#{user.favoriteCar3}">
<f:selectItems value="#{user.favoriteCar3Value}" var="c"
itemLabel="#{c.carLabel}" itemValue="#{c.carValue}" />
</h:selectManyListbox>
<br/>
<h:commandButton value="Submit" action="response"/>
<h:commandButton value="Reset" type="reset"/>
</h:form>
</h:body>
</html>
And the results page:
response.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html">
<h:body>
<h1>JSF 2.2 Multiple-Selection ListBox Example - Response Page</h1>
<ol>
<li>user.favoriteCar1 : #{user.favoriteCar1InString}</li>
<li>user.favoriteCar2 : #{user.favoriteCar2InString}</li>
<li>user.favoriteCar3 : #{user.favoriteCar3InString}</li>
</ol>
</h:body>
</html>
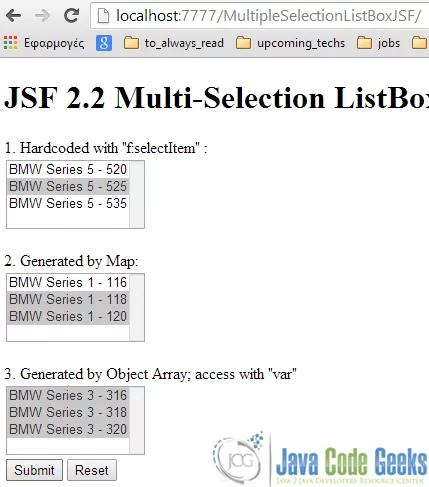
3. Demo
I ‘ll just make some selections:
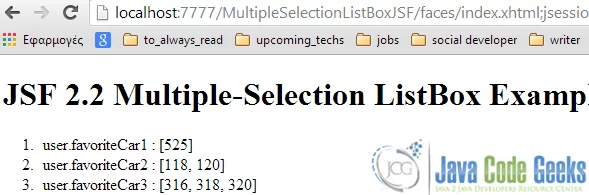
And here’s what happened after submitting the selections:
This was an example of ListBox in JSF 2.0. You can also download the source code for this example: MultipleSelectionListBoxJSF