Android Calendarview Example
When we want to create an Android application that has an Android Activity inside of which we are planning to use a calendar, or if we want to make a simple calendar like application, we should consider in the first place Android Calendarview class.
This class is a calendar widget for displaying and selecting dates. The range of dates supported by this calendar is configurable. A user can select a date by taping on it and can scroll and fling the calendar to a desired date.
However, the CalendarView, is added as a widget at API-level 11, which means, that mobile devices that have below Android 3.0 version will not be able to use this class.
So, in this tutorial we are going to make a calendar-like-application and we will use the following tools in a Windows 64-bit platform:
- JDK 1.7
- Eclipse 4.2 Juno
- Android SDK 4.4.2
Let’s take a closer look:
1. Create a New Android Application Project
You may skip project creation and jump directly to the beginning of the example below.
Open Eclipse IDE and go to File → New → Project → Android Application Project.

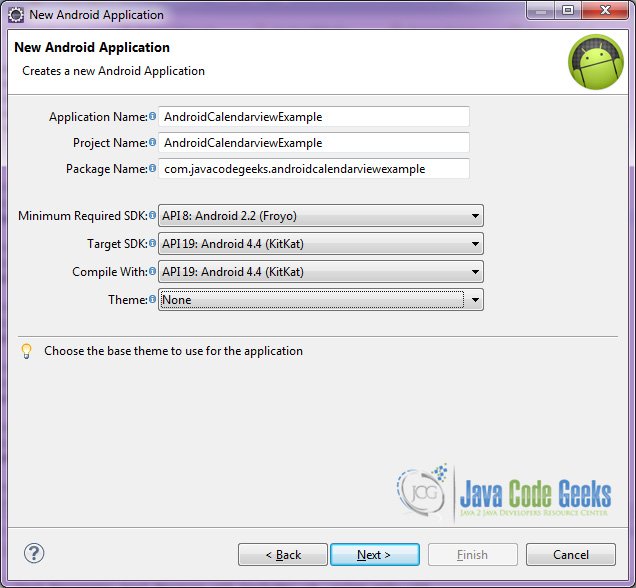
Specify the name of the application, the project and the package and then click Next.

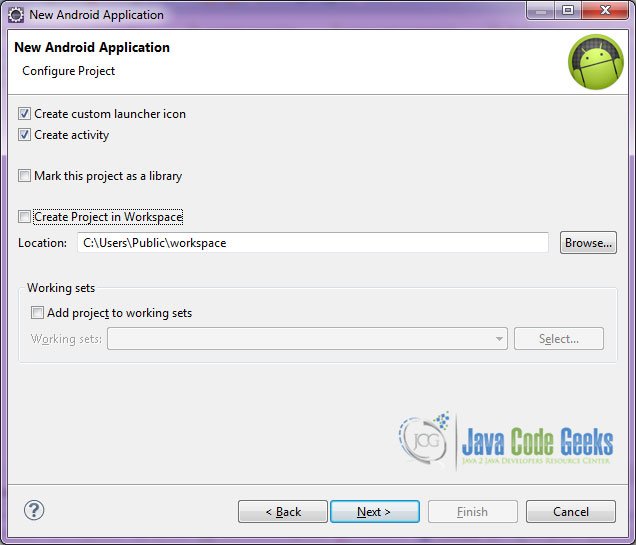
In the next window, the “Create Activity” option should be checked. The new created activity will be the main activity of your project. Then press Next button.

In “Configure Launcher Icon” window you should choose the icon you want to have in your app. We will use the default icon of android, so click Next.

Select the “Blank Activity” option and press Next.

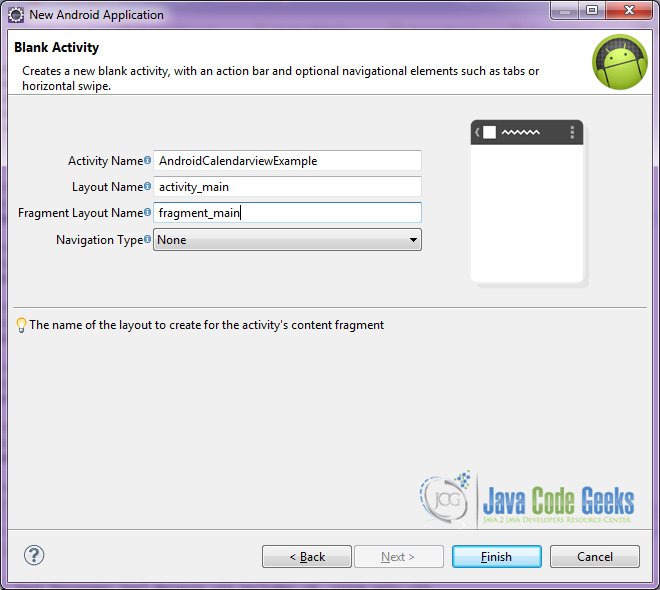
You have to specify a name for the new Activity and a name for the layout description of your app. The .xml file for the layout will automatically be created in the res/layout folder. It will also be created a fragment layout xml, that we are not going to use in this project and you can remove it if you want. Then press Finish.

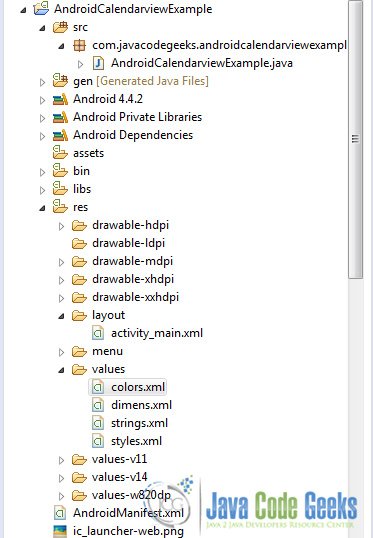
You can see the structure of the project:

2. Creating the layout of the main Activity
We are going to make a very simple layout xml for our activity, that only consists of a LinearLayout that contains the calendar view.
Open res/layout/activity_main.xml, go to the respective xml tab and paste the following:
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp"
android:background="@color/grey"
android:orientation="vertical" >
<CalendarView
android:id="@+id/calendar"
android:layout_margin="10dp"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
We have also made an Android xml that has to do only with the colors that are used in this activity. This xml should be named colors.xml and should be placed in the res/values/colors.xml folder.
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<item name="transparent" type="color">#00FFFFFF</item>
<item name="grey" type="color">#555555</item>
<item name="green" type="color">#4499CC00</item>
<item name="darkgreen" type="color">#FF669900</item>
</resources>
3. Creating the source code of the main Activity
Open src/com.javacodegeeks.androidcalendarviewexample/AndroidCalendarviewExample.java file and paste the code below.
AndroidCalendarviewExample.java
package com.javacodegeeks.androidcalendarviewexample;
import android.os.Bundle;
import android.widget.CalendarView;
import android.widget.CalendarView.OnDateChangeListener;
import android.widget.Toast;
import android.app.Activity;
public class AndroidCalendarviewExample extends Activity {
CalendarView calendar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//sets the main layout of the activity
setContentView(R.layout.activity_main);
//initializes the calendarview
initializeCalendar();
}
public void initializeCalendar() {
calendar = (CalendarView) findViewById(R.id.calendar);
// sets whether to show the week number.
calendar.setShowWeekNumber(false);
// sets the first day of week according to Calendar.
// here we set Monday as the first day of the Calendar
calendar.setFirstDayOfWeek(2);
//The background color for the selected week.
calendar.setSelectedWeekBackgroundColor(getResources().getColor(R.color.green));
//sets the color for the dates of an unfocused month.
calendar.setUnfocusedMonthDateColor(getResources().getColor(R.color.transparent));
//sets the color for the separator line between weeks.
calendar.setWeekSeparatorLineColor(getResources().getColor(R.color.transparent));
//sets the color for the vertical bar shown at the beginning and at the end of the selected date.
calendar.setSelectedDateVerticalBar(R.color.darkgreen);
//sets the listener to be notified upon selected date change.
calendar.setOnDateChangeListener(new OnDateChangeListener() {
//show the selected date as a toast
@Override
public void onSelectedDayChange(CalendarView view, int year, int month, int day) {
Toast.makeText(getApplicationContext(), day + "/" + month + "/" + year, Toast.LENGTH_LONG).show();
}
});
}
}
Let’s see in detail the code above.
We set the activity_main.xml layout and we initialize our calendarview by:
setContentView(R.layout.activity_main); initializeCalendar();
4. Android Manifest
The AndroidManifest.xml of our project is simple and basic. We have only put a line that specifies the minimum sdk version that is capable of using the Android CalendarView application.
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.javacodegeeks.androidcalendarviewexample"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="11"
android:targetSdkVersion="19" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:name="com.javacodegeeks.androidcalendarviewexample.AndroidCalendarviewExample"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
5. Build, compile and run
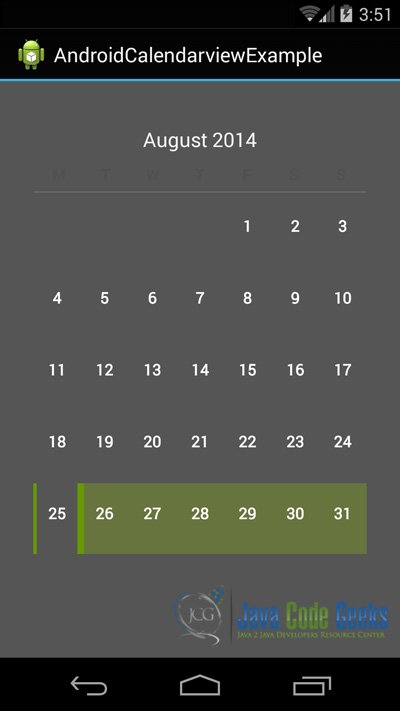
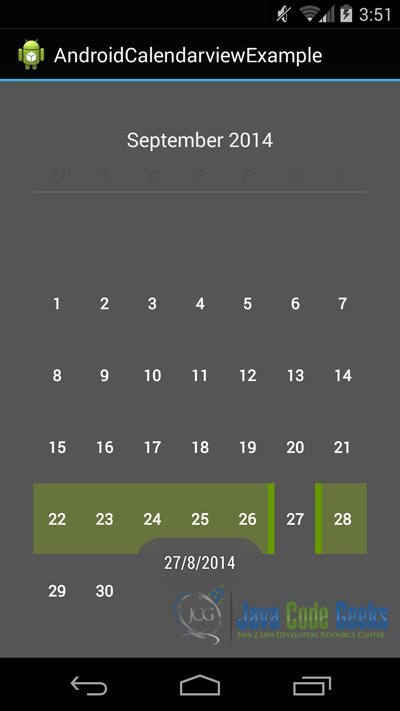
When we build, compile and run our project, the main Activity should look like this:


Download the Eclipse Project
This was an example of Android CalendarView.
You can download the full source code of this example here: AndroidCalendarviewExample.zip



