IntelliJ Idea Color Schemes / Themes Configuration
In this article we are going to present how to customize the IntelliJ IDEA built-in color schemes or provide your own color theme for use in the IDE. Using a color scheme may prove to be quite useful for a developer especially in terms of code readability. For this purpose we will use the IntelliJ IDEA 14.1.2 community edition which is available for free for all end users.
1. Preface
Color scheme management in IntelliJ IDEA was modified to simplify the work of scheme designers and make schemes look equally well for different programming languages even if not designed specifically for these languages. Previously language plug-ins were using fixed default colors incompatible, for example, with dark schemes. The new implementation from version 12.1 and above allows to specify a dependency on a set of standard text attributes which are linked to a scheme but not to any specific language. Language-specific attributes still can be set by a scheme designer if needed but it’s optional. New color schemes have got a new .icls (Idea CoLor Scheme) extension to avoid confusion about compatibility problems with older platform versions: if only standard attributes are set, they will not be used by the version prior to 12.1 and this will result in different highlighting colors.
2. Color Schemes
With IntelliJ IDEA, you can maintain your preferable colors and fonts layout for syntax and error highlighting in the editor, search results, Debugger and consoles via font and color schemes. IntelliJ IDEA comes with a number of pre-defined color schemes. You can select one of them, or create your own one, and configure its settings to your taste. Note that pre-defined schemes are not editable. You have to create a copy of a scheme, and then change it as required. The 14.1.2 version which we are using comes with 2 predefined color themes / schemes:
- Darcula: dark color scheme which seems more natural for many developers. Preferable to software developers who are used to text editors and nix-based OS console look.
- Default: light color theme with white console background
2.1 Configuring general color scheme
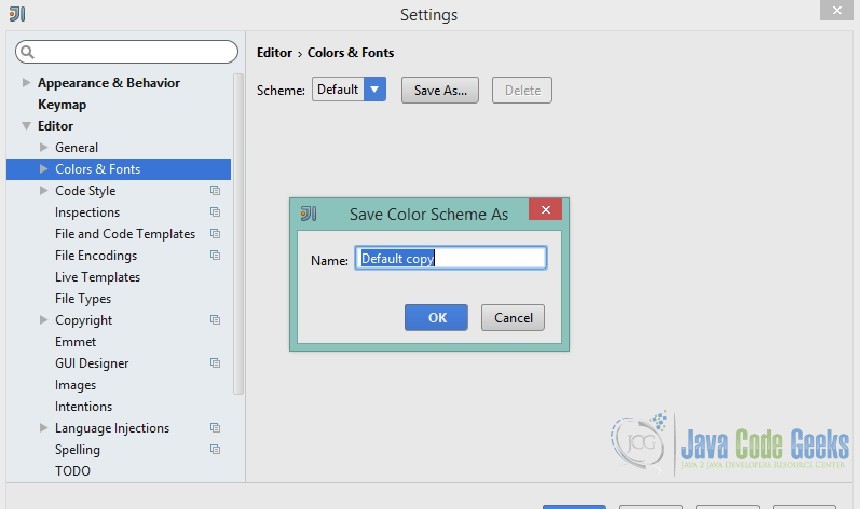
In order to configure color and font scheme, open File->Settings, and under the Editor node, click Colors & Fonts.
Select the desired scheme from the Scheme name drop-down list. If you need to change certain settings of the selected scheme, create its copy. To do that, click Save as button, and type the new scheme name in the dialog box:

You can quickly switch between various color schemes, keyboard layouts, and look-and-feels without actually invoking the corresponding page of the Settings dialog box. To switch between schemes choose View -> Quick Switch Scheme on the main menu. In the pop-up window that opens select the desired scheme (Colors and Fonts, Code Style, etc.). In the suggestion list, click the desired option.
2.2 Color Preferences for specific IntelliJ IDEA components
Under the Colors and Fonts node, open pages to configure specific color preferences and font types for the different supported languages and IntelliJ IDEA components. The user may set his own color and font schemes for the Console, for the Debugger, for Android LogCat and for a numerous of other components used as part of the code development (e.g. Groovy, HTML, JSON, RegExp, XML etc.). As an example we are going to change the colors and fonts for the IntelliJ IDEA Java component.
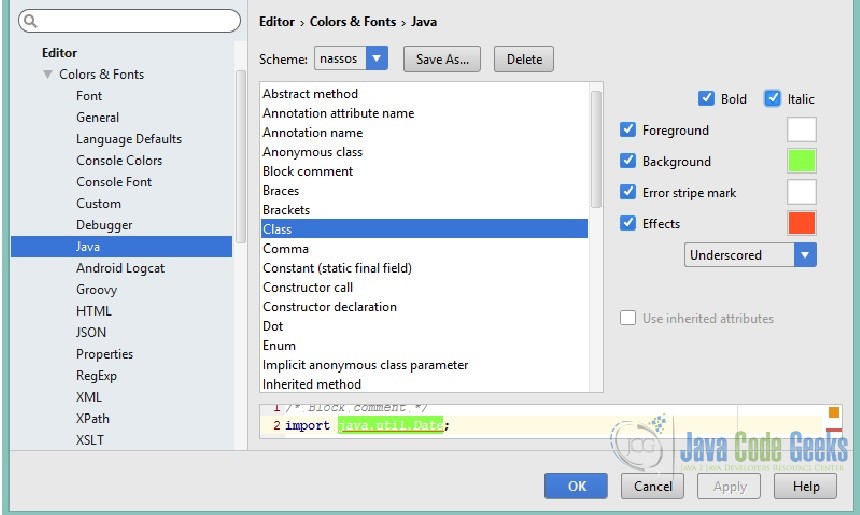
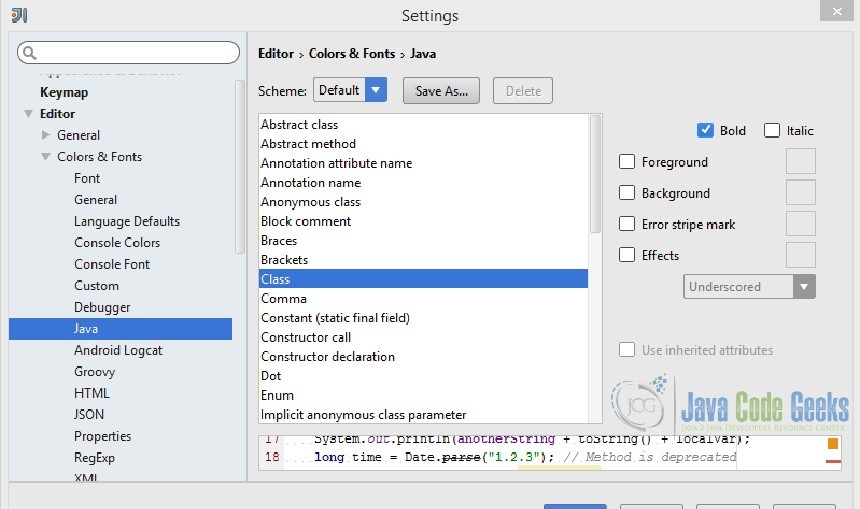
Click Java node as shown in the image below:

On the above window, you can select from the dropdown menu the specific java component which you need to customize regarding the colors and fonts. Keep in mind that in order to be able to proceed with the customization, a custom scheme must be defined in the Scheme drop down menu (meaning a scheme other than the predefined ones).
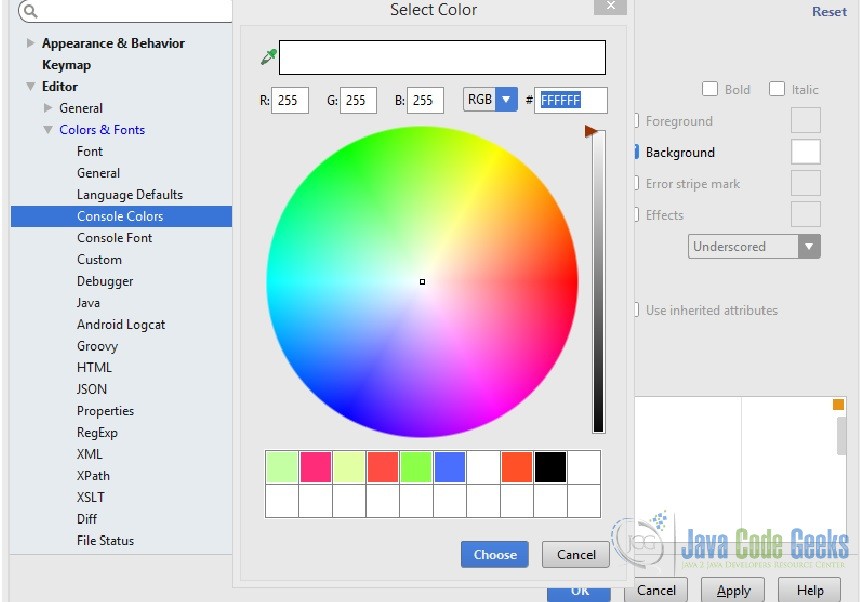
After you have saved your custom Scheme you can select a Java component, e.g Class and then on the right of the window come the customized selections for the component. You have a variety of selections like foreground / background color, error stripe mark color, specific effects color (drop down menu) and bold or italics checkboxes for the component. The below image illustrates the window opened after pressing the corresponding color picker button:
A preview of your selections is available before applying the settings. The below image illustrates a custom color scheme for the Java Class component:
3. Custom color themes
Apart from the predefined color themes provided by IntelliJ IDEA, the user may create his own color theme or import one of the publicly available color themes created by other users.
3.1 Install using “Import Settings…”
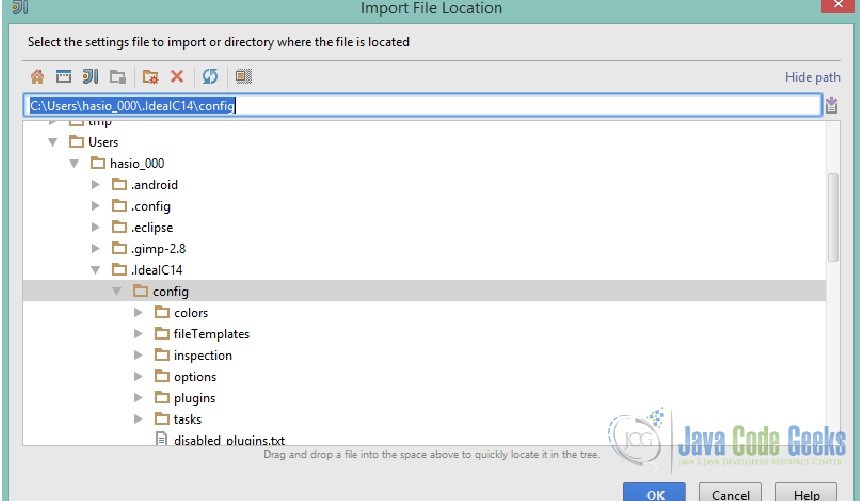
- Go to File -> Import Settings… and specify the jar file with the settings of the custom theme. Click OK in the dialog that appears.
- Restart IntelliJ IDEA
- Go to Setting -> Editor > Colors & Fonts and select one of the new color themes.
3.2 Manual installation
- Copy the .icls file of the custom theme to your IntelliJ IDEA preferences color directory.
- The directory varies, depending on which JetBrains IDE you are using. For the 14.1.2 version which we are using the directory is the following: %USERPROFILE%\.IdeaIC14\config\colors
- In case you need to reset to the default color schemes, you can simply delete the whole configuration folder while IntelliJ IDEA is not running. Next time it restarts, everything is restored from the default settings.
4. Conclusion
As a developer, you are not obliged to stick to the default fonts and colors of the IDE. There is a significant amount of themes out there one of which may be the proper one for your taste or your color deficiency. IntelliJ also gives you the possibility to easily create a color scheme of your own. Dark or bright theme, just a matter of taste and configuration.