GWT ListBox example
In this example we will learn about GWT ListBox. ListBox is a widget that presents a list of choices to the user, either as a list box or as a drop-down list. Tools and technologies used in this example are Java 1.8, Eclipse Luna 4.4.2, Eclipse GWT Plugin 2.6
1. GWT
GWT is a development toolkit for building and optimizing complex browser-based applications. Its goal is to enable productive development of high-performance web applications without the developer having to be an expert in browser quirks, XMLHttpRequest, and JavaScript. GWT is used by many products at Google, including AdWords, AdSense, Flights, Hotel Finder, Offers, Wallet, Blogger. It’s open source, completely free, and used by thousands of developers around the world.
The GWT ListBox is capable of automatically adjusting its direction according to its content. This feature is controlled by setDirectionEstimator(boolean), and is off by default. The definition of the ListBox class is as follows:
public class ListBox extends FocusWidget implements SourcesChangeEvents, HasChangeHandlers, HasName, HasDirectionEstimator
2. Project setup
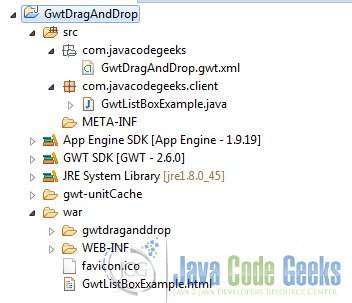
Below is the screenshot of project setup
3. GWT Configuration
Below we describe the GWT configuration file where we define the EntryPoint.
GwtDragAndDrop.gwt.xml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.6.0//EN" "http://google-web-toolkit.googlecode.com/svn/tags/2.6.0/distro-source/core/src/gwt-module.dtd"> <module rename-to='gwtlistbox'> <inherits name='com.google.gwt.user.User'/> <inherits name='com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class='com.javacodegeeks.client.GwtListBoxExample'/> <!-- Specify the paths for translatable code --> <source path='client'/> </module>
4. Simple ListBox class
Below is a very simple example of GWT ListBox.
GwtListBoxExample
package com.javacodegeeks.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.ListBox;
import com.google.gwt.user.client.ui.RootPanel;
/**
* Entry point classes define <code>onModuleLoad()</code>.
*/
public class GwtListBoxExample implements EntryPoint {
@Override
public void onModuleLoad() {
ListBox listBox = new ListBox();
listBox.addItem("Oxford University");
listBox.addItem("Cambrige University");
listBox.addItem("University of Derby");
listBox.addItem("London School of Business");
listBox.setVisibleItemCount(4);
// Add it to the root panel.
RootPanel.get().add(listBox);
}
}addItem method adds items to the list box.
setVisibleItemCount sets the number of items that are visible. If only one item is visible, then the box will be displayed as a drop-down list
The ListBox has another constructor which takes a boolean variable isMultipleSelect. This is now depricated and instead of using this ‘setMultipleSelect(boolean)’ should be used instead.
5. GWT Compile
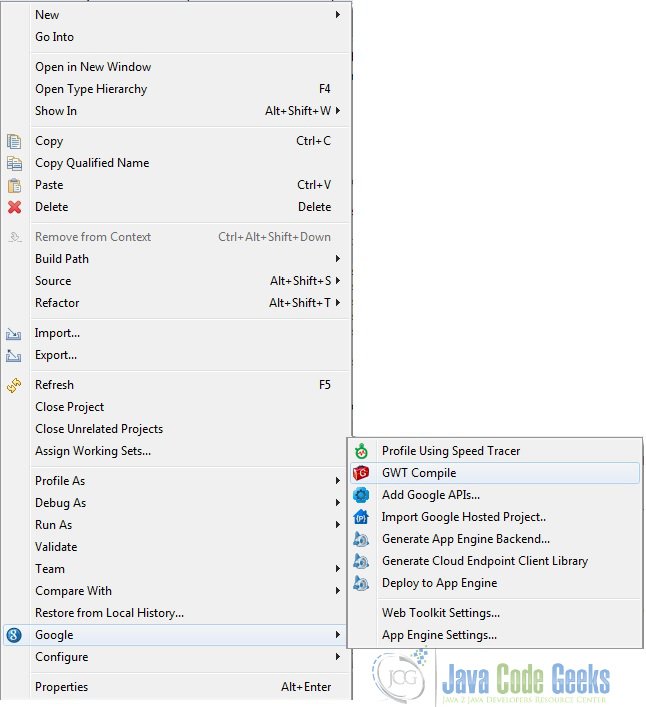
To compile the application, right click on the project and choose Google=>GWT Compile. See the screenshot below.
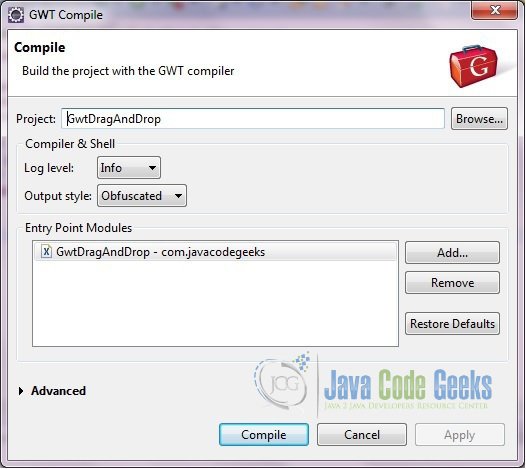
You will see a popup as below. Click on Compile.
The application will compile the code and you will see logs like below.
Compiling module com.javacodegeeks.GwtDragAndDrop
Compiling 5 permutations
Compiling permutation 0...
Compiling permutation 1...
Compiling permutation 2...
Compiling permutation 3...
Compiling permutation 4...
Compile of permutations succeeded
Linking into E:\meraj\study\eclipse-workspace\GwtDragAndDrop\war\gwtdraganddrop
Link succeeded
Compilation succeeded -- 49.833s6. Running the application
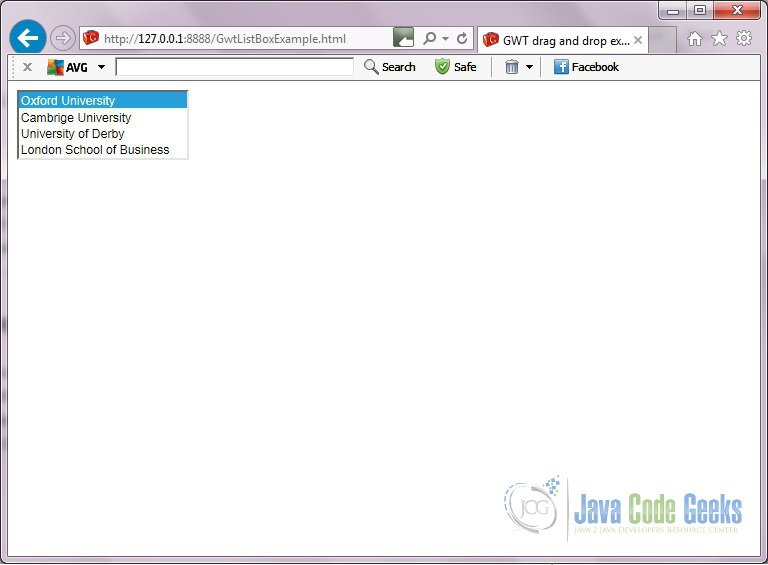
To run the application right click on the project then select Run As=>Web Application (GWT Classic Dev Mode). Copy the URL (http://127.0.0.1:8888/GwtListBoxExample.html?gwt.codesvr=127.0.0.1:9997) shown in the ‘Development Mode’ tab. Remove the part after the ‘.html’. So the URL becomes ‘http://127.0.0.1:8888/GwtListBoxExample.html’. Click Enter. A List box with the list of values added will be displayed.
7. Download the source file
This was an example of GWT ListBox.
You can download the full source code of this example here : GwtListBox