Component splitting in react-js application
Welcome readers, in this tutorial, we will understand and implement component splitting in react-js. Code splitting in react-js offers to make a reusable component.
1. Introduction
React is a flexible javascript library responsible for building reusable UI components. It is an open-source component-based frontend library responsible only for the view part of an application and works in a virtual document object model. But before that let us take a look at the differences between angular and react –
| Angular | React |
| Complete framework | Library |
| Object-oriented programming | Extension to the javascript library and its internal architecture is based on jsx |
| Based on the model view controller and real document object model | Based on the virtual document object model |
1.1 Setting up dependencies
To play with react let us set up some of the required dependencies.
1.1.1 Setting up Node.js
To set up Node.js on windows you will need to download the installer from this link. Click on the installer (also include the NPM package manager) for your platform and run the installer to start with the Node.js setup wizard. Follow the wizard steps and click on Finish when it is done. If everything goes well you can navigate to the command prompt to verify if the installation was successful as shown in Fig. 1.
1.2.2 Setting up react js project
Once the Nodejs setup is successful we will use the below command to install the react library and set up the project. Do note that the npx package is available with the npm 5.2 version and above.
Create project structure
$ npx create-react-app component-split-reactjs-app
The above command will take some time to install the react library and create a new project named – component-split-reactjs-app as shown below.
2. Component splitting in react-js application
To set up the application, we will need to navigate to a path where our project will reside and I will be using Visual Studio Code as my preferred IDE.
2.1 Setting up the react code
To understand a practical implementation let us go through some hands-on exercises.
2.1.1 Creating Todos component
Create a folder named components in the src folder and add the Todos component to the folder. The props keyword is used to pass the data from one component to another. This component will read the data coming from the App.js component and display it.
- The
propskeyword will read two values sent from the parentApp.jscomponent i.e.headersanditems
Todos.js
import React from "react";
import "./Todos.css";
const Todos = (props) => {
const headers = props.headers;
const rows = props.items;
return (
<div>
<table className="table">
<thead>
<tr>
{headers.map((item, i) => (
<th key={i}>{item.key}</th>
))}
</tr>
</thead>
<tbody>
{rows.map((data, j) => (
<tr key={j}>
<td key={data.title}>{data.title}</td>
<td>
<input type="radio" checked={data.completed} readOnly></input>
</td>
</tr>
))}
</tbody>
</table>
</div>
);
};
export default Todos;
2.1.2 Creating implementation file
In the App.js component we will create a mock todos list and will pass it to the Todos.js component with the help of the Todos tag.
App.js
import "./App.css";
import Todos from "./components/Todos";
function App() {
const headers = [{ key: "Task name" }, { key: "Completed" }];
const todos = [
{ id: 1, title: "html", completed: false },
{ id: 2, title: "git", completed: false },
{ id: 3, title: "javascript", completed: false },
{ id: 4, title: "responsive design", completed: true },
{ id: 5, title: "java", completed: false },
{ id: 6, title: "springboot", completed: false },
{ id: 7, title: "aws", completed: false },
{ id: 8, title: "docker", completed: true },
{ id: 9, title: "kubernetes", completed: false },
{ id: 10, title: "google cloud", completed: true },
{ id: 11, title: "jenkins", completed: true },
{ id: 12, title: "reactjs", completed: true },
{ id: 13, title: "azure", completed: false },
{ id: 14, title: "postgresql", completed: true },
{ id: 15, title: "mongodb", completed: true }
];
return (
<div className="App">
<h1>Component splitting in reactjs</h1>
<h2>Let's get started!</h2>
<Todos headers={headers} items={todos}></Todos>
</div>
);
}
export default App;
3. Run the setup
To run the application navigate to the project directory and enter the following command as shown below in the terminal.
Run command
$ npm run start
The application will be started on the default port. In case the application does not get started on the default port you can change the port number as per your requirement. I have changed the default port to 2000.
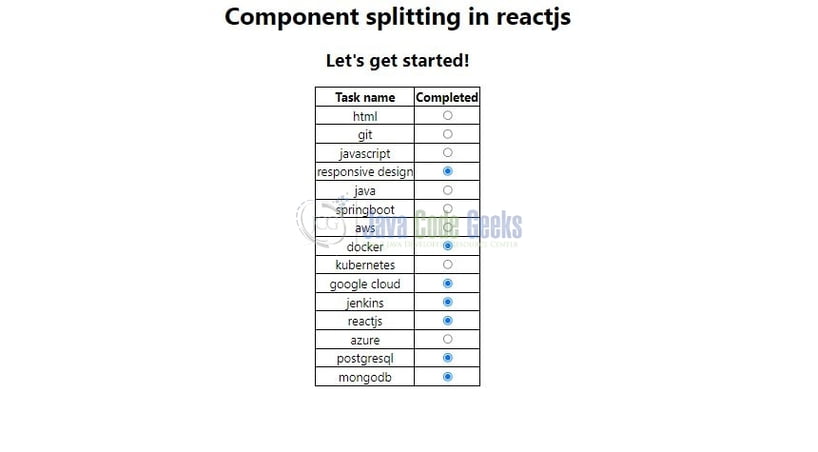
4. Demo
The application will be started in the default browser as shown below and the home page will be shown. The table will be formed through the code written in the Todos.js while the list to populate the table will be fetched from the parent component.
That is all for this tutorial and I hope the article served you with whatever you were looking for. Happy Learning and do not forget to share!
5. Summary
In this tutorial, we created a react application and understood reusable components in react-js. You can download the source code from the Downloads section.
6. Download the Project
This was a tutorial to understand reusable components in a react application.
You can download the full source code of this example here: Component splitting in react-js application