OutputStyleSheet Example with JSF 2.0
Hello geeks, another quick ‘n easy example for today! In our last JSF example, we figured out how to manipulate an image insertion into a JSF application.
Ok, we now know how to implement this, but without CSS, it’s just another brick in our JSF wall. So, how could we include a css file into a JSF project? That’s what we are going to investigate today and especially we are going to see the best practice for it.
In JSF, we can use the <h:outputStylesheet /> tag to use an external css file.
For example, assume the following tag:
<h:outputStylesheet library="css" name="style.css" />
which is generated to the following HTML:
<link type="text/css" rel="stylesheet" href="/JavaServerFaces/faces/javax.faces.resource/style.css?ln=css" />
Best Practice Project Structure
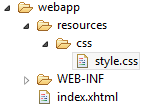
According to best practices, we should place our css files under /resources/css folder. Here is the corresponding project structure, just for demonstration:
And here is the JSF file:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
>
<h:head></h:head>
<h:body>
<h1>JSF 2.2 OutputStyleSheet Example</h1>
<h:outputStylesheet library="css" name="style.css" />
<div class="awesome_color">This sentence will be colored as described in the corresponding css.
</div>
</h:body>
</html>
The fore-mentioned file will be automatically generated to an HTML format like:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link type="text/css" rel="stylesheet"
href="/JavaServerFaces/faces/javax.faces.resource/style.css?ln=css" />
</head>
<body>
<h1>JSF 2.2 OutputStyleSheet Example</h1>
<div class="awesome_color">This sentence will be colored as described in the corresponding css.
</div>
</body>
</html>
Last Words
Yes, you did notice it right, I didn’t include anything between the JSF head, I just left it as an empty tag and please try to do so (in case you don’t need anything in you page’s “head”). Otherwise, there is a serious case that your css file won’t be included.
Have a nice weekend!
This was an example of OutputStyleSheet in JSF 2.0.