GWT Scroll Panel Example
In this example we will learn how to use Scroll Panel widget in GWT. Google Web Toolkit is a development framework for creating Ajax-enabled web applications in Java. Tools and technologies used in this example are Java 1.8, Eclipse Luna 4.4.2, Eclipse GWT Plugin 2.6
1. Introduction
When you wish to create a scrollable area within another panel, you should use a ScrollPanel. This panel works well in layout panels, which provide it with the explicit size it needs to scroll properly. ScrollPanel class extends the com.google.gwt.user.client.ui.SimplePanel class and implements four interfaces. It is a simple panel that wraps its contents in a scrollable area.
public class ScrollPanel extends SimplePanel implements SourcesScrollEvents, RequiresResize, ProvidesResize, HasScrolling
1.1 Constructors
Below we see the constructors for this class.
public ScrollPanel()
Creates an empty scroll panel.
public ScrollPanel(Widget child)
Creates a new scroll panel with the given child widget.
Parameters:
- child – the widget to be wrapped by the scroll panel
protected ScrollPanel(Element root, Element scrollable, Element container)
Creates an empty scroll panel using the specified root, scrollable, and container elements.
Parameters:
- root – the root element of the Widget
- scrollable – the scrollable element, which can be the same as the root element
- container – the container element that holds the child
2. Creating GWT project
To create a new GWT project go to File->New->Other, then type ‘Web App’. Choose ‘Web Application Project’ under ‘Google’.

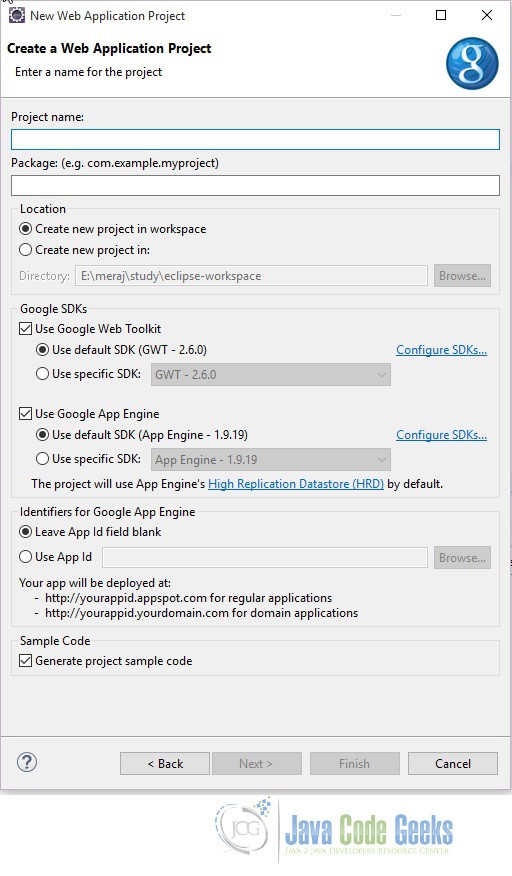
On the next window enter the Project name (‘GWTScrollPanel’) and the Package (com.javacodegeeks). Leave the other details as it is and click on ‘Finish’. Eclipse will generate some files automatically for you.
3. Entry point class
GWTScrollPanel class is our entry point class.
GWTScrollPanel.java
package com.javacodegeeks.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.ScrollPanel;
/**
* Entry point classes define <code>onModuleLoad()</code>.
*/
public class GWTScrollPanel implements EntryPoint {
/**
* This is the entry point method.
*/
public void onModuleLoad() {
HTML contents = new HTML("This is an example of GWT scroll panel. ScrollPanel class extends the "
+ "com.google.gwt.user.client.ui.SimplePanel class and implements four interfaces. It is a simple panel"
+ " that wraps its contents in a scrollable area. GWT also allows users to create their own custom"
+ " scrollable panels using the CustomScrollPanel class. This class extends the ScrollPanel class."
+ " This class allows users to provide their own scrollbars. The position of the scrollbar in the"
+ " CustomScrollPanel differs from that of the native scrollable element. In the native element,"
+ " scrollbars appear adjacent to the content,shrinking the content client height and width when they"
+ " appear. CustomeScrollPanel overlays scrollbars on top of the content, so the content does not change"
+ " the size when the scrollbars appear. If the scrollbars obscure the content, you can set the padding-top"
+ " and padding-bottom attribute.");
ScrollPanel scrollPanel = new ScrollPanel(contents);
scrollPanel.setSize("450px", "200px");
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(scrollPanel);
RootPanel.get("container").add(decoratorPanel);
}
}
4. Compile
To compile the application right click on the project and select ‘Google’ ==> ‘GWT Compile’. You will get a pop-up showing the project name. Click on the ‘Compile’ button. GWT will start compiling the project.
5. Running the application
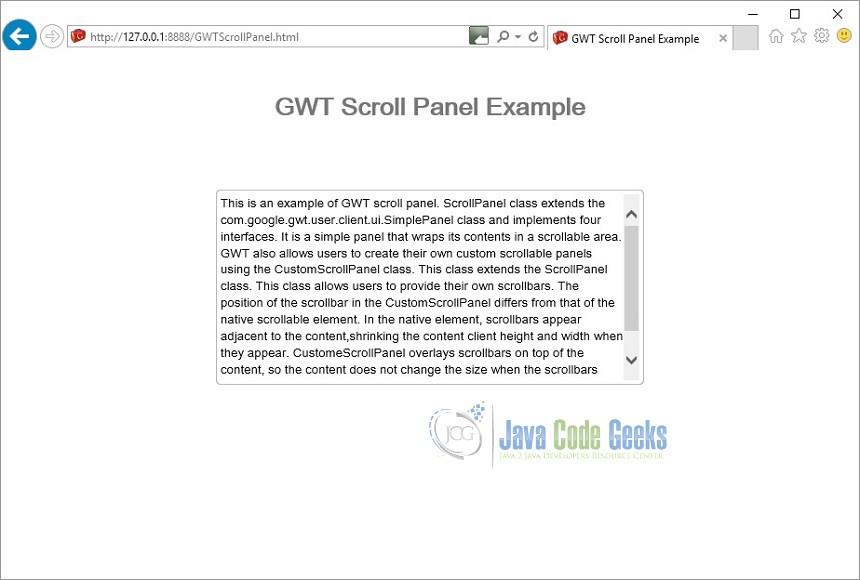
To run the application right click on the project and select ‘Run As’ => ‘Web Application (GWT Classic Dev Mode)’. Eclipse will use the inbuild Jetty server to load the application. Once the application is up and running the focus will transfer to the ‘Development Mode’ tab where a URL will be displayed – http://127.0.0.1:8888/GWTScrollPanel.html?gwt.codesvr=127.0.0.1:9997. Copy the URL and paste in your favorite browser. Remove the part after .html and press enter. You will see a screen like below.
6. Custom Scroll Panel
GWT also allows users to create their own custom scrollable panels using the CustomScrollPanel class. This class extends the ScrollPanel class. This class allows users to provide their own scrollbars. The position of the scrollbar in the CustomScrollPanel differs from that of the native scrollable element. In the native element, scrollbars appear adjacent to the content,shrinking the content client height and width when they appear. CustomeScrollPanel overlays scrollbars on top of the content, so the content does not change the size when the scrollbars appear. If the scrollbars obscure the content, you can set the padding-top and padding-bottom attribute.
Unlike ScrollPanel, which implements RequiresResize but doesn’t really require it, CustomScrollPanel actually does require resize and should only be added to a panel that implements ProvidesResize, such as most layout panels and ResizeLayoutPanel.
7. Download the source file
This was an example of GWT Scroll Panel.
You can download the full source code of this example here : GWT Scroll Panel Example