Get Xpath From Html Example
In this example we will learn how to find the XPath of a given element in HTML. We will try to use different tools to achieve this.
1. Introduction
XPath is a W3C recommendation. It can be used to navigate through elements and attributes in an XML document. It is a syntax for defining parts of an XML document. It uses path expressions to select nodes or node-sets in an XML document. These path expressions look very much like the expressions you see when you work with a traditional computer file system. XPath expressions can be used in JavaScript, Java, XML Schema, PHP, Python, C and C++, and lots of other languages. It contains a library of standard functions.
In XPath, there are seven kinds of nodes: element, attribute, text, namespace, processing-instruction, comment, and document nodes. XML documents are treated as trees of nodes. The topmost element of the tree is called the root element. Atomic values are nodes with no children or parent.
HTML is the standard markup language for creating Web pages. It stands for Hyper Text Markup Language and describes the structure of Web pages using markup. HTML elements are the building blocks of HTML pages and are represented by tags. HTML tags label pieces of content such as “heading”, “paragraph”, “table”, and so on. Browsers do not display the HTML tags, but use them to render the content of the page. Everything you see on the page is an element. Every field, link, image, text and many things you don’t see are all elements. An element is equivalent to a tag in HTML, though there can be elements on a page that did not come from the HTML source
2. Find XPath using Chrome
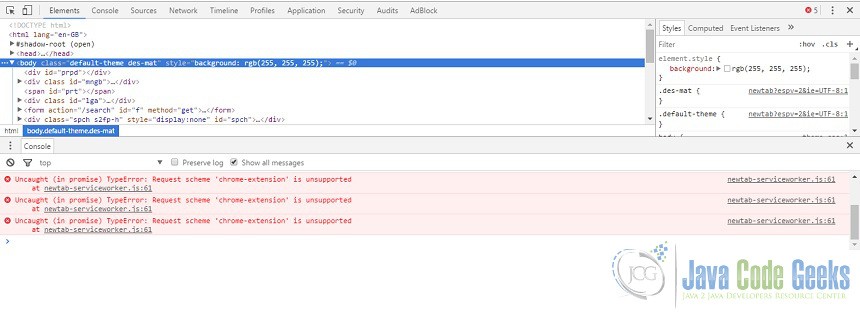
In this section we will learn how to use Chrome to find an XPath for an HTML element. You don’t need any extensions installed to be able to find the XPath information of website elements when you’re using Chrome. Open the website you want to inspect in Chrome. Press F12 to open the website inspector.
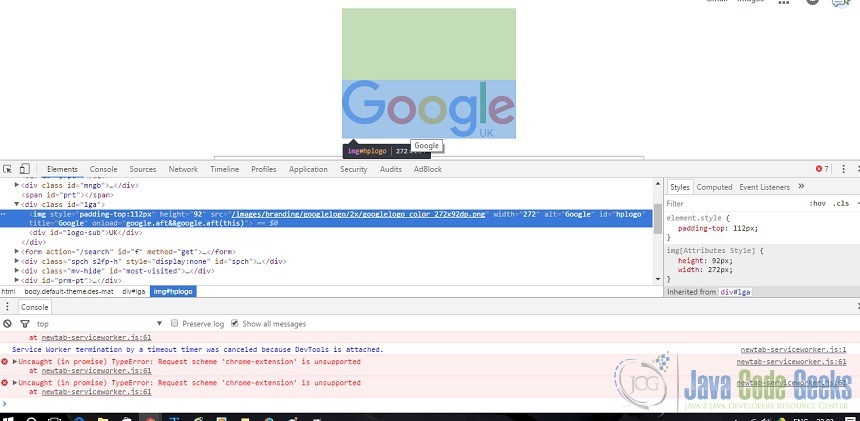
This will appear on the right side of the window. Click the element inspector button. You’ll find this in the top-left corner of the website inspector panel. The button looks like a box with a mouse cursor pointing at it. Click the element on the website that you want to inspect. You’ll see the elements of the site highlight as you move your cursor over them.
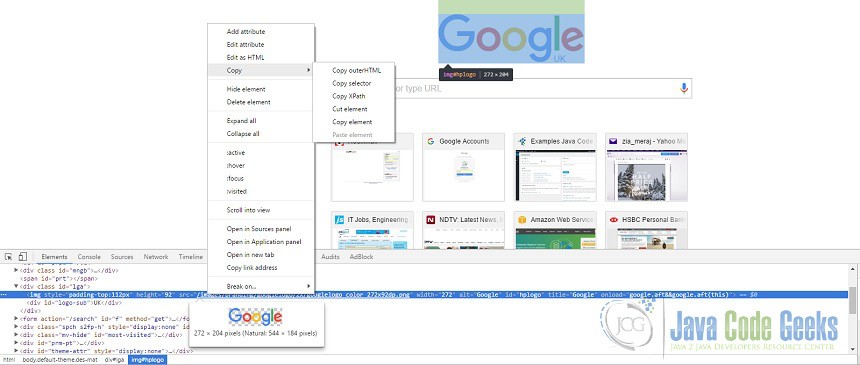
Right-click the highlighted code in the inspector panel. When you click an element with the inspector, the relevant code will highlight automatically in the inspector panel on the bottom of the window. Right-click the highlighted code. Select “Copy” => “Copy XPath.”
This will copy the element’s XPath information to your clipboard. Note that this just copies the minimal XPath information. Firebug for Firefox can give you the full XPath information.
3. Find XPath using XPather
In this section we will see how we can use Google Chrome to find the XPath of an HTML element. We will make use of an extension called XPather. Google Chrome Extensions are browser extensions that modify the Google Chrome browser. These extensions are written using web technologies like HTML, JavaScript, and CSS. Google Chrome Extensions are downloadable through the Chrome Web Store (formerly the Google Chrome Extensions Gallery).
3.1 Add XPather extension to Chrome
In this section we will see how to add the XPather extension to Google Chrome. Open Chrome and click on the three vertical dots on the top right corner:
Go to Settings and on the left hand side click Extensions. Now go to the bottom of the screen and click ‘Get more extensions’. A new window will be open where you will be able to download more extensions from Chrome Web Store. Enter XPather in the search window and press Enter:
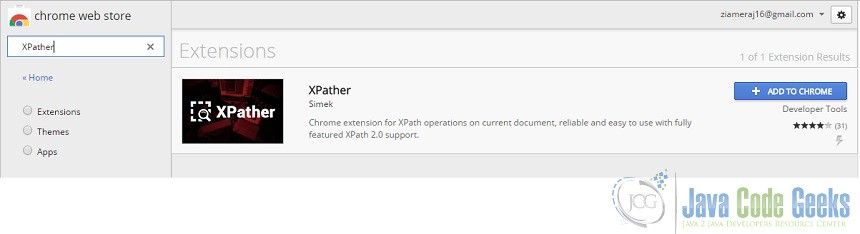
Click on ADD TO CHROME button:
On the new pop-up click on the Add Extension button. Chrome will install the extension. To check if the extension was successfully installed check for the little magnifier symbol surrounded by a square box on the top right corner of Chrome.
3.2 Features of XPather
- XPather lets you search by evaluating XPath using jQuery.
- The results are highlighted instantly.
- The matched nodes contents are available in the sidebar.
- It lets you find matched node on page by clicking it in sidebar.
- There are shortcuts for functions and attributes.
Keyboard shortcuts
Alt+X: toggle XPather
Alt+Shift+X: toggle XPather Sidebar (when XPather is active)
Alt+Z: autocomplete XPather input
All shortcuts are customizable using “Keyboard Shortcuts” option located on the bottom of Chrome extensions page (chrome://extensions).
4. Use Firebug
In this section we will learn how to use Firefow to find an XPath of an HTML element. You can find XPath information for website elements using most browsers’ developer tools. Firebug for Firefox allows you to copy XPath information directly to your clipboard. Firebug is a web inspector add-on for Firefox
4.1 Install Firebug
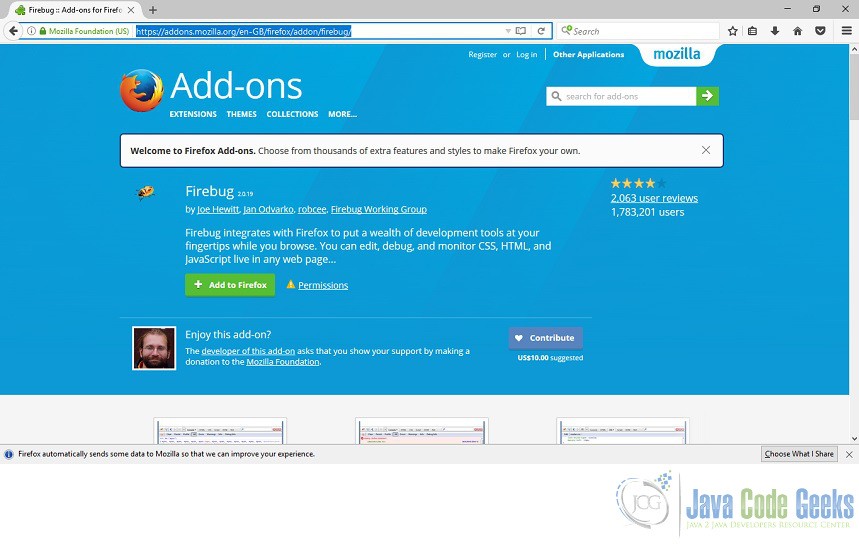
First we need to install Firebug Add-on. Open Firefox and go to Add-ons. Click on ‘Add to Firefox’ button.
Firefox will install the Firebug. Once that is installed you will see a big icon in to top right hand corner:
Now open the website that you want to inspect. You can use Firebug to inspect any element on a website to find the XPath. Click the Firebug button. You’ll find this in the upper-right corner of the window. This will open the Firebug panel at the bottom of the Firefox window.
Click the element inspector button. You’ll find this in the top row of buttons in the Firebug panel at the bottom of the window, directly to the right of the Firebug Options button. It looks like a box with a mouse cursor pointing at it. Click the web page element that you want to inspect. As you move your cursor over the web page, you’ll see different elements get highlighted. Click the one that you want to find the XPath for. Right-click the highlighted code in the Firebug panel. When you click an element in a web page, it’s related code will be highlighted in the Firebug panel at the bottom of the window. Right-click this highlighted code. Select “Copy XPath” from the menu. This will copy the element’s XPath information to your clipboard. If you select “Copy Minimal XPath,” just the basic XPath information will be copied.
5. Conclusion
In this article we learned about XPath and it’s various usages. We also discussed what is an HTML and where it is used. We saw how we can grab the XPath of an HTML element using browsers like Chrome and Firefox. Similar kind of functionality is also present in other browsers as well e.g. Safari, IE etc












The text is “Investors/ Lenders get access to creditworthy borrowers to lend funds as per their risk appetite and gain attractive stable returns or monthly income to create wealth.”
== $0
Investors/ Lenders
“get access to creditworthy”
borrowers
“to lend funds as per their risk appetite and gain attractive stable returns or monthly income to create wealth.
How to find xpath for html code ?