Introduction to JSF Facelets Templates
There are many times that we found ourselves dreaming of an available UI template to help us develop as fast as possible the web application that we are thinking of. JSF Facelets Templates is the solution for creating easy to extend and use UIs. Thus, we can reuse code and avoid recreating similarly constructed pages.
Today’s example will demonstrate a template’s creation, usage and partial override (for the cases that the template doesn’t match our project’s needs and we want to change it a bit).
A small intro to Facelets Templates common tags
ui:definedefines the content that is inserted into a page by a template.ui:includeencapsulates and reuses content for multiple pages.ui:insertinserts content into a template.ui:compositiondefines a page composition that optionally uses a template. Any content outside this tag is ignored.
You can read more about the facelets’ tags here.
1. Project Environment
This example was implemented using the following tools:
- JSF 2.2
- Maven 3.1
- Eclipse 4.3 (Kepler)
- JDK 1.7
- Apache Tomcat 7.0.41
Just like any other of my previous JSF examples, you need to create a Dynamic Web Project with Maven and JSF should be included in it. At any case, if you don’t remember some configurations, consult my very first example according to JSF.
This is the project’s final structure, just to ensure that you won’t get lost anytime.
2. Header, Footer and Content files
The usual design of a web application’s design consists of header, footer and the content of the page, between them. We ‘ll use representative
header.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:ui="http://java.sun.com/jsf/facelets">
<body>
<ui:composition>
<h1>Template's Header</h1>
</ui:composition>
</body>
</html>
content.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:ui="http://java.sun.com/jsf/facelets">
<body>
<ui:composition>
<h1>Template's Content</h1>
</ui:composition>
<body>
</html>
footer.xhtml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:ui="http://java.sun.com/jsf/facelets">
<body>
<ui:composition>
<h1>Template's Footer</h1>
</ui:composition>
</body>
</html>
At this point, there is only a single point that needs to be clarified: ui:composition tag considers only the content in it, so any other content before and after the tag’s definition, will be ignored. Essentially, each of the above files, contains only the html header tags.
3. Template file
The template file is a usual XHTML file that includes layout-descriptive, facelet tags.
common.xhtml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" xmlns:ui="http://java.sun.com/jsf/facelets"> <h:head> <h:outputStylesheet src="resources/style.css" name="style.css" library="css" /> </h:head> <h:body> <div id="header"> <ui:insert name="header"> <ui:include src="/templates/header.xhtml" /> </ui:insert> </div> <br /> <div id="content"> <ui:insert name="content"> <ui:include src="/templates/content.xhtml" /> </ui:insert> </div> <br /> <div id="footer"> <ui:insert name="footer"> <ui:include src="/templates/footer.xhtml" /> </ui:insert> </div> </h:body> </html>
We here use a custom css stylesheet, which only draws a separate box around each div of the page (we defined a div for the header, footer and content of our template).
In addition, we made use of the ui:insert to insert content to the three fore-mentioned reusable page sections and ui:include to provide a default content for each, if no replacement is specified, when the template is called.
4. Application files
Suppose our web app consists of a main and a secondary page, with a link button to enable navigation between them.
index.xhtml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" xmlns:ui="http://java.sun.com/jsf/facelets"> <h:body> <ui:composition template="templates/common.xhtml"> <ui:define name="content"> <br /> <br /> <h:link value="Secondary Page" outcome="second_page" /> <br /> <br /> </ui:define> </ui:composition> </h:body> </html>
We ‘re making use of the existing template, with a small addition: the link button that makes the navigation to the secondary page, using the ui:define tag, which defines that a link is inserted into the content div.
Finally, this is the second page, where we demonstrate how we can override the usage of a template.
secondary_page.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" xmlns:ui="http://java.sun.com/jsf/facelets"> <h:body> <ui:composition template="templates/common.xhtml"> <ui:define name="header"> <h2>This is the overriden header.</h2> </ui:define> <ui:define name="content"> <h2>This is the overriden content.</h2> <h:link value="Back To Home" outcome="index" /> </ui:define> <ui:define name="footer"> <h2>This is the overriden footer.</h2> </ui:define> </ui:composition> </h:body> </html>
Despite using the template, we here see that we have actually overridden everything into it.
5. Demo
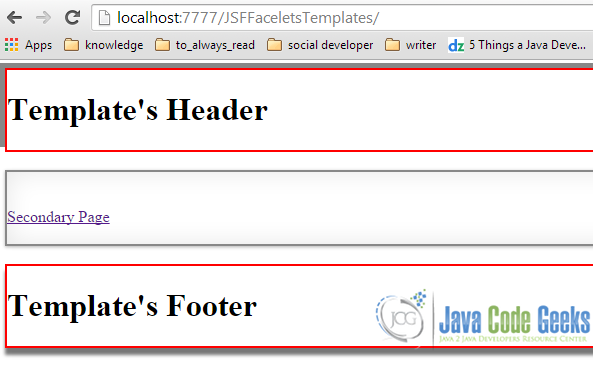
The index view seems like:

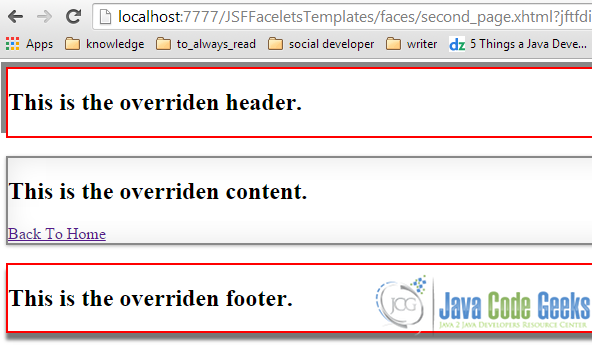
And after clicking the link button:

6. Download the Eclipse Project
This was an example of JSF Facelets Templates.
You can download the full source code of this example here : JSFFaceletsTemplates.zip