Dropdown List (selectOneMenu) Example with JSF 2.0
Hi there, it’s been a long time since my last example, but there isn’t any time at all, after work. So, let’s get back to business. Remembering myself explaining quite interesting stuff in an easy way, in the last few examples, we ‘ll continue on the same basis, but this time, we ‘ll get our hands dirty with dropdown lists!
In JSF, we can use the <h:selectOneMenu /> tag to render a dropdown list; an example could be like the following code snippet:
1 2 3 4 5 | <h:selectOneMenu value="#{user.city}"> <f:selectItem itemValue="Kozani" itemLabel="City - Kozani" /> <f:selectItem itemValue="Kavala" itemLabel="City - Kavala" /> <f:selectItem itemValue="Thessaloniki" itemLabel="City - Thessaloniki" /></h:selectOneMenu> |
As described in previous examples, we have three possible ways to render and populate our dropdown list:
- Hardcoded value in a
f:selectItemtag. - Generated values using a Map and passed into the fore-mentioned tag.
- Generate values using an Object Array and passed again into the
f:selectItemtag, then represent the value using avarattribute.
1. Backing Bean
Here is the backing bean that will hold and generate the required data for the values of our dropdown list.
UserBean.java
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 | package com.javacodegeeks.enterprise.jsf;import java.io.Serializable;import java.util.Arrays;import java.util.LinkedHashMap;import java.util.Map;import javax.faces.bean.ManagedBean;import javax.faces.bean.SessionScoped;@ManagedBean@SessionScopedpublic class UserBean implements Serializable{ private static final long serialVersionUID = 4256272866128337548L; public String favoriteCar1; public String favoriteCar2; public String favoriteCar3; public String getFavoriteCar1() { return favoriteCar1; } public void setFavoriteCar1(String favoriteCar1) { this.favoriteCar1 = favoriteCar1; } public String getFavoriteCar2() { return favoriteCar2; } public void setFavoriteCar2(String favoriteCar2) { this.favoriteCar2 = favoriteCar2; } public String getFavoriteCar3() { return favoriteCar3; } public void setFavoriteCar3(String favoriteCar3) { this.favoriteCar3 = favoriteCar3; } //generated by map private static Map<String, Object> favoriteCar2Value; static { favoriteCar2Value = new LinkedHashMap<String, Object>(); favoriteCar2Value.put("BMW Series 1 - 116", "116"); //label, value favoriteCar2Value.put("BMW Series 1 - 118", "118"); favoriteCar2Value.put("BMW Series 1 - 120", "120"); } public Map<String, Object> getFavoriteCar2Value() { return favoriteCar2Value; } //generated by object array public static class Car { public String carLabel; public String carValue; public Car(String carLabel, String carValue) { this.carLabel = carLabel; this.carValue = carValue; } public String getCarLabel() { return carLabel; } public String getCarValue() { return carValue; } } public Car[] car3List; public Car[] getFavoriteCar3Value() { car3List = new Car[3]; car3List[0] = new Car("BMW Series 3 - 316", "316"); car3List[1] = new Car("BMW Series 3 - 318", "318"); car3List[2] = new Car("BMW Series 3 - 320", "320"); return car3List; } } |
2. JSF Pages
The welcome page:
index.xhtml
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <?xml version="1.0" encoding="UTF-8"?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" <h:body> <h1>JSF 2.2 Dropdown List Example</h1> <h:form> 1. Hardcoded with "f:selectItem" : <br/> <h:selectOneMenu value="#{user.favoriteCar1}"> <f:selectItem itemValue="520" itemLabel="BMW Series 5 - 520" /> <f:selectItem itemValue="525" itemLabel="BMW Series 5 - 525" /> <f:selectItem itemValue="535" itemLabel="BMW Series 5 - 535" /> </h:selectOneMenu> <br/><br/> 2. Generated by Map: <br/> <h:selectOneMenu value="#{user.favoriteCar2}"> <f:selectItems value="#{user.favoriteCar2Value}" /> </h:selectOneMenu> <br/><br/> 3. Generated by Object Array; access with "var" <br/> <h:selectOneMenu value="#{user.favoriteCar3}"> <f:selectItems value="#{user.favoriteCar3Value}" var="c" itemLabel="#{c.carLabel}" itemValue="#{c.carValue}" /> </h:selectOneMenu> <br/> <h:commandButton value="Submit" action="response"/> <h:commandButton value="Reset" type="reset"/> </h:form> </h:body></html> |
And the results page:
response.xhtml
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 | <?xml version="1.0" encoding="UTF-8"?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" <h:body> <h1>JSF 2.2 Dropdown List - Response Page</h1> <ol> <li>user.favoriteCar1 : #{user.favoriteCar1}</li> <li>user.favoriteCar2 : #{user.favoriteCar2}</li> <li>user.favoriteCar3 : #{user.favoriteCar3}</li> </ol> </h:body></html> |
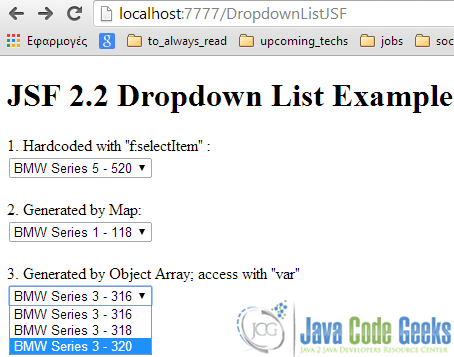
3. Demo
Show time!!!
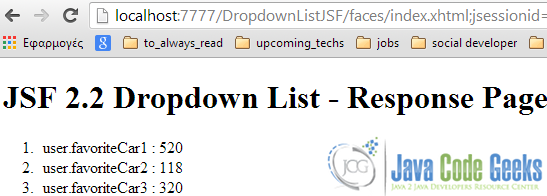
What happened after clicking submit?
This was an example of ListBox in JSF 2.0. You can also download the source code for this example: DropdownListJSF