JSF Internationalization Example
So, you want your web app to be famous all-over the world?! Then you obviously have to support multiple languages, something also known as i18n or internationalization in the software industry. Today’s example is a simple yet interesting guide according to JSF internationalization.
Specifically, our sample application will be able to translate a message between English and Greek (there will be two image buttons, respectively).
1. Project Environment
This example was implemented using the following tools:
- JSF 2.2
- Maven 3.1
- Eclipse 4.3 (Kepler)
- JDK 1.7
- Apache Tomcat 7.0.41
Just like any other of my previous JSF examples, you need to create a Dynamic Web Project with Maven and JSF should be included in it. At any case, if you don’t remember some configurations, consult my very first example according to JSF.
This is the project’s final structure, just to ensure that you won’t get lost anytime.
2. Properties files
Let’s start with the easiest part of the example, which is creating the necessary translations for our app. Supposing we want to support English and Greek, we should have two properties (translations) files, placed under the src/main/resources folder.
messages.properties
motivation = When you do what you fear most, then you can do anything.
Ok, I’m Greek, but that’s not the only reason I’m using Greek as a secondary language for this example. Greek characters are UTF-8 and generally, we handle non-english characters in a different way, in JSF; we have to convert them into ascii characters. This can be done with an online tool.
messages_gr.properties
motivation = \u038c\u03c4\u03b1\u03bd \u03ba\u03ac\u03bd\u03b5\u03b9\u03c2 \u03b1\u03c5\u03c4\u03cc \u03c0\u03bf\u03c5 \u03c6\u03bf\u03b2\u03ac\u03c3\u03b1\u03b9 \u03c0\u03b5\u03c1\u03b9\u03c3\u03c3\u03cc\u03c4\u03b5\u03c1\u03bf, \u03c4\u03cc\u03c4\u03b5 \u03bc\u03c0\u03bf\u03c1\u03b5\u03af\u03c2 \u03bd\u03b1 \u03ba\u03ac\u03bd\u03b5\u03b9\u03c2 \u03c4\u03b1 \u03c0\u03ac\u03bd\u03c4\u03b1.
3. Configuration of faces-config.xml
faces-config.xml
<?xml version="1.0" encoding="UTF-8"?>
<faces-config
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version="2.0">
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>gr</supported-locale>
</locale-config>
<resource-bundle>
<base-name>com.javacodegeeks.enterprise.jsf.internationalization.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>
</faces-config>
We ‘ll obviously choose English as default locale. This means that even if the requested from the JSF page locale isn’t supported, English will be provided as a locale. In addition, we define as a secondary (supported) locale, Greek.
Our locales depend on the given resource bundle, so, in our case, we tell JSF to search them under com.javacodegeeks.enterprise.jsf.internationalization.messages package, match them with the requested from JSF page property file and return them into a variable named msg (we ‘ll see how this is feasible in the JSF page analysis section).
4. Managed Bean
Language.java
package com.javacodegeeks.enterprise.jsf.internationalization;
import java.io.Serializable;
import java.util.Locale;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
@ManagedBean(name="language")
@SessionScoped
public class LanguageBean implements Serializable{
private static final long serialVersionUID = 1L;
private Locale locale = FacesContext.getCurrentInstance().getViewRoot().getLocale();
public Locale getLocale() {
return locale;
}
public String getLanguage() {
return locale.getLanguage();
}
public void changeLanguage(String language) {
locale = new Locale(language);
FacesContext.getCurrentInstance().getViewRoot().setLocale(new Locale(language));
}
}
A usual ManagedBean with a changeLanguage() method, which will be used to change app’s language, according to the requested from the JSF page locale-parameter.
We initialize the default locale with the help of FacesContext .
5. JSF Page
index.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:ui="http://java.sun.com/jsf/facelets">
<h:body>
<h1>JSF 2.2 Internationalization Example</h1>
<h:form>
<h:commandButton action="#{language.changeLanguage('')}"
value="English" image="resources/img/icon/be.png" />
<h:outputText value=" " />
<h:commandButton action="#{language.changeLanguage('gr')}"
value="Greek" image="resources/img/icon/us.png" />
</h:form>
<p>
<h:outputText value="#{msg['motivation']}" />
</p>
</h:body>
</html>
We display our message using the fore-mentioned msg variable, which searches the value of “motivation” message, in the corresponding translation file, according to the clicked image button.
For demonstration purposes, we call the changeLanguage() method with an empty argument, just to show that the default locale will be used, instead of a possible exception.
6. Demo
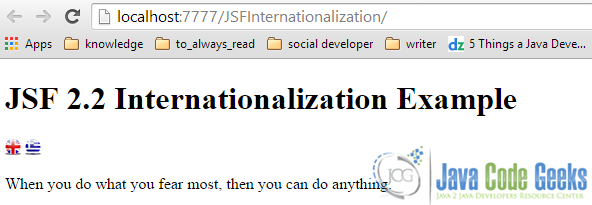
Hitting the url of our newly created project, results to the default locale:
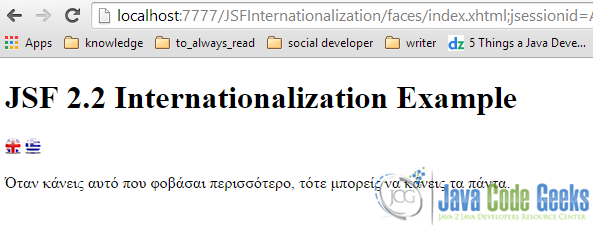
If we click the Greek flag image button, we instantly see the message translated:
7. Download the Eclipse Project
This was an example of JSF Internationalization.
You can download the full source code of this example here : JSFInternationalization.zip







Thanks, you explained this very well.
How do you do this for multiple pages