Android ListView Example
One of the most usefull layouts in Android is the ListView. ListView allows you to arrange your items in a scrollable list. Of course you can customize the list, and you can populate it dynamically in your code.
In this tutorial we are going to see how ListView and ListActivity works. This tutorial has two parts. In the first part you are going to see the normal way to display a ListView. In the second part we are going to create an customized ListView and for that we need a customized ArrayAdapter.
For this tutorial, we will use the following tools in a Windows 64-bit platform:
- JDK 1.7
- Eclipse 4.2 Juno
- Android SKD 4.2
Create a new Android Project
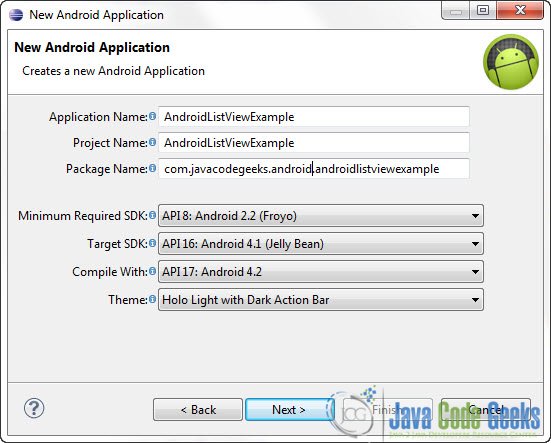
Open Eclipse IDE and go to File -> New -> Project -> Android -> Android Application Project and click Next.
You have to specify the Application Name, the Project Name and the Package name in the appropriate text fields and then click Next.
In the next window make sure the “Create activity” option is selected in order to create a new activity for your project, and click Next. This is optional as you can create a new activity after creating the project, but you can do it all in one step.
Select “BlankActivity” and click Next.
You will be asked to specify some information about the new activity. In the Layout Name text field you have to specify the name of the file that will contain the layout description of your app. In our case the file res/layout/main.xml will be created. Then, click Finish.
Normal ListView Example
Now let’s begin with the first part.
1. Create a new xml Layout file
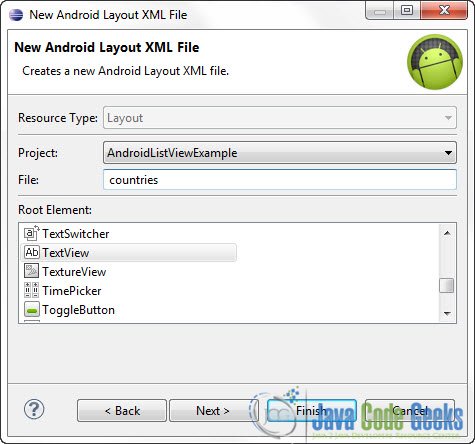
Go to the Package Explorer and right click on the res/layout folder. Select New -> Other -> Android -> Android XML Layout File. And click Next:
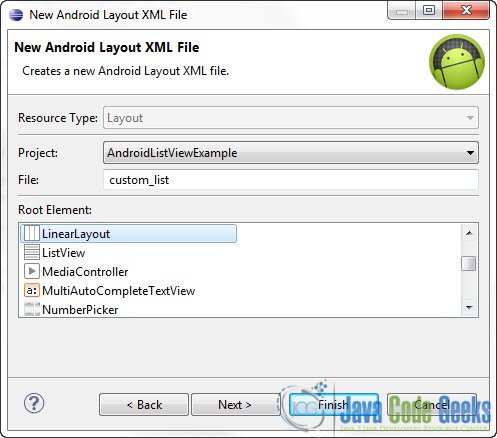
Then specify the name of the file and the Layout type and click Finish:
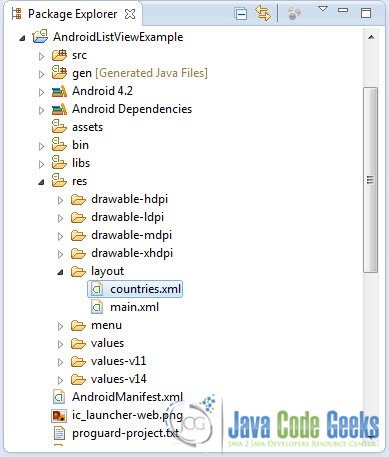
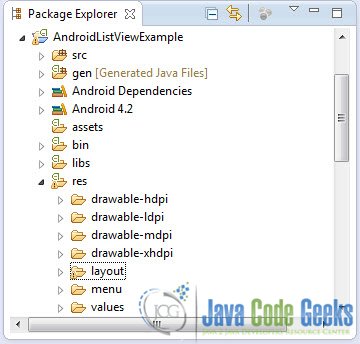
As you will see in the Package Explorer the new /res/layout/countries.xml file has been created:
Open that file and paste the following code:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp"
android:textSize="18sp" >
</TextView>2. Code
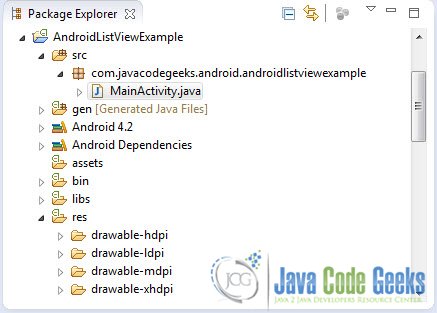
Go to the java file that contains the code of the activity you’ve just created:
And paste the following code:
package com.javacodegeeks.android.androidlistviewexample;
import android.app.ListActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
public class MainActivity extends ListActivity {
static final String[] COUNTRIES = new String[] { "Greece", "Italy", "France",
"Spain", "Germany", "Poland", "Romania", "Turkey",
"Switzerland", "Netherlands", "Luxembourg", "Ukrain" };
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// we don't need this
// setContentView(R.layout.countries);
setListAdapter(new ArrayAdapter(this, R.layout.countries,COUNTRIES));
ListView listView = getListView();
listView.setTextFilterEnabled(true);
listView.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView parent, View view, int position, long id) {
// When clicked, show a toast with the TextView text
Toast.makeText(getApplicationContext(), ((TextView) view).getText(), Toast.LENGTH_SHORT).show();
}
});
}
}3. Run the application
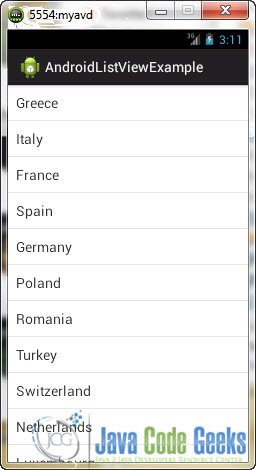
Go ahead and run the application to see how the layout looks on your emulator:
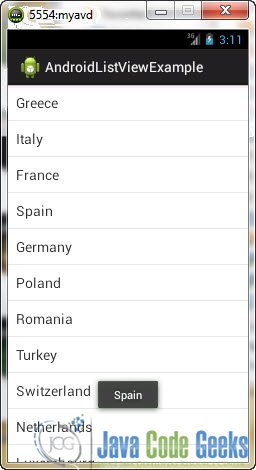
And if you click an item on the list:
Download Eclipse Project
This was the first part of the Android ListView Example. Download the Eclipse Project of the first part of this tutorial: AndroidListViewExample_1.zip
Custom ListView Example
For this part you can create a new Android Project if you want, but I’m going to use the old one.
1. Create the custom Layout
The first thing you have to do for this part is to create a new xml Layout file that will describe the Layout of our custom list.
Go to the Package Explorer and right click on the res/layout folder. Select New -> Other -> Android -> Android XML Layout File. And click Next:
Then specify the name of the file and the Layout type and click Finish:
As you will see in the Package Explorer the new /res/layout/custom_list.xml file has been created:
Open that file and paste the following code:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp" >
<ImageView
android:id="@+id/logo"
android:layout_width="50px"
android:layout_height="50px"
android:layout_marginLeft="5px"
android:layout_marginRight="20px"
android:layout_marginTop="5px" >
</ImageView>
<TextView
android:id="@+id/txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@+id/label"
android:textSize="17sp" >
</TextView>
</LinearLayout>2. Adding pictures in the appropriate project folder
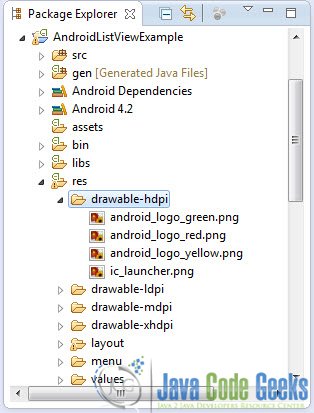
As you would have noticed in the Package explorer, there are 4 folders that contain the image resources of the project :
res/drawable-hdpires/drawable-ldpires/drawable-mdpires/drawable-hdpi
You can copy the images you want to put in you’re application in any one of these folders. Android SDK will automatically recognize any images you put on any one of these folders as drawable resources. So, copy the images in the folder you want. If the image does not appear in the Package Explorer under the folder you’ve copied it into, right click on the project name and select Refresh. Now the image should be under the correct folder. As you can see, I have four images in res/drawable-hdpi:
3. Create a Custom ArrayAdapter
To create a custom ListView you have to make your own ArrayAdapter. To do that you have to to create a new class that will extend ArrayAdapter<String>. In order to customize your ListView you have to override the getView method of the ArrayAdapter.
Go to the Package Explorer and right click on the package (in our case com.javacodegeeks.android.androidlistviewexample):
Select New -> Class. Put the appropriate attributes as shown in the picture below:
As you will see a new java file has been created:
Open that file and paste the following code :
package com.javacodegeeks.android.androidlistviewexample;
import com.javacodegeeks.android.androidlistviewexample.R;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class MyArrayAdapter extends ArrayAdapter {
private final Context context;
private final String[] values;
public MyArrayAdapter(Context context, String[] values) {
super(context, R.layout.custom_list, values);
this.context = context;
this.values = values;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View rowView = inflater.inflate(R.layout.custom_list, parent, false);
TextView textView = (TextView) rowView.findViewById(R.id.txt);
ImageView imageView = (ImageView) rowView.findViewById(R.id.logo);
textView.setText(values[position]);
// Change icon based on name
String s = values[position];
if (s.equals("Red Android Logo")) {
imageView.setImageResource(R.drawable.android_logo_red);
} else if (s.equals("Green Android Logo")) {
imageView.setImageResource(R.drawable.android_logo_green);
} else if (s.equals("Yellow Android Logo")) {
imageView.setImageResource(R.drawable.android_logo_yellow);
}
return rowView;
}
}Now go to MainActivity.java file and paste the following code :
package com.javacodegeeks.android.androidlistviewexample;
import android.app.ListActivity;
import android.os.Bundle;
import android.widget.ListView;
import android.widget.Toast;
import android.view.View;
public class MainActivity extends ListActivity {
static final String[] Android_logos =
new String[] { "Red Android Logo", "Green Android Logo", "Yellow Android Logo"};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setListAdapter(new MyArrayAdapter(this, Android_logos));
}
@Override
protected void onListItemClick(ListView l, View v, int position, long id) {
String selectedValue = (String) getListAdapter().getItem(position);
Toast.makeText(this, selectedValue, Toast.LENGTH_SHORT).show();
}
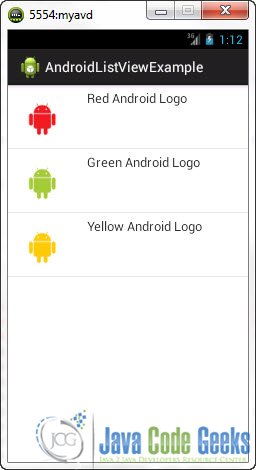
}4. Run the application
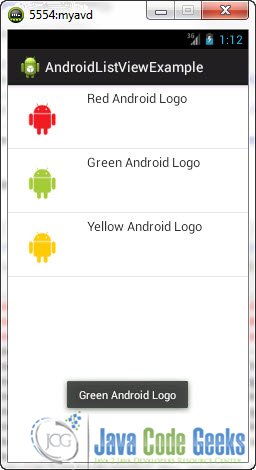
This is the main screen of our Application:
Now, when you click on an item:
Download Eclipse Project
This was the second part of the Android ListView Example. Download the Eclipse Project of the second part of this tutorial: AndroidListViewExample_2.zip