JSF Event Queue Example
Hello, in this tutorial we will study about Event Queue listener in a jsf enabled application and will demonstrate the following:
- Validating the user’s role in current session
- Access Denied page in case of an error
This example will show the integration and implementation of event queue listener.
1. Introduction
The model that JSF implements for handling Events is based on the standards defined in Java Beans Specification. JSF user interface components are sources that can emit some kind of signals based on the user actions. These signals are often termed as Events. Applications who want to process the Events can attach any number of Event Listeners to Event Sources.
JSF provides system event listeners to perform application specific tasks during JSF Application Life Cycle, for e.g.
| System Event | Description |
|---|---|
| PostConstructApplicationEvent | Fires when the application starts. Can be used to perform initialization tasks after the application has started |
| PreDestroyApplicationEvent | Fires when the application is about to shut down. Can be used to perform cleanup tasks before the application is about to shut down |
| PreRenderViewEvent | Fires before a JSF page is to be displayed. Can be used to authenticate the user and provide restricted access to JSF View |
In the below tutorial, we will have the following components:
- default.xhtml – A jsf page to which
PreRenderViewEventis attached - not-admin-user.xhtml – A jsf page to deny the user’s access if he or she is not an administrator
- UserBean – Managed bean class to validate user’s role in the current session
- web.xml – Web application configuration file
But before we create the application let’s take a look at the EventQueue listener in jsf.
1.1 Event Queue Listener
When the user clicks a button or link, changes a value in a field or makes a selection in a list the application may need to react. JSF user interface components signal user actions by firing an event handled by application code that has registered itself to be notified of the event. It’s a model borrowed from traditional GUI frameworks, making it easy to develop and maintain the code for each specific user action in a separate code module.
In this tutorial, we will be attaching a javax.faces.event.PreRenderViewEvent system event to perform a custom task before a view root (JSF page) is displayed.
1.2 Why is Event Queue Listener needed?
We may have a requirement to perform a custom task before a view root page is displayed i.e. creating a database connection pool and initializing database connections during the application startup or we would like to know how many sessions were created in an application before the application is about to shut-down.
1.3 How it can be achieved?
Servlet programmers can handle the event queue operations in the following manner:
| Technique | Description |
|---|---|
| SystemEventListener | Implement SystemEventListener interface and register the system-event-listener class in faces-config.xml |
| Method Binding | Pass the name of the managed bean method in listener attribute of f:event |
In case developers want to briefly understand the SystemEventListener interface approach briefly, they might consider this option. Now, open up the Eclipse IDE and let’s start building the application!
2. JSF EventQueue Example
2.1 Tools Used
We are using Eclipse Kepler SR2, JDK 8 (1.8.0_131), Tomcat7 application server. Having said that, we have tested the code against JDK 1.7 and it works well.
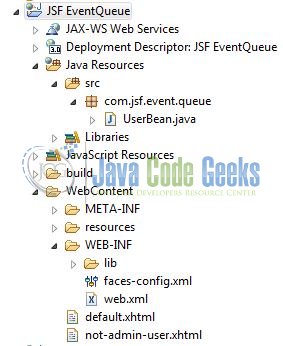
2.2 Project Structure
Firstly, let’s review the final project structure, in case you are confused about where you should create the corresponding files or folder later!

2.3 Project Creation
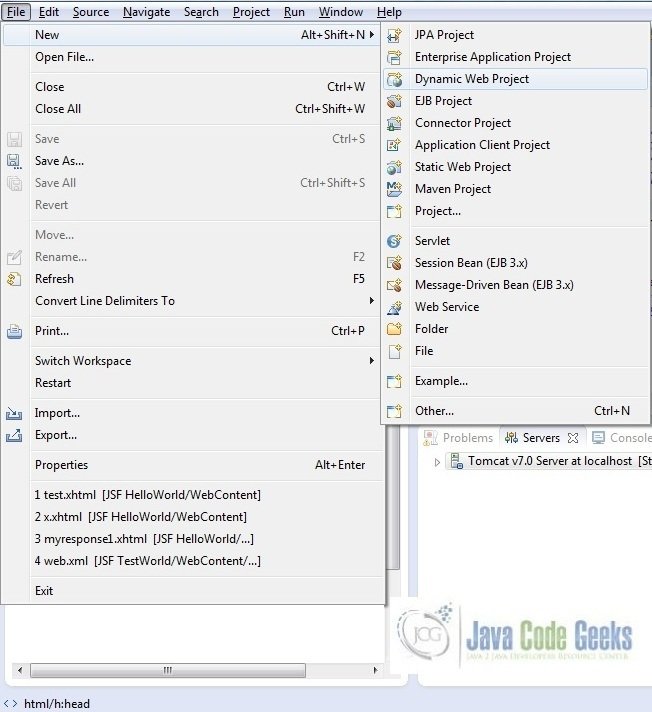
The below example shows how to implement the event queue using a method binding technique in an application. This section will demonstrate on how to create a Dynamic Web Java project with Eclipse. In Eclipse IDE, go to File -> New -> Dynamic web project

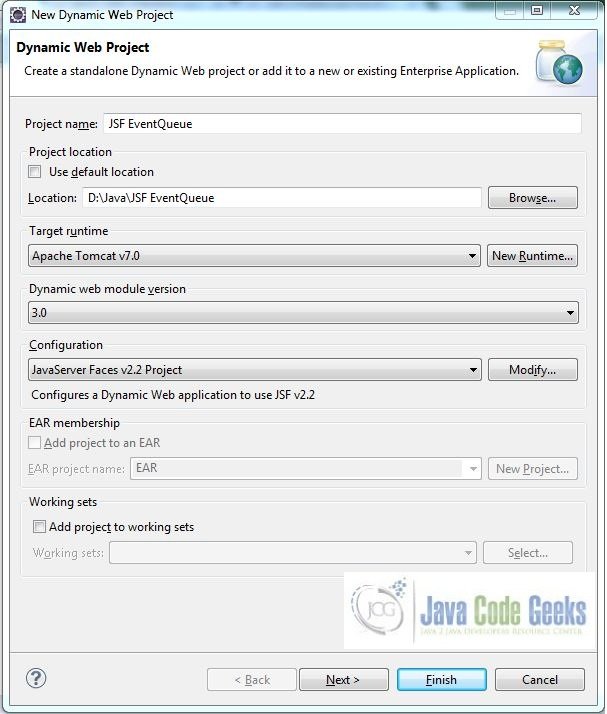
In the New Dynamic Project window fill in the below details and click next
- Enter the project name and project location
- Select Target runtime as Apache Tomcat v7.0 from dropdown
- Select Configuration as JavaServer Faces v.2.2 Project from dropdown (this is required to download the java server faces capabilities in your project)
Leave everything as default in this window as we will be making the required java file at a later stage. Simply click next and we will land up on the web-module window
In the Web Module window, leave the context_root and content_directory values as default (however, you can change the context_root but for the first application let’s keep it as a default value). Simply, check Generate web.xml deployment descriptor checkbox and click next
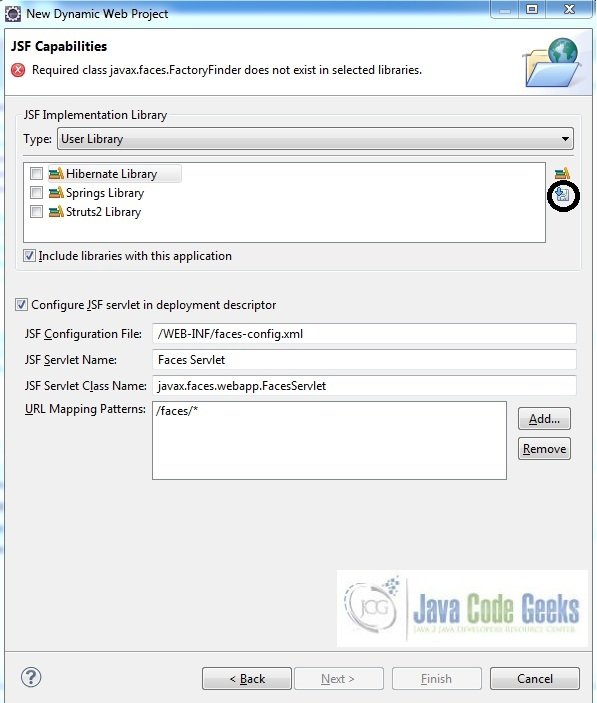
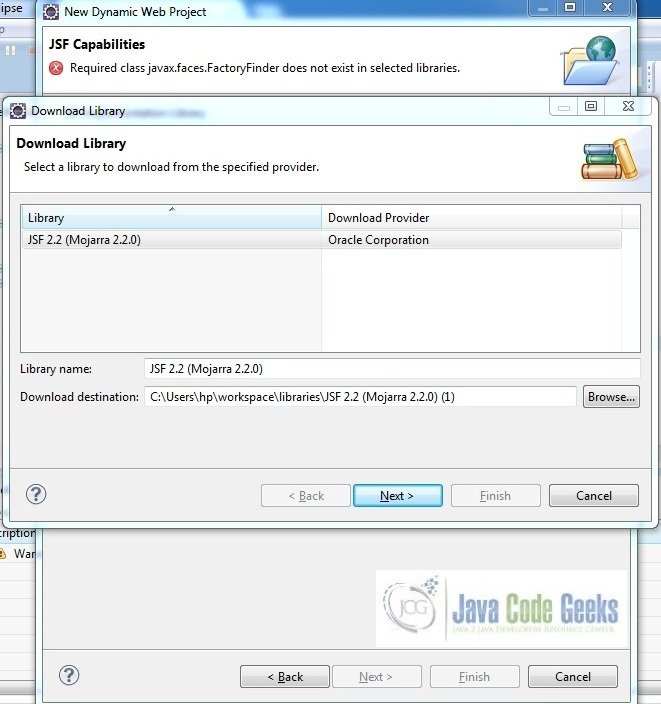
In the JSF Capabilities windows, we will require downloading the dependencies (not available by default) so that our project is configured as a JSF module in Eclipse. Add the JSF capabilities to the web project by clicking on the download icon (encircled in Fig. 6) and download the JSF 2.2 Mojarra implementation

A new pop-up window will open where it will auto lists down the JSF library. Select the JSF 2.2 library and click next (the library name and download destination will be auto populated)

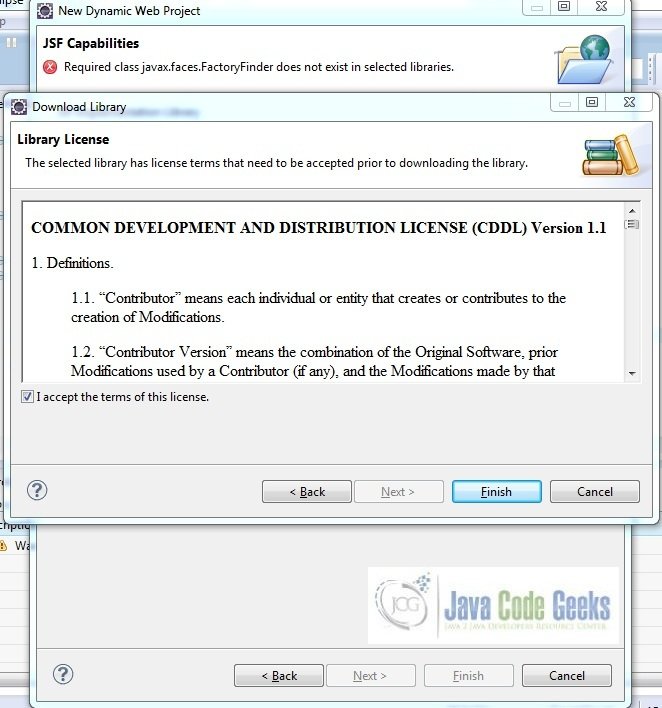
Check the license checkbox and click finish. Eclipse will download the JSF 2.2 library and will display them on the JSF capabilities windows (i.e. Fig. 6)

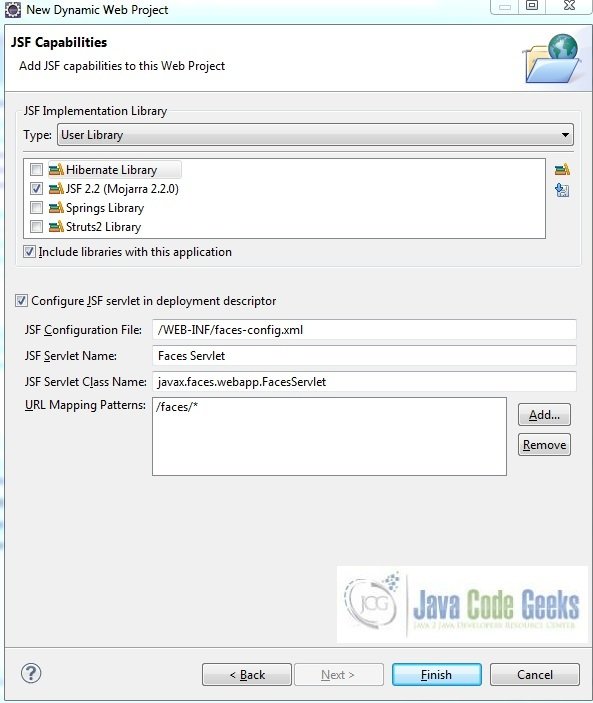
Now the JSF implementation libraries will be listed down on the capabilities page. Select the checkbox (JSF2.2 (Mojarra 2.2.0)) and leave everything else as default. Click Finish

Eclipse will create the project named JSF EventQueue in the workspace and web.xml will be configured for accepting the JSF requests. It will have the following code:
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>JSF EventQueue</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name>
<param-value>resources.application</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>Let’s start building the application!
3. Application Building
Below are the steps involved in developing this application:
3.1 Source File Creation
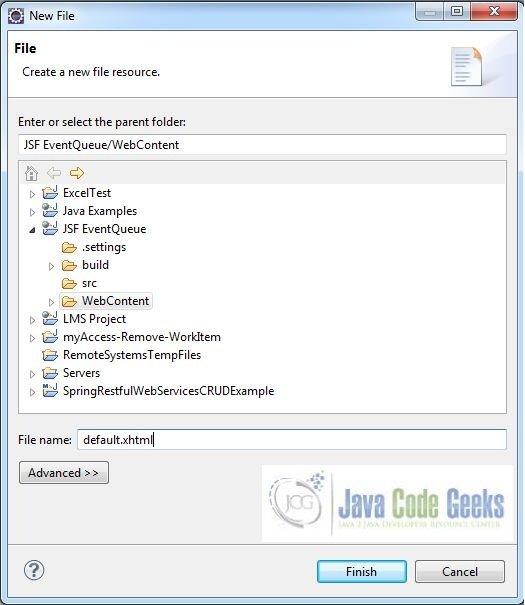
For the demo, we will have an output file displaying the products list. Right click on project WebContent -> New -> File
Note: In JSF 2.0, it’s recommended to create a JSF page in xhtml format, a file format with .xhtml extension
A pop-up window will open. Verify the parent folder location as JSF EventQueue/WebContent and enter the file name as default.xhtml. Click Finish
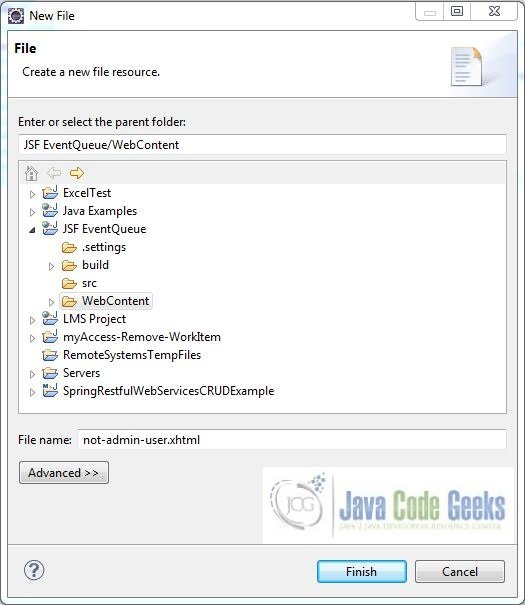
Repeat the step listed in Fig. 10. Verify the parent folder location as JSF EventQueue/WebContent and enter the file name as not-admin-user.xhtml and click Finish
3.1.1 Implementation of Input & Output file
Here in the default.xhtml, we will use f:event tag to attach preRenderView to this page. Add the following code to it:
default.xhtml
<!DOCTYPE HTML>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1" http-equiv="X-UA-Conpatible" />
<title>JSF EventQueue</title>
</h:head>
<h:body>
<center><h2>JSF EventQueue Example</h2></center>
<h:form id="userRoleForm">
<f:event listener="#{userBean.isAdmin}" type="preRenderView" />
</h:form>
</h:body>
</html>Accessing default.xhtml page, the user will navigate to the error page in case the login requirements are not met. Add the following code to it:
not-admin-user.xhtml
<!DOCTYPE HTML>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html">
<h:head>
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1" http-equiv="X-UA-Conpatible" />
<title>JSF EventQueue</title>
<style type="text/css">
.errorMsg {
color: red;
padding-top: 16px;
}
.row {
margin-left: 18px;
}
</style>
</h:head>
<h:body>
<center><h2>JSF EventQueue Example</h2></center>
<div class="container">
<div class="row">
<div class="form_bg">
Hello <h:outputText value="#{userBean.userName}" />
<div class="errorMsg">
<span>!! Sorry, you are not an authorized user. Access denied !!</span>
</div>
</div>
</div>
</div>
</h:body>
</html>3.2 Java Class Creation
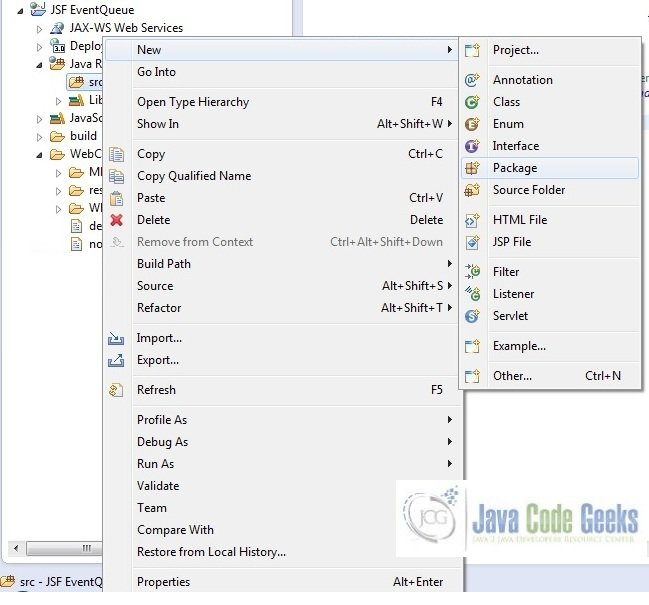
Let’s create the required java files. Right click on src folder New -> Package

A new pop window will open where we will enter the package name as com.jsf.event.queue

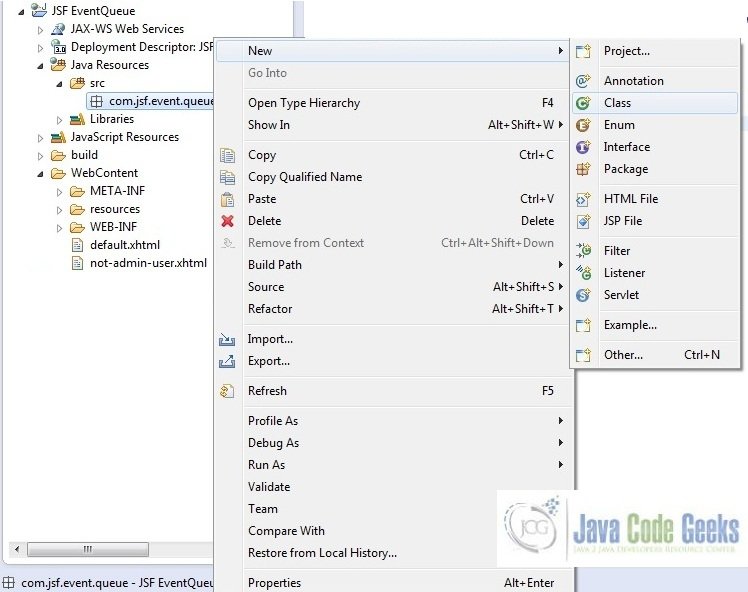
Once the package is created in the application, we will need to create the required managed bean. Right click on the newly create package New -> Class
A new pop window will open and enter the file name as UserBean. The managed bean class will be created inside the package com.jsf.event.queue

3.2.1 Implementation of Managed Bean
We will create a normal bean containing a method signature public void method-name(ComponentSystemEvent event). In this method, we will validate the role in the current session. If the role is not equal to Administrator, then the user will be navigated to an error page. Add the following code to it:
UserBean.java
package com.jsf.event.queue;
import javax.faces.application.ConfigurableNavigationHandler;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import javax.faces.event.ComponentSystemEvent;
@ManagedBean @SessionScoped
public class UserBean {
public String userName;
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
// Method To Check Whether The User Request Has Administrator Role Or Not?
public void isAdmin(ComponentSystemEvent event) {
String checkUserRole = (String) FacesContext.getCurrentInstance().getExternalContext().getSessionMap().get("role");
boolean isUserRoleEmpty = checkUserRole == null || checkUserRole.trim().length() == 0;
if (isUserRoleEmpty) {
userName = "Java Geek";
ConfigurableNavigationHandler navigationObj = (ConfigurableNavigationHandler) FacesContext.getCurrentInstance().getApplication().getNavigationHandler();
navigationObj.performNavigation("not-admin-user");
} else if((!isUserRoleEmpty) && checkUserRole.equalsIgnoreCase("Administrator")) {
// Do Some Stuff If User Role Is Administrator
} else {
// Do Some Stuff If User Role Is Normal
}
}
}4. Project Deploy
Once we are ready with all the changes done, let us compile and deploy the application on tomcat7 server. In order to deploy the application on tomcat7, right-click on the project and navigate to Run as -> Run on Server

Tomcat will deploy the application in its webapps folder and shall start it’s execution to deploy the project so that we can go ahead and test it on the browser
Open your favorite browser and hit the following url: http://localhost:8082/JSFEventQueue/faces/default.xhtml
Server name (localhost) and port (8082) may vary as per your tomcat configuration
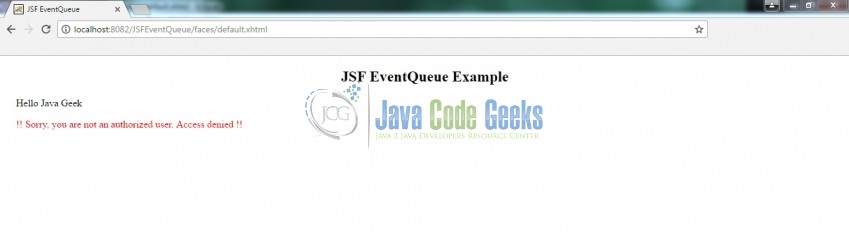
5. Project Demo
Now, we are done with the application and it’s time to test out the application. Accessing this page (i.e. default.xhtml), having “role” value in the session object, will navigate the output to the access denied page (i.e. not-admin-user.xhtml)
Hope this helped :)
6. Conclusion
Through this example, we have learned about the HttpSessionListener implementation in jsf which was deployed using the Tomcat7 application server.
7. Download the Eclipse Project
This was a JSF EventQueue example with Eclipse and Tomcat
You can download the full source code of this example here: JSF EventQueue