ListBox Example with JSF 2.0
Hello Java Developers, today we ‘re gonna talk about listboxes in JSF 2.0. In JSF, we can use the <h:selectOneListbox /> tag, in order to render a single-selection listbox. For example, a simple HTML listbox that includes three options, could be displayed using JSF, like below:
<h:selectOneListbox value="#{user.favoriteYear}">
<f:selectItem itemValue="2000" itemLabel="Year : 2000" />
<f:selectItem itemValue="2010" itemLabel="Year : 2010" />
<f:selectItem itemValue="2020" itemLabel="Year : 2020" />
</h:selectOneListbox>
Before diving into the full example, I will first explain the three different ways that we can render a single-selection listbox:
- Hardcoded value in a
f:selectItemtag. - Generated values using a Map and passed into the fore-mentioned tag.
- Generate values using an Object Array and passed again into the
f:selectItemtag, then represent the value using avarattribute.
1. Backing Bean
Here’s the structure of the Bean that holds the submitted values.
UserBean.java
package com.javacodegeeks.enterprise.jsf;
import java.io.Serializable;
import java.util.LinkedHashMap;
import java.util.Map;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean
@SessionScoped
public class UserBean implements Serializable{
private static final long serialVersionUID = 4256272866128337548L;
public String favoriteCar1;
public String favoriteCar2;
public String favoriteCar3;
public String getFavoriteCar1() {
return favoriteCar1;
}
public void setFavoriteCar1(String favoriteCar1) {
this.favoriteCar1 = favoriteCar1;
}
public String getFavoriteCar2() {
return favoriteCar2;
}
public void setFavoriteCar2(String favoriteCar2) {
this.favoriteCar2 = favoriteCar2;
}
public String getFavoriteCar3() {
return favoriteCar3;
}
public void setFavoriteCar3(String favoriteCar3) {
this.favoriteCar3 = favoriteCar3;
}
//generated by map
private static Map<String, Object> favoriteCar2Value;
static
{
favoriteCar2Value = new LinkedHashMap<String, Object>();
favoriteCar2Value.put("BMW Series 1 - 116", "116"); //label, value
favoriteCar2Value.put("BMW Series 1 - 118", "118");
favoriteCar2Value.put("BMW Series 1 - 120", "120");
}
public Map<String, Object> getFavoriteCar2Value()
{
return favoriteCar2Value;
}
//generated by object array
public static class Car
{
public String carLabel;
public String carValue;
public Car(String carLabel, String carValue)
{
this.carLabel = carLabel;
this.carValue = carValue;
}
public String getCarLabel()
{
return carLabel;
}
public String getCarValue()
{
return carValue;
}
}
public Car[] car3List;
public Car[] getFavoriteCar3Value()
{
car3List = new Car[3];
car3List[0] = new Car("BMW Series 3 - 316", "316");
car3List[1] = new Car("BMW Series 3 - 318", "318");
car3List[2] = new Car("BMW Series 3 - 320", "320");
return car3List;
}
}
2. Our JSF Pages
First, the welcome page:
index.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core" >
<h:head>
<title>JSF ListBox Example</title>
</h:head>
<h:body>
<h1>JSF 2.2 ListBox Example</h1>
<h:form>
1. Hardcoded with "f:selectItem" :
<br/>
<h:selectOneListbox value="#{user.favoriteCar1}">
<f:selectItem itemValue="520" itemLabel="BMW Series 5 - 520" />
<f:selectItem itemValue="525" itemLabel="BMW Series 5 - 525" />
<f:selectItem itemValue="535" itemLabel="BMW Series 5 - 535" />
</h:selectOneListbox>
<br/><br/>
2. Generated by Map:
<br/>
<h:selectOneListbox value="#{user.favoriteCar2}">
<f:selectItems value="#{user.favoriteCar2Value}" />
</h:selectOneListbox>
<br/><br/>
3. Generated by Object Array; access with "var"
<br/>
<h:selectOneListbox value="#{user.favoriteCar3}">
<f:selectItems value="#{user.favoriteCar3Value}" var="c"
itemLabel="#{c.carLabel}" itemValue="#{c.carValue}" />
</h:selectOneListbox>
<br/>
<h:commandButton value="Submit" action="response"/>
<h:commandButton value="Reset" type="reset"/>
</h:form>
</h:body>
</html>
Then, just to ensure that every submitted value saved correctly, we ‘ll try to access the related getters through a JSF page:
response.xhtml
JSF 2.2 ListBox Example - Response Page
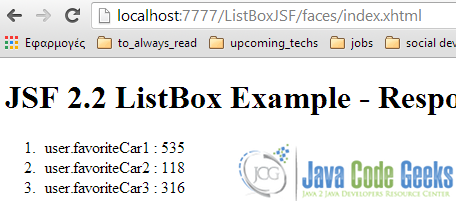
- user.favoriteCar1 : #{user.favoriteCar1}
- user.favoriteCar2 : #{user.favoriteCar2}
- user.favoriteCar3 : #{user.favoriteCar3}
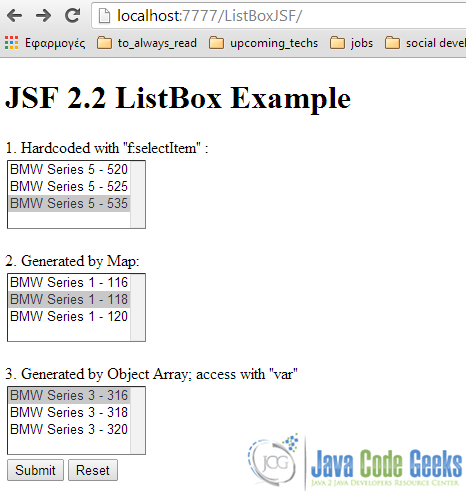
3. Demo
I ‘ll just select my favorites from each group:
Let’s see what happened:
This was an example of ListBox in JSF 2.0. You can also download the source code for this example: ListBoxJSF