JSF Navigation Example
In this example of JSF Navigation, we will show you how to use various navigation techniques available in Java Server Faces. A set of rules for choosing the next page based on a action, for example a click of button are called navigation rules. In Java Server Faces technology, navigation consists of one or more navigation rules for an application.
We will discuss about implicit navigation and user defined navigation with examples. Let’s begin with setting up a JSF project and do all the necessary configuration to run the application.
Our preferred environment is Eclipse. We are using Eclipse Luna SR1 with Maven Integration Plugin, JDK 8u25 (1.8.0_25) and Tomcat 8 application server. Having said that, we have tested the code against JDK 1.7 and Tomcat 7 as well.
You may skip project creation and jump directly to the beginning of the example below.
1. Create a new Maven Project
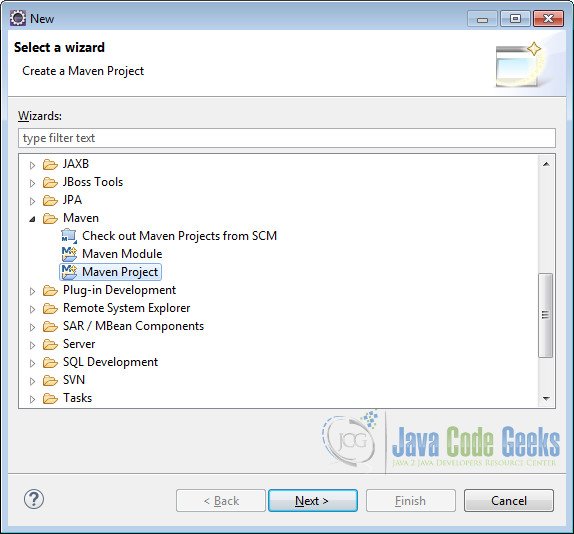
Go to File -> New->Other-> Maven Project
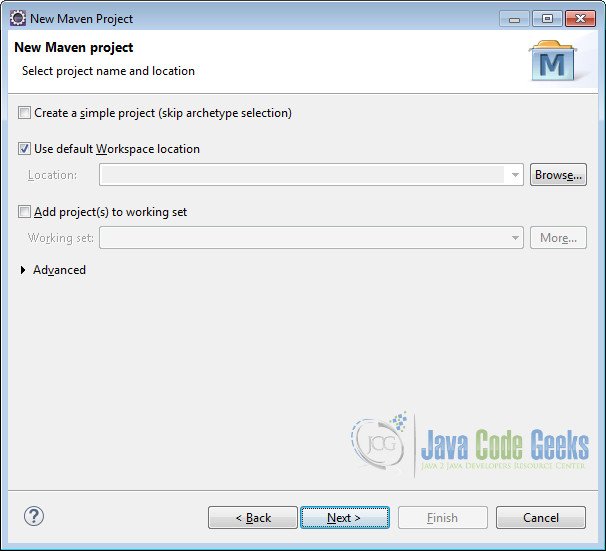
In the “Select project name and location” page of the wizard, make sure that “Create a simple project (skip archetype selection)” option is unchecked, hit “Next” to continue with default values.
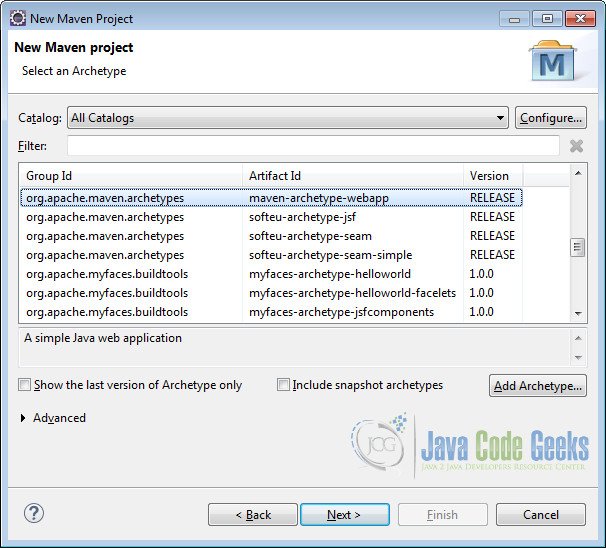
Here choose “maven-archetype-webapp” and click on Next.
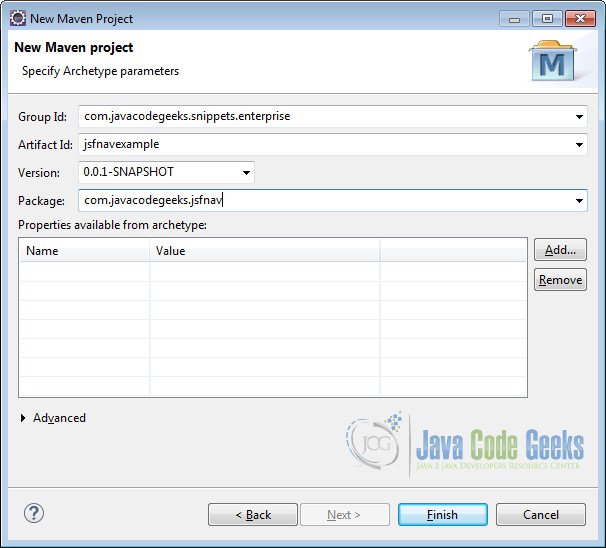
In the “Enter an artifact id” page of the wizard, you can define the name and main package of your project. Set the “Group Id” variable to "com.javacodegeeks.snippets.enterprise" and the “Artifact Id” variable to "jsfnavexample". For package enter "com.javacodegreeks.jsfnav" and hit “Finish” to exit the wizard and to create your project.
Now create a folder called java under src.
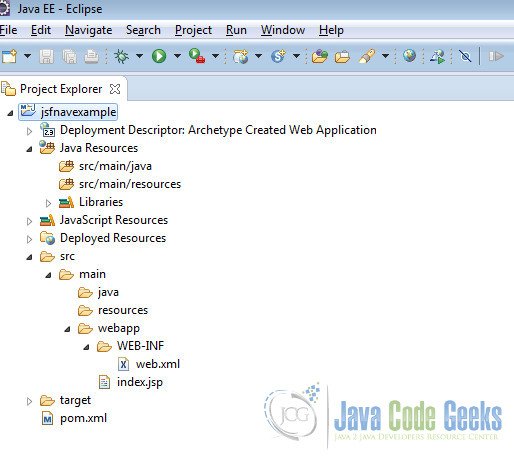
Refresh the project. Finally, the project structure will look like the below.
If you see any errors in the index.jsp , set target runtime for the project.
2. Modify POM to include JSF dependency
Add the dependencies in Maven’s pom.xml file, by editing it at the “Pom.xml” page of the POM editor.
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.javacodegreeks.snippets.enterprise</groupId>
<artifactId>jsfnavexample</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>jsfnavexample Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.9</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.9</version>
</dependency>
</dependencies>
<build>
<finalName>jsfnavexample</finalName>
</build>
</project>
3. Add Faces Servlet in web.xml
The web.xml file has to be modified to include the faces servlet configuration as below.
<web-app> <display-name>Archetype Created Web Application</display-name> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.xhtml</url-pattern> </servlet-mapping> </web-app>
4. Implicit Navigation
JSF provides default navigation using convention. Create a view helloNav.xhtml under /WEB-INF/ folder.
helloNav.xhtml
<?xml version="1.0" encoding="ISO-8859-1" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html"> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" /> <title>JSF Navigation</title> </head> <body> <h1>JSF Navigation</h1> <h:form> <div> Click here to try Implicit Navigation <h:commandButton value="Implicit" action="implicitNav"></h:commandButton> </div> </h:form> </body> </html>
Now create another view with the exact name as given in the action tag.
implicitNav.xhtml
<?xml version="1.0" encoding="ISO-8859-1" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" /> <title>JSF Navigation</title> </head> <body> <h2>Implicit Navigation using Convention</h2> <h4>The file name implictNav.xhtml should match with action mentioned in helloNav.xhtml</h4> </body> </html>
Now we can create the deployment package using Run as –> Maven clean and then Run as –> Maven install. This will create a war file in the target folder. The war file produced must be placed in webapps folder of tomcat. Now we can start the server.
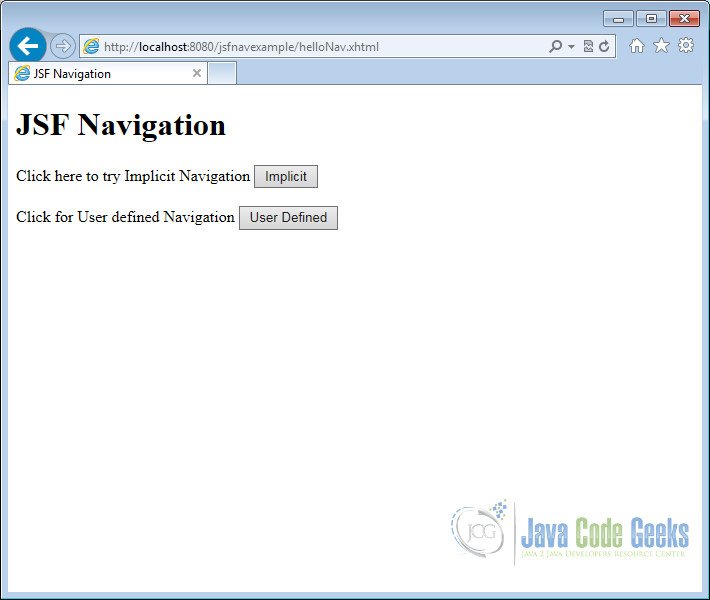
Open the following URL in the browser
http://localhost:8080/jsfnavexample/helloNav.xhtml

On clicking the implicit button, the default navigation handler will match the suitable page and navigate to it.

5. User defined Navigation
We can also define our own navigation rules instead of convention by using configuration file faces-config.xml
5.1 Action Tag based
Create a file called faces-config.xml under /WEB-INF/ folder.
faces-config.xml
<?xml version="1.0" encoding='UTF-8'?> <faces-config version="2.2" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd"> <navigation-rule> <from-view-id>/helloNav.xhtml</from-view-id> <navigation-case> <from-outcome>userDefined</from-outcome> <to-view-id>/myNav.xhtml</to-view-id> </navigation-case> </navigation-rule> </faces-config>
Now create a file called myNav.xhtml under /webapp/ folder.
myNav.xhtml
<?xml version="1.0" encoding="ISO-8859-1" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" /> <title>My Nav</title> </head> <body> <h2>Welcome to user defined Navigation!!</h2> </body> </html>
Modify the helloNav.xhtml to include “user defined Navigation”.
helloNav.xhtml
<?xml version="1.0" encoding="ISO-8859-1" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html"> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" /> <title>JSF Navigation</title> </head> <body> <h1>JSF Navigation</h1> <h:form> <div> Click here to try Implicit Navigation <h:commandButton value="Implicit" action="implicitNav"></h:commandButton> </div> <div> </div> <div> Click for User defined Navigation <h:commandButton value="User Defined" action="userDefined"></h:commandButton> </div> </h:form> </body> </html>
Now again package using maven and copy the war to the apache tomcat webapps folder. Open the following URL in the browser
http://localhost:8080/jsfnavexample/helloNav.xhtml
On clicking the user “User Defined” button, the JSF NavigationHandler will match the action outcome and navigate to the user defined view myNav.xhtml in this case.
5.2 Action Method based
For some complex scenarios we need to use the outcome of the action method to determine the navigation.
Now we create a package called com.javacodegreeks.jsfnav under Java resources src/main/java. We need to create a managed bean called UserNav.java to handle the action.
UserNav.java
package com.javacodegreeks.jsfnav;
import javax.faces.bean.ManagedBean;
@ManagedBean(name = "userNav", eager = true)
public class UserNav {
public String submit(){
return "success";
}
}Add a new navigation rule to the faces-config.xml
faces-config.xml
<?xml version="1.0" encoding='UTF-8'?>
<faces-config version="2.2" xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd">
<navigation-rule>
<from-view-id>/helloNav.xhtml</from-view-id>
<navigation-case>
<from-outcome>userDefined</from-outcome>
<to-view-id>/myNav.xhtml</to-view-id>
</navigation-case>
</navigation-rule>
<navigation-rule>
<from-view-id>/helloNav.xhtml</from-view-id>
<navigation-case>
<from-action>#{userNav.submit}</from-action>
<from-outcome>success</from-outcome>
<to-view-id>/actionMethod.xhtml</to-view-id>
</navigation-case>
</navigation-rule>
</faces-config>Now we create another view called actionMethod.xhtml under /webapp/ folder.
actionMethod.xhtml
<?xml version="1.0" encoding="ISO-8859-1" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" /> <title>Action Method</title> </head> <body> <h2>Action method outcome success!!</h2> </body> </html>
Modify the helloNav.xhtml to include Action Method based Navigation.
helloNav.xhtml
<?xml version="1.0" encoding="ISO-8859-1" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title>JSF Navigation</title>
</head>
<body>
<h1>JSF Navigation</h1>
<h:form>
<div>
Click here to try Implicit Navigation
<h:commandButton value="Implicit" action="implicitNav"></h:commandButton>
</div>
<div> </div>
<div>
Click for User defined Navigation
<h:commandButton value="User Defined" action="userDefined"></h:commandButton>
</div>
<div> </div>
<div>
Click for User defined action method Navigation
<h:commandButton value="Action Method" action="#{userNav.submit}"></h:commandButton>
</div>
</h:form>
</body>
</html>Now again do maven package and copy the war to the apache tomcat webapps folder.
Open the following URL in the browser
http://localhost:8080/jsfnavexample/helloNav.xhtml
On clicking the “Action Method” button, the NavigationHandler will match the action outcome and navigate to the user defined view.
6. Download the Eclipse Project
This was an example of various approaches in Java Server Faces Navigation.
You can download the full source code of this example here : JSF Navigation Example.