JSF Datagrid Example
Hello, in this tutorial we will implement the Datagrid component in jsf and will use bootstrap – a responsive CSS framework to demonstrate the following,
- Products List
- Retrieving data from a managed bean and using the same in a result page
This example will show you how to integrate and implement the datagrid’s in a jsf application.
1. Introduction
A datagrid component accepts the same data sources as other iteration components and renders them in a grid format, the same way as the h:panelGrid component does for in-line data. It gives the data tables a little extra interactive shine!
We will have the following components in our application:
- Product Bean – Managed bean class for the products list
- Product Operations – Helper class to fetch the dummy products list
- index.xhtml – Contains a tabular structure to display the product details
- web.xml – Web application configuration file
But before we create the datagrid application let’s take a look at the datagrid utility.
1.1 Datagrid jQuery Plugin
Datagrid in jQueryUI allows sorting, searching and pagination in HTML tables, making them look interactive and more user-friendly. Developers can customize ascending or descending sorting in the tables, perform search operations and easily paginate the entire table data.
jQueryUI provides different approaches that are being used by developers in order to implement the Datagrid component for an HTML table. It transforms the table elements in the wrapped set into a Datagrid control.
In this application, we are using SlimTable, which is a jQuery and creates sortable and pageable tables from the existing table data.
1.2 Datagrid Syntax
The slimtable() method can be used in two forms:
$(selector, context).slimtable()method$(selector, context).slimtable(options)method
The options parameter is an object that specifies the behavior and appearance of the datagrid’s elements. If a developer wants to use a wide range of options they might consider this option.
1.3 Datepicker Pre-requisites
To create and enable the datagrid component in jsf, developers will need the following prerequisites:
- jQuery 1.x – This popular JavaScript library is needed by the datagrid module
- Simple Pagination 1.x – This popular JavaScript & CSS library initialize the datagrid module
- Bootstrap 3.x – The datagrid component works with bootstrap in order to enhance the user experience and make it more interactive
After adding the prerequisites, the header of the file should look something like this:
sample.xhtml
<!-- DataGrid JavaScript & CSS --> <h:outputScript library="js" name="jquery.min.js" /> <h:outputScript library="js" name="simplePagination.js" /> <h:outputStylesheet library="css" name="bootstrap.min.css" /> <h:outputStylesheet library="css" name="simplePagination.css" />
1.4 Datepicker Implementation
In order to use the datagrid component, we will have to add the below jQuery code in the script tag so that component can be initialized at the page load,
sample.xhtml
$(document).ready(function() {
$("#selectorId").slimtable();
});
Now, open up the Eclipse IDE and let’s start building the application.
2. JSF Datagrid Example
2.1 Tools Used
We are using Eclipse Kepler SR2, JDK 8 (1.8.0_131), Tomcat7 application server. Having said that, we have tested the code against JDK 1.7 and it works well.
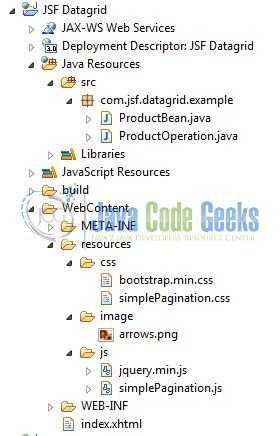
2.2 Project Structure
First, let’s review the final project structure, in case you are confused about where you should create the corresponding files or folder later!

The below example shows how to implement Datagrid in an application. With Datagrid and bootstrap classes the magic happens where the boring looking data table turns into a beautiful layout with all the CSS classes already applied.
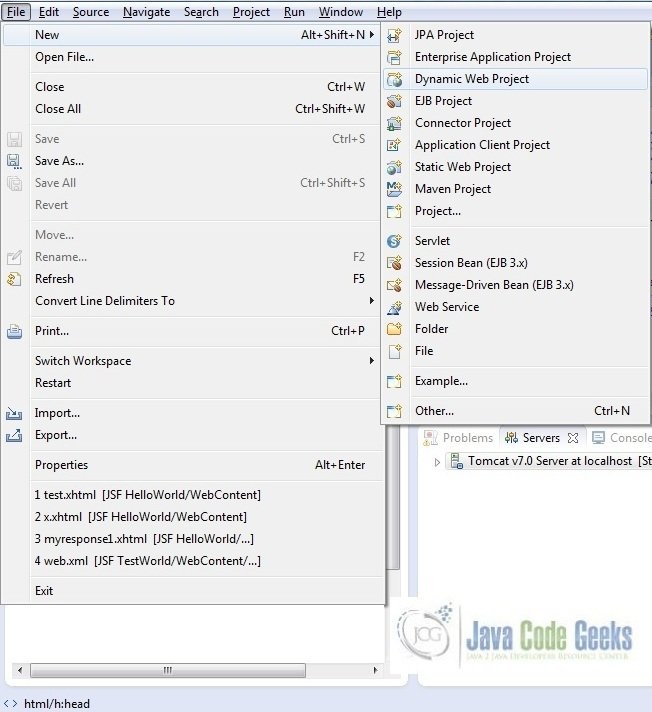
This section will demonstrate on how to create a Dynamic Web Java project with Eclipse. In Eclipse IDE, go to File -> New -> Dynamic web project

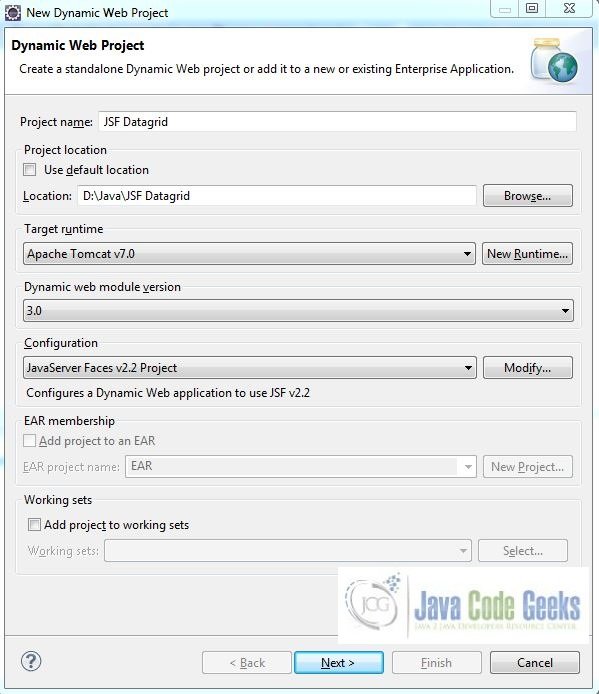
In the New Dynamic Project window fill in the below details and click next
- Enter the project name and project location
- Select Target runtime as Apache Tomcat v7.0 from dropdown
- Select Configuration as JavaServer Faces v.2.2 Project from dropdown (this is required to download the java server faces capabilities in your project)
Leave everything as default in this window as we will be making the required java file at a later stage. Simply click next and we will land up on the web-module window
In the Web Module window, leave the context_root and content_directory values as default (however, you can change the context_root but for the first application let’s keep it as a default value). Simply, check Generate web.xml deployment descriptor checkbox and click next
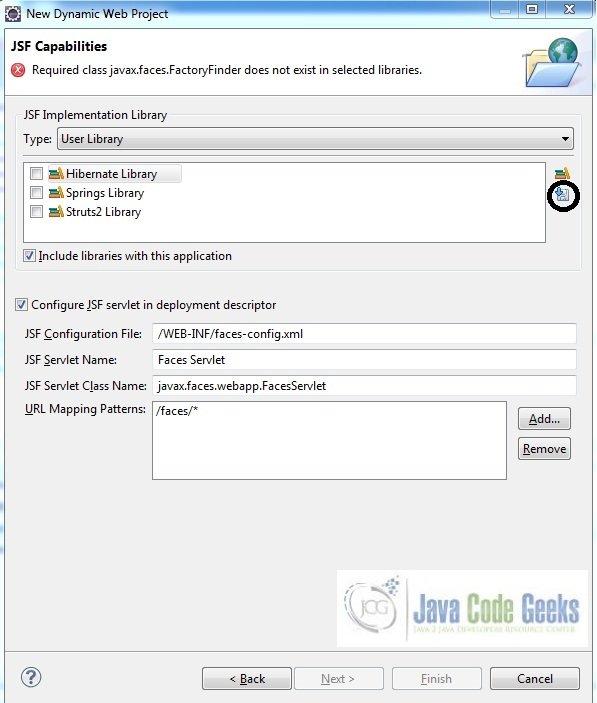
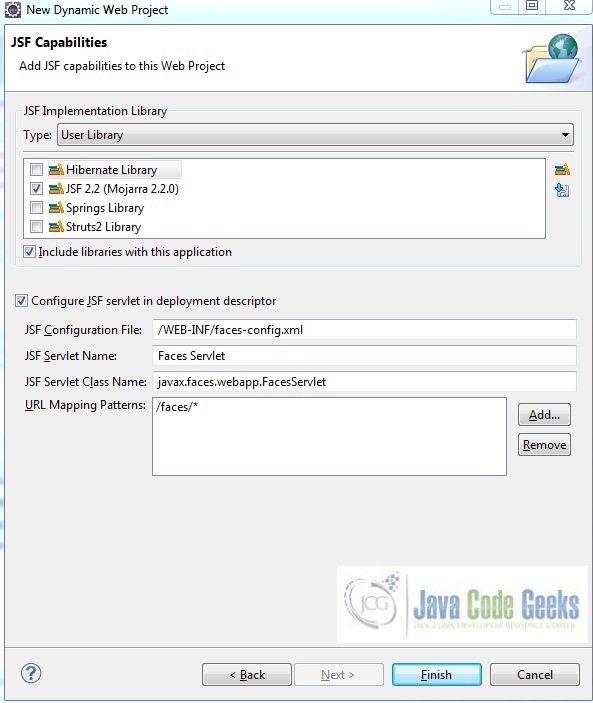
In the JSF Capabilities windows, we will require downloading the dependencies (not available by default) so that our project is configured as a JSF module in Eclipse. Add the JSF capabilities to the web project by clicking on the download icon (encircled in Fig. 6) and download the JSF 2.2 Mojarra implementation

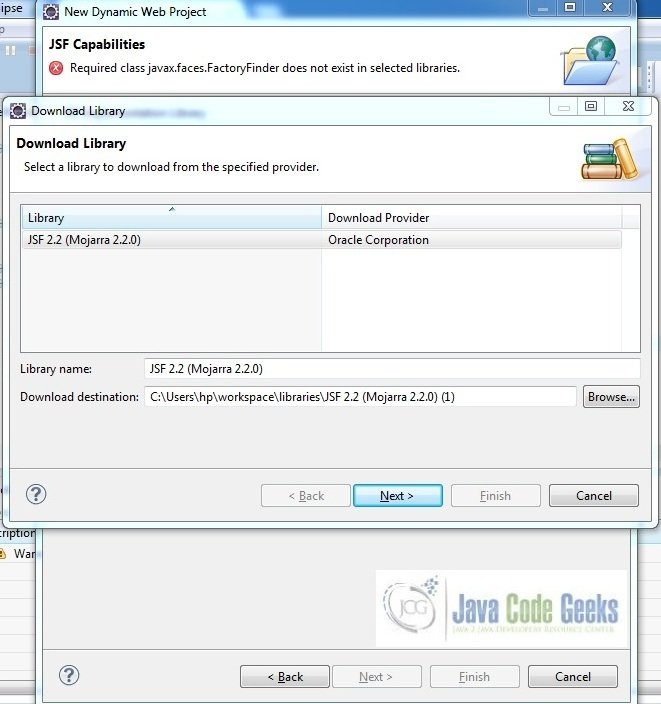
A new pop-up window will open where it will auto lists down the JSF library. Select the JSF 2.2 library and click next (the library name and download destination will be auto populated)

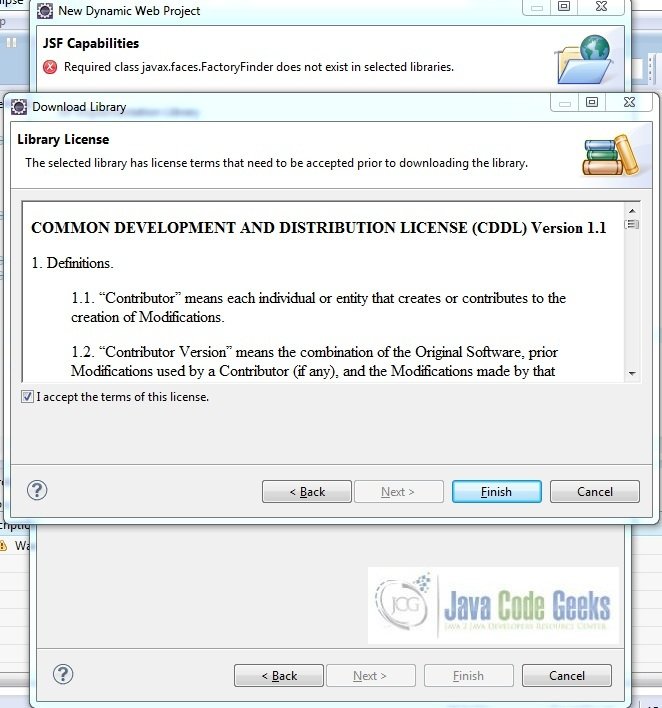
Check the license checkbox and click finish. Eclipse will download the JSF 2.2 library and will display them on the JSF capabilities windows (i.e. Fig. 6)

Now the JSF implementation libraries will be listed down on the capabilities page. Select the checkbox (JSF2.2 (Mojarra 2.2.0)) and leave everything else as default. Click Finish

Eclipse will create the project named JSF Datagrid in the workspace and web.xml will be configured for accepting the JSF requests. It will have the following code:
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>JSF Datagrid</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name>
<param-value>resources.application</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>Now let’s start building the application!
3. Application Building
Following are the steps involved in developing this application:
3.1 Source File Creation
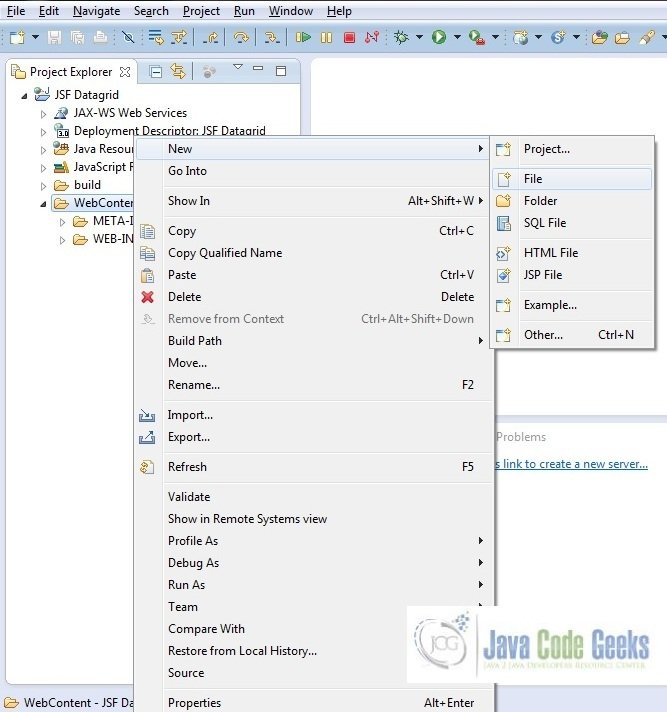
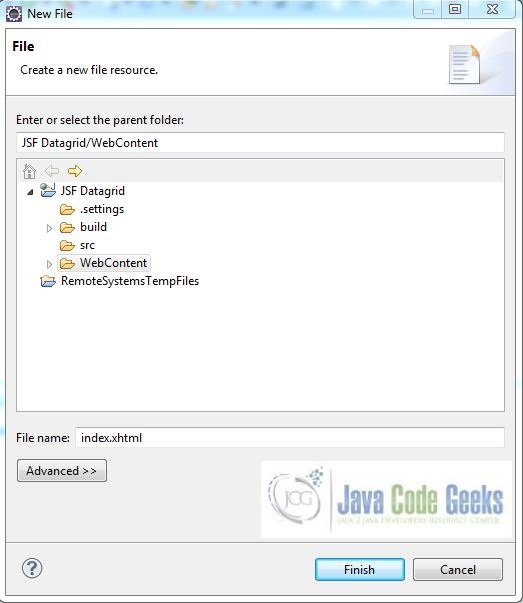
For the demo, we will have an input file containing the registration form and an output file displaying the form result. Right click on project WebContent -> New -> File
Note – In JSF 2.0, it’s recommended to create a JSF page in xhtml format, a file format with .xhtml extension
A pop-up window will open, verify the parent folder location as JSF Datagrid/WebContent and enter the file name as index.xhtml and click Finish
3.1.1 Implementation of Output file
Here in index.xhtml, we will have the UI components and will add the code to evoke the datagrid module on page load. In this page, JSF will display the result of #{productBean.productsList()} method. Add the following code to it:
index.xhtml
<!DOCTYPE HTML>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1" http-equiv="X-UA-Conpatible" />
<h:outputScript library="js" name="jquery.min.js" />
<h:outputScript library="js" name="simplePagination.js" />
<h:outputStylesheet library="css" name="bootstrap.min.css" />
<h:outputStylesheet library="css" name="simplePagination.css" />
<title>JSF DataGrid Example</title>
<style type="text/css">
.tableUpdated {
width: 90% !important;
margin: 17px 58px 0 !important;
}
</style>
<script type="text/javascript">
$( document ).ready(function() {
$("#productTable").slimtable();
});
</script>
</h:head>
<h:body>
<center><h2><h:outputText value="JSF Datagrid Example"></h:outputText></h2></center>
<h:dataTable id="productTable" binding="#{table}" value="#{productBean.productsList()}" var="info" class="table table-striped table-hover table-bordered tableUpdated">
<h:column>
<f:facet name="header">Id</f:facet>
<h:outputText value="#{table.rowIndex + 1}" />
</h:column>
<h:column>
<f:facet name="header">Laptop Name</f:facet>
<h:outputText value="#{info.laptopName}" />
</h:column>
<h:column>
<f:facet name="header">Laptop Price</f:facet>
<h:outputText value="#{info.laptopPrice}" />
</h:column>
</h:dataTable>
</h:body>
</html>3.2 Java Class Creation
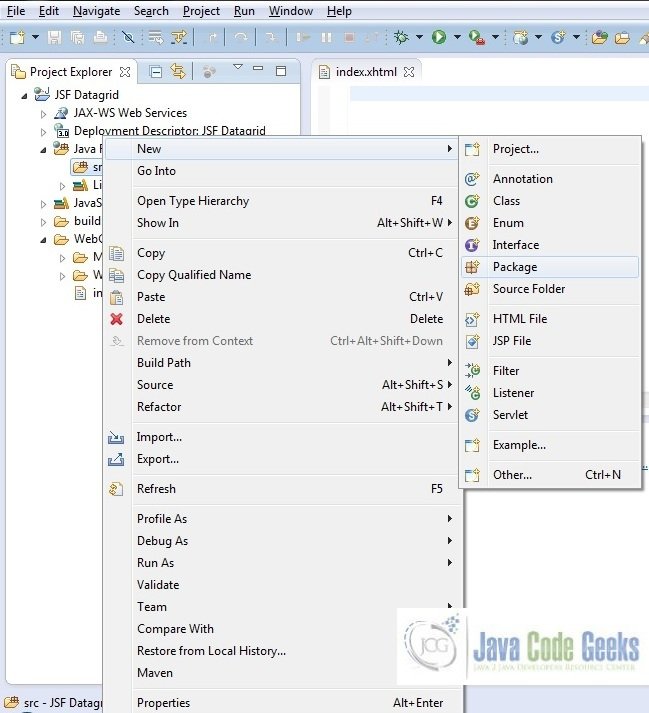
Let’s create the required java files. Right click on src folder New -> Package

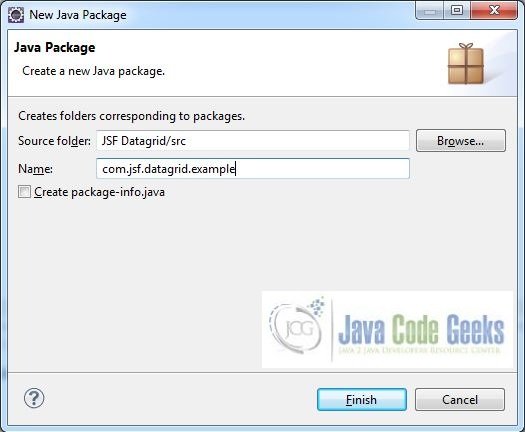
A new pop window will open where we will enter the package name, namely com.jsf.datagrid.example

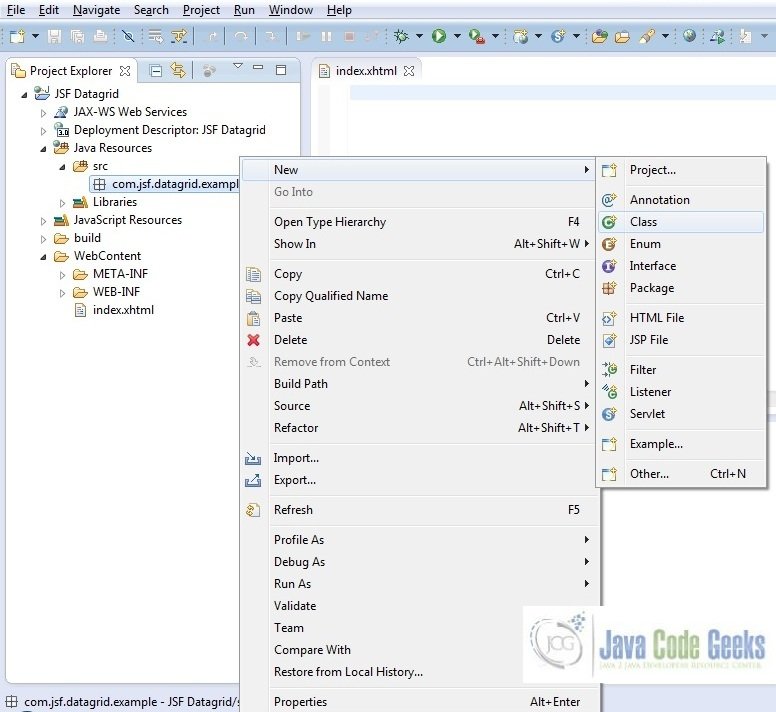
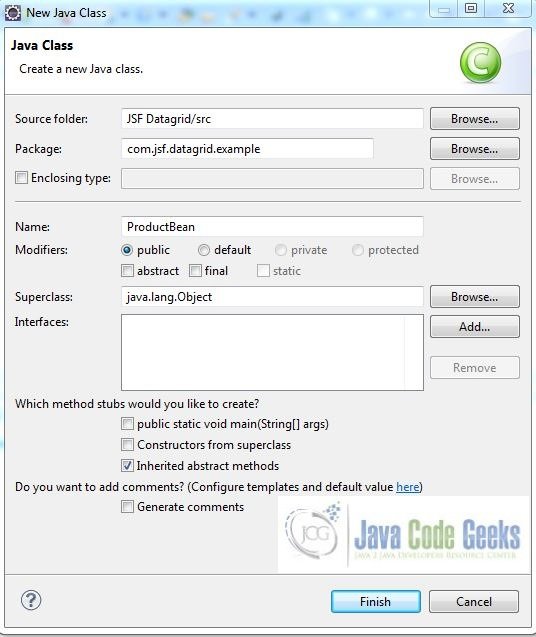
Once the package is created in the application, we will need to create the required managed bean and the operations class. Right click on the new create package New -> Class
A new pop window will open and enter the filename as ProductBean. The bean class will be created inside the package – com.jsf.datagrid.example

Again repeat the above step listed in Fig. 14, and enter the filename as ProductOperation. The operations class will be created inside the package – com.jsf.datagrid.example

3.2.1 Implementation of Managed Bean
The class has a productsList() method which interacts with a method in ProductOperation.java for fetching the products list and display it on the output page in a tabular form. Add the following code to it:
ProductBean.java
package com.jsf.datagrid.example;
import java.util.ArrayList;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean @SessionScoped
public class ProductBean {
private int laptopPrice;
private String laptopName;
public ArrayListproductList;
public int getLaptopPrice() {
return laptopPrice;
}
public void setLaptopPrice(int laptopPrice) {
this.laptopPrice = laptopPrice;
}
public String getLaptopName() {
return laptopName;
}
public void setLaptopName(String laptopName) {
this.laptopName = laptopName;
}
public ArrayList productsList() {
productList = ProductOperation.getDummyProductsList(100);
return productList;
}
}3.2.2 Implementation of Operations Class
This class has a getDummyProductsList() method where we are creating the dummy products list by using the random() function. Add the following code to it:
ProductOperation.java
package com.jsf.datagrid.example;
import java.util.ArrayList;
public class ProductOperation {
private final static String[] laptopName;
private final static int[] laptopCost;
static {
laptopName = new String[10];
laptopName[0] = "Hewlett-Packard";
laptopName[1] = "Dell";
laptopName[2] = "Lenevo";
laptopName[3] = "Acer";
laptopName[4] = "Sony";
laptopName[5] = "Apple";
laptopName[6] = "Microsoft";
laptopName[7] = "Samsung";
laptopName[8] = "Asus";
laptopName[9] = "Razer";
laptopCost = new int[10];
laptopCost[0] = 250;
laptopCost[1] = 300;
laptopCost[2] = 280;
laptopCost[3] = 260;
laptopCost[4] = 900;
laptopCost[5] = 400;
laptopCost[6] = 800;
laptopCost[7] = 100;
laptopCost[8] = 500;
laptopCost[9] = 600;
}
public static ArrayList getDummyProductsList(int productRecords) {
ArrayList productsList = new ArrayList();
for(int i = 0 ; i < productRecords ; i++) {
ProductBean pObj = new ProductBean();
pObj.setLaptopName(getRandomLaptopName());
pObj.setLaptopPrice(getRandomLaptopCost());
productsList.add(pObj);
}
return productsList;
}
private static String getRandomLaptopName() {
return laptopName[(int) (Math.random() * 10)];
}
private static int getRandomLaptopCost() {
return laptopCost[(int) (Math.random() * 10)];
}
}4. Project Deploy
Once we are ready with all the changes done, let us compile and deploy the application on tomcat7 server. In order to deploy the application on tomcat7, right-click on the project and navigate to Run as -> Run on Server

Tomcat will deploy the application in its webapps folder and shall start its execution to deploy the project so that we can go ahead and test it on the browser
Open your favorite browser and hit the following URL. The output page will be displayed.
http://localhost:8082/JSFDatagrid/faces/index.xhtml
Server name (localhost) and port (8082) may vary as per your tomcat configuration
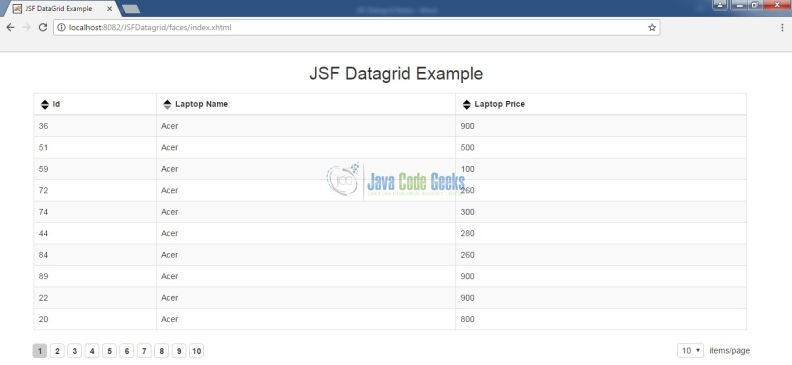
5. Project Demo
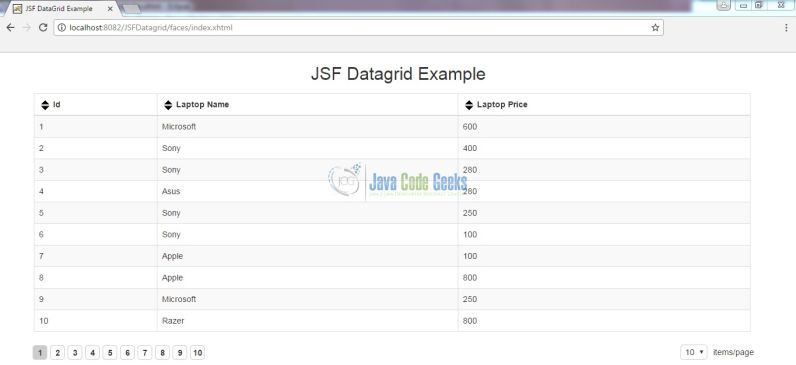
When we will hit the application url, you will see the page displaying the products list (i.e. By default, 10 items per page will be displayed)

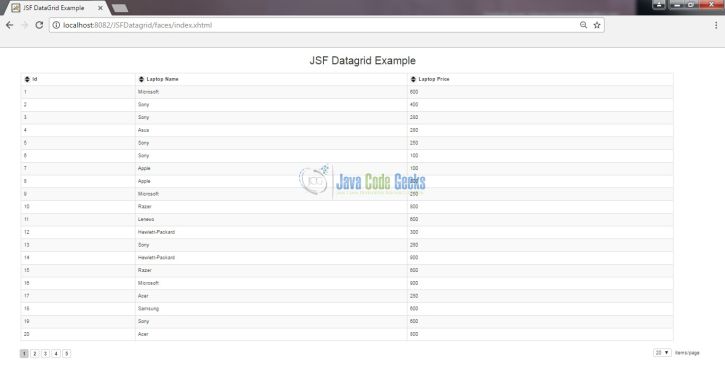
Change the items per page dropdown’s value and you will see the page displaying the 20 items

Click on the arrow for sorting the table column data

Hope this helped :)
6. Conclusion
Through this example, we have learned about the integration of Datagrid and bootstrap components in JSF and deploy it using the tomcat7 application server
7. Download the Eclipse Project
This was a JSF Datagrid example with Eclipse and Tomcat
You can download the full source code of this example here: JSF Datagrid