Spring Boot Thymeleaf HelloWorld Example
Welcome readers, in this tutorial, we will explore the integration of Thymeleaf template engine with the Spring Boot module of the spring framework.
1. Introduction
- Spring Boot is a module that provides rapid application development feature to the spring framework including auto-configuration, standalone-code, and production-ready code
- It creates applications that are packaged as jar and are directly started using embedded servlet container (such as Tomcat, Jetty or Undertow). Thus, no need to deploy the war files
- It simplifies the maven configuration by providing the starter template and helps to resolve the dependency conflicts. It automatically identifies the required dependencies and imports them in the application
- It helps in removing the boilerplate code, extra annotations, and xml configurations
- It provides a powerful batch processing and manages the rest endpoints
- It provides an efficient jpa-starter library to effectively connect the application with the relational databases
1.1 Thymeleaf in Spring Boot
- Thymeleaf is a server-side java template engine for the web applications
- It processes the HTML, XML, JS, CSS, and simple text to bring the elegant designing to a web application
- To use Thymeleaf, developers must define the
spring-boot-starter-thymeleafdependency in the pom.xml and mention thexmlns:th="https://thymeleaf.org"library in our templates
Now, open the eclipse ide and let’s see how to implement this tutorial in the spring boot module.
2. Spring Boot Thymeleaf HelloWorld Example
Here is a systematic guide for implementing this tutorial.
2.1 Tools Used
We are using Eclipse Kepler SR2, JDK 8, and Maven.
2.2 Project Structure
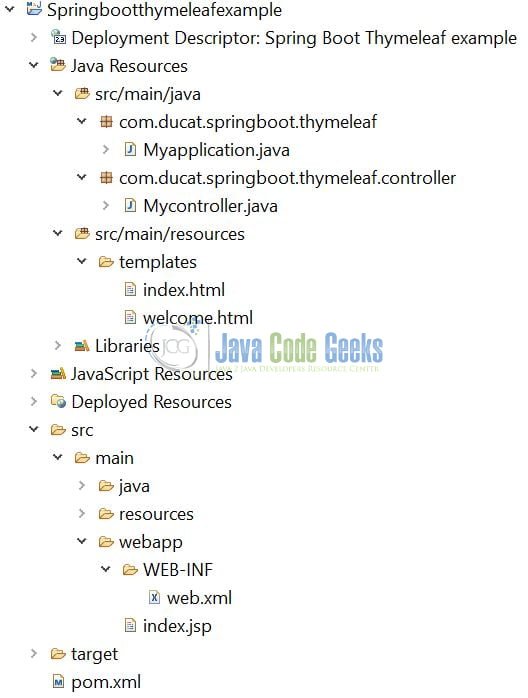
In case you are confused about where you should create the corresponding files or folder, let us review the project structure of the spring boot application.

2.3 Project Creation
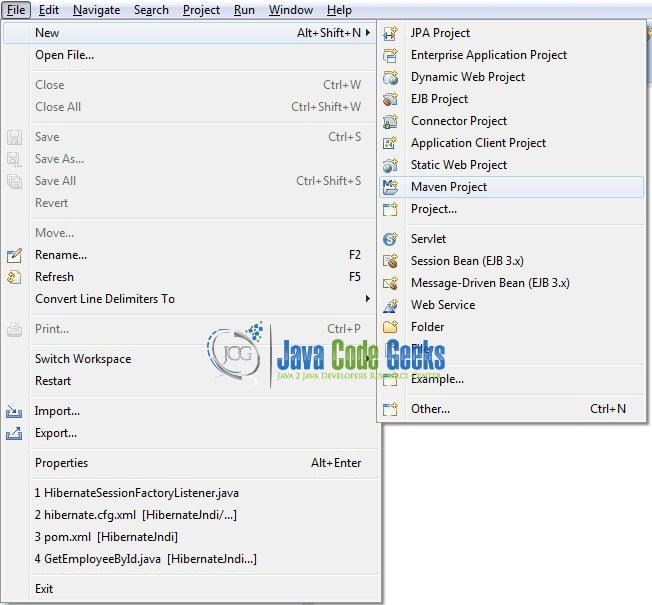
This section will demonstrate how to create a Java-based Maven project with Eclipse. In Eclipse IDE, go to File -> New -> Maven Project.

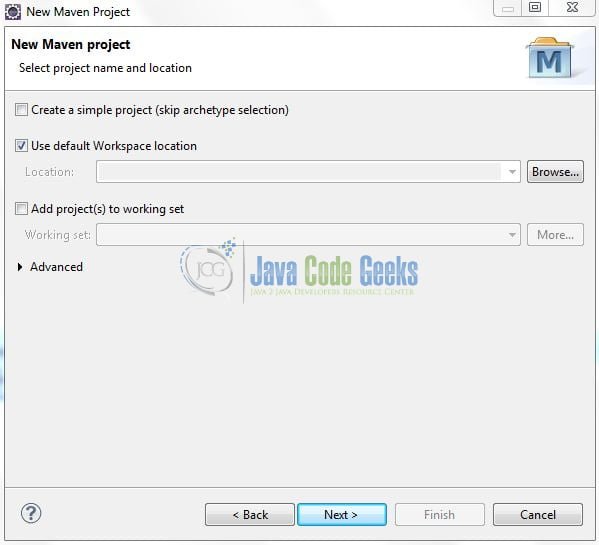
In the New Maven Project window, it will ask you to select a project location. By default, ‘Use default workspace location’ will be selected. Just click on the next button to proceed.

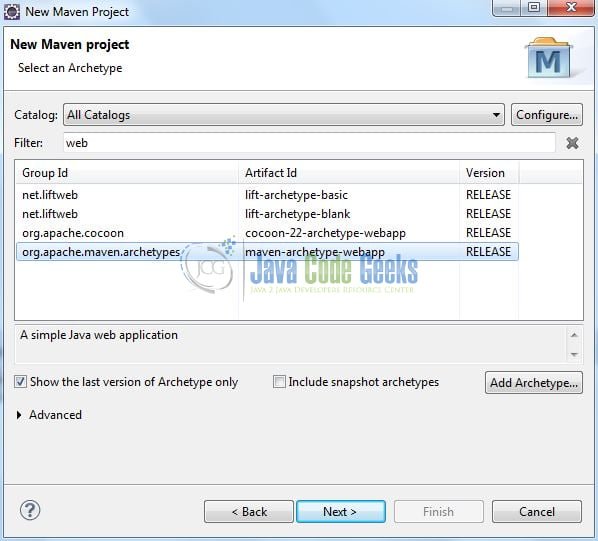
Select the Maven Web App archetype from the list of options and click next.

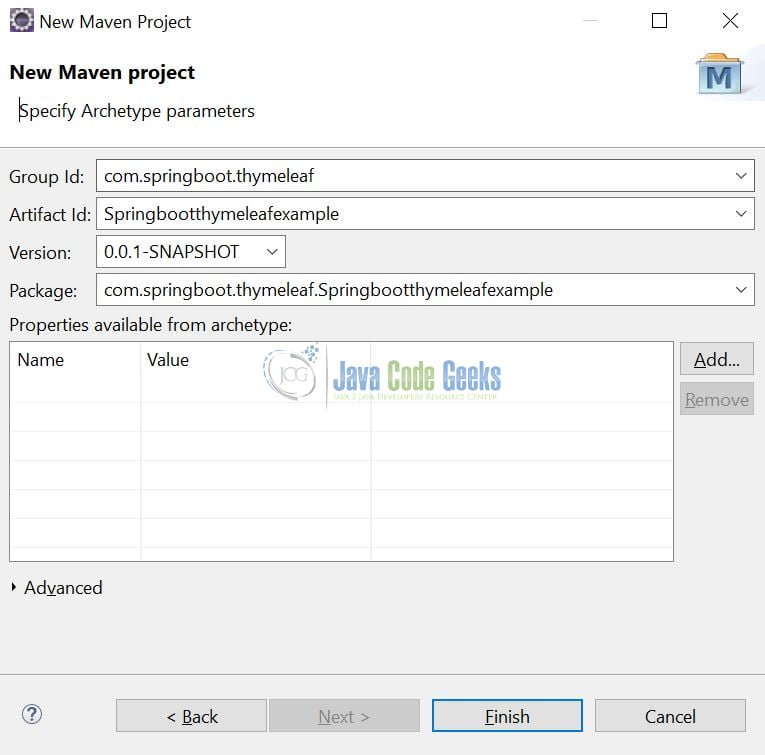
It will ask you to ‘Enter the group and the artifact id for the project’. We will input the details as shown in the below image. The version number will be by default: 0.0.1-SNAPSHOT.

Click on Finish and the creation of a maven project is completed. If you observe, it has downloaded the maven dependencies and a pom.xml file will be created. It will have the following code:
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.springboot.thymeleaf</groupId> <artifactId>Springbootthymeleafexample</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> </project>
Let’s start building the application!
3. Creating a Spring Boot application
Below are the steps involved in developing the application.
3.1 Maven Dependencies
Here, we specify the dependencies for the Spring Boot and Thymeleaf. Maven will automatically resolve the other dependencies. The updated file will have the following code.
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.springboot.thymeleaf</groupId> <artifactId>Springbootthymeleafexample</artifactId> <packaging>war</packaging> <version>0.0.1-SNAPSHOT</version> <name>Springbootthymeleafexample Maven Webapp</name> <url>http://maven.apache.org</url> <!-- Spring boot parent dependency jar --> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.1.1.RELEASE</version> </parent> <dependencies> <!-- Spring boot web mvc jar --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- Spring boot thymeleaf jar --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> </dependencies> <build> <finalName>Springbootthymeleafexample</finalName> </build> </project>
3.2 Java Classes
Let’s write all the java classes involved in this application.
3.2.1 Implementation/Main class
Add the following code in the main class to bootstrap the application from the main method. Always remember, the entry point of the spring boot application is the class containing @SpringBootApplication annotation and the static main method.
Myapplication.java
package com.ducat.springboot.thymeleaf;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class Myapplication {
public static void main(String[] args) {
SpringApplication.run(Myapplication.class, args);
}
}
3.2.2 Controller class
Add the following code to the controller class designed to handle the incoming requests which are configured by the @RequestMapping annotation.
Mycontroller.java
package com.ducat.springboot.thymeleaf.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class Mycontroller {
@RequestMapping(value= "/", method= RequestMethod.GET)
public String home() {
System.out.println(getClass() + "- Spring boot is working! Index page is invoked.");
return "index";
}
@RequestMapping(value= "/welcome", method= RequestMethod.GET)
public ModelAndView welcome() {
System.out.println(getClass() + "- Welcome page is invoked.");
ModelAndView mav = new ModelAndView();
mav.addObject("mymsg", "Hello world from javacodegeek!");
mav.setViewName("welcome");
return mav;
}
}
3.3 Thymeleaf View
Let’s write the simple thymeleaf views in the Springbootthymeleafexample/src/main/resources/templates folder.
3.3.1 Index Page
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="ISO-8859-1">
<title>Index page</title>
<link rel="stylesheet" type="text/css" href="https://examples.javacodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9zdGFja3BhdGguYm9vdHN0cmFwY2RuLmNvbS8=bootstrap/4.2.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h2 class="text-info text-center">Springboot Thymeleaf example</h2>
<hr/>
<div id="welcome">
<p><a href="/welcome" class="text-primary">Click here to read welcome message.</a></p>
</div>
</div>
</body>
</html>
3.3.2 Output Page
welcome.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="ISO-8859-1">
<title>Output page</title>
<link rel="stylesheet" type="text/css" href="https://examples.javacodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9zdGFja3BhdGguYm9vdHN0cmFwY2RuLmNvbS8=bootstrap/4.2.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h2 class="text-info text-center">Welcome to Springboot Thymeleaf example</h2>
<hr/>
<div id="message">
<p class="lead" th:text="${mymsg}" />
</div>
</div>
</body>
</html>
4. Run the Application
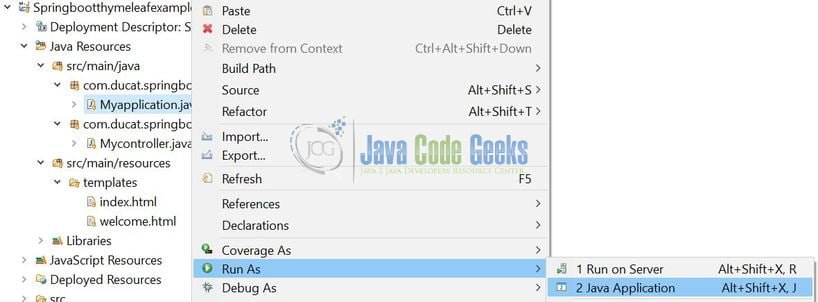
As we are ready with all the changes, let us compile the spring boot project and run the application as a java project. Right click on the Myapplication.java class, Run As -> Java Application.

Developers can debug the example and see what happens after every step. Enjoy!
5. Project Demo
Open your favorite browser and hit the following URL to display the index page of the application.
http://localhost:8082/

Users can click the link to display the Hello World welcome message and understand the integration of Thymeleaf with the Spring Boot module.

That’s all for this tutorial and I hope the article served you whatever you were looking for. Happy Learning and don’t forget to share!
6. Conclusion
In this section, developers learned how to integrate Thymeleaf with Spring Boot module. Developers can download the sample application as an Eclipse project in the Downloads section.
7. Download the Eclipse Project
This was an example of integrating the thymeleaf template with the spring boot.
You can download the full source code of this example here: Spring Boot Thymeleaf HelloWorld Example



