OutputScript Example with JSF 2.0
Hi there, today we ‘ll see how to include a javascript file in our JSF applications. In JSF 2.0, we can use the <h:outputScript /> tag to render an HTML script element and link it to a javascript file.
For example,
<h:outputScript library="js" name="common.js" />
will generate an HTML output like below:
<script type="text/javascript" src="/JavaServerFaces/faces/javax.faces.resource/common.js?ln=js"> </script>
1. A demonstration example
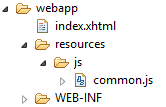
Here is the proposed project structure, regarding combination of JSF and Javascript:
Here is a sample JSF, including a script reference:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core" >
<h:head>
</h:head>
<h:body>
<h1>JSF 2.0 OutputScript Example</h1>
<h:outputScript library="js" name="common.js"></h:outputScript>
</h:body>
</html>
And this is what the HTML generation will look like:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head></head>
<body>
<h1>JSF 2.0 OutputScript Example</h1>
<script type="text/javascript"
src="/JavaServerFaces/faces/javax.faces.resource/common.js?ln=js">
<body>
</html>
That is, the javascript file will be rendered where the <h:outputScript/> tag is placed.
2. Target Attribute
In addition, we can further control the location of our javascript file by using the target attribute. Here are the three available options for it:
target="head": displays the script at the top of the HTML head tag.target="body": displays the script in the end of the body tag.- no target : a no target attribute means that the script will be displayed, where the tag is placed.
For example,
<h:outputScript library="js" name="common.js" target="body" />
will generate an HTML like the following:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head></head>
<body>
<h1>JSF 2.0 OutputScript Example</h1>
<script type="text/javascript"
src="/JavaServerFaces/faces/javax.faces.resource/common.js?ln=js">
<body>
</html>
Have a nice week!
This was an example of OutputScript in JSF 2.0.