Message and Messages Example with JSF 2.0
Hi there, today we ‘ll see how to display special messages (i.e. for validation purpose) in JSF.
In JSF, we can use the following two tags to render a message:
<h:message>: displays a single message for a specific component.<h:messages>: displays all messages in the current page.
Here is a good example, demonstrating a page with form validation, to get a better understanding of these tags:
Please keep in mind that this example will be tested using our last JSF project’s structure, so there isn’t a simple reason to upload the same project again, including only two changes, but if, there is any problem from your side, please refer to this repository and search for my latest commit, named as “necessary changes to sync with Messages example”
default.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:c="http://java.sun.com/jsp/jstl/core" >
<h:body>
<h1>JSF 2.2 PanelGrid Example</h1>
<h:form>
<h:messages style="color:red;margin:8px;" />
<br/>
<h:panelGrid columns="3">
Enter your username :
<h:inputText id="username" value="#{sample_bean.username}"
size="20" required="true"
label="UserName" >
<f:validateLength minimum="4" maximum="12" />
</h:inputText>
<h:message for="username" style="color:red" />
Enter your age :
<h:inputText id="age" value="#{sample_bean.age}"
size="20" required="true"
label="Age" >
<f:validateLongRange for="age" minimum="1" maximum="115" />
</h:inputText>
<h:message for="age" style="color:red" />
</h:panelGrid>
<h:commandButton value="Submit" action="result" />
</h:form>
</h:body>
</html>
SampleBean.java
package com.javacodegeeks.jsf.panelgrid;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name="sample_bean")
@SessionScoped
public class SampleBean implements Serializable{
int number;
private String username;
private int age;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public int getNumber() {
return number;
}
public void setNumber(int number) {
this.number = number;
}
}
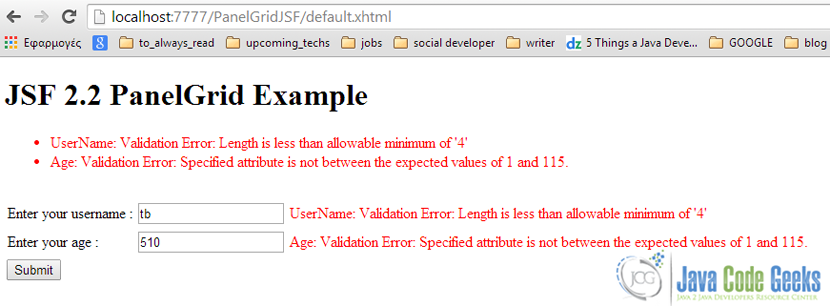
The Demo
Invalid username, age
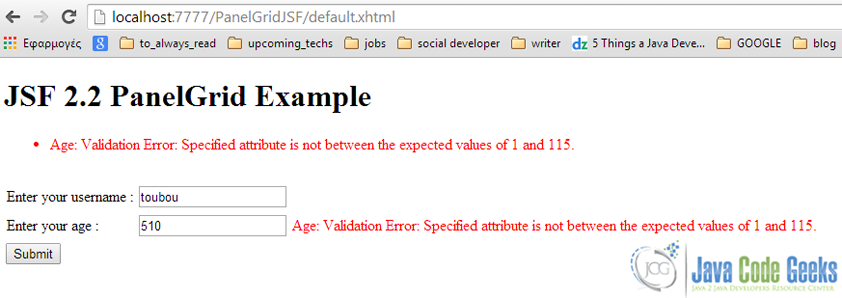
Invalid age
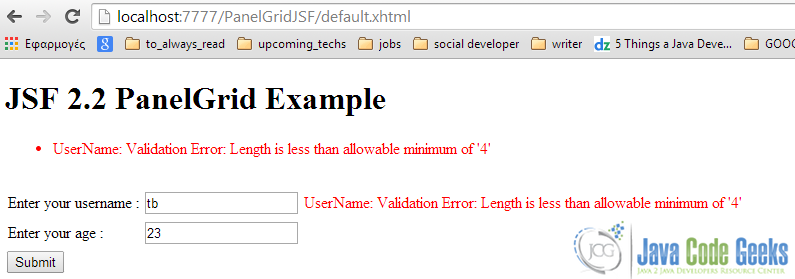
Invalid username
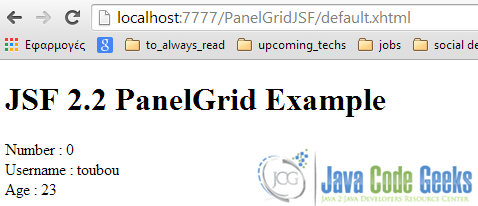
Valid username, age
This was an example of Message and Messages in JSF 2.0.