GWT HTMLPanel Example
In this tutorial, we will learn ins and out of the Google Web Toolkit (GWT) HTML Panel. In our previous tutorial GWT Tutorial for Beginners, we explained how to create a GWT Web Application project using eclipse and we have seen the basic steps to develop user interface using widgets. In this tutorial, we will focus on GWT HTML panel and it’s usage to develop user interface.
Here we are using GWT 2.7 integrated with Eclipse Mars 4.5.
1. Introduction
Panels in a GWT Web Application are used to set the layout of the Application. GWT Panels use HTML element such as DIV and TABLE to layout their child Widgets. Panels may contain Widgets and other Panels. They are used to define the layout of the user interface in the browser. An HTMLPanel rendered with the specified HTML contents. Child widgets can be added into identified elements within that HTML contents.
2. Class Declaration
HTMLPanel:java
public class HTMLPanel extends ComplexPanel {
......
}
Here ComplexPanel is an abstract base class for HTMLPanel that can contain multiple child widgets. ComplexPanel extends Panel which is abstract base class for all panels.
3. Constructors
3.1 HTMLPanel(String html)
Creates an HTMLPanel with the specified HTML contents inside a DIV element.
SampleWebApplication:java
/**
* This is the entry point method.
*
*/
public void onModuleLoad(){
// Creating HTML String.
String htmlString ="Example shows HTML Panel constructed through HTML String<br><br>"
+ "<table width='100%'border='1'>"
+ "<tr>"
+ "<th>FirstName</th><th>LastName</th><th>Age</th>"
+ "</tr>"
+ "<tr>"
+ "<td>Bob</td><td>Sen</td><td>68</td>"
+ "</tr>"
+ "</table>";
HTMLPanel htmlPanel = new HTMLPanel(htmlString);
// Add the HTML Panel to the root panel.
RootPanel.get().add(htmlPanel);
}
Output:

3.2 HTMLPanel(SafeHtml safeHtml)
Initializes the panel’s HTML from a given SafeHtml object. Similar to HTMLPanel(String).
SampleWebApplication:java
/**
* This is the entry point method.
*
*/
public void onModuleLoad(){
// Creating HTML String.
String safeHtml= SafeHtmlUtils.fromSafeConstant(
"Example shows HTML Panel constructed through Safe HTML.<br><br>"
+ "<table width='100%'border='1'>"
+ "<tr>"
+ "<th>FirstName</th><th>LastName</th><th>Age</th>"
+ "</tr>"
+ "<tr>"
+ "<td>Bob</td><td>Sen</td><td>68</td>"
+ "</tr>"
+ "</table>");
HTMLPanel htmlPanel = new HTMLPanel(safeHtml);
// Add the HTML Panel to the root panel.
RootPanel.get().add(htmlPanel);
}
Output:

3.3 HTMLPanel(String tag, String html)
Creates an HTMLPanel whose root element has the given tag, and with the specified HTML contents. The arguments passed inside the constructor are Tag of the root element and the panel’s HTML content.
SampleWebApplication:java
/**
* This is the entry point method.
*
*/
public void onModuleLoad(){
// Create HTML Panel with given tag and its HTML value.
HTMLPanel htmlPanelH1 = new HTMLPanel("h1", "Heading using HTML tag: h1");
HTMLPanel htmlPanelH2 = new HTMLPanel("h2", "Heading using HTML tag: h2");
HTMLPanel htmlPanelH3 = new HTMLPanel("h3", "Heading using HTML tag: h3");
VerticalPanel vp = new VerticalPanel();
vp.setSize("100%", "100%");vp.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_CENTER);
vp.add(htmlPanelH1);
vp.add(htmlPanelH2);
vp.add(htmlPanelH3);
// Add the HTML Panel to the root panel.
RootPanel.get().add(vp);
}
Output:

4. Method Summary
| Method Signature | Description |
|---|---|
| public void add(Widget widget) | Adds a child widget to the panel. |
| public void add(Widget widget, String id) | Adds a child widget to the panel, contained within the HTML element specified by a given id. |
| public void add(Widget widget, Element elem) | Adds a child widget to the panel, contained within an HTML element. |
| public final void addAndReplaceElement(Widget widget, Element toReplace) | Adds a child widget to the panel, replacing the HTML element. |
| public void addAndReplaceElement(Widget widget, String id) | Adds a child widget to the panel, replacing the HTML element specified by a given id. |
| public Element getElementById(String id) | Finds an Element within this panel by its id. |
5. Examples
5.1 Login Page using HTMLPanel
Here we designed the login page using HTMLPanel. User enters Username/Password and validations can be performed on click of submit button.
SampleWebApplication:java
/**
* This is the entry point method.
*/
public void onModuleLoad() {
String html =
"<div id='LoginPage' name='LoginPage'>" +
"<p id='uname' >" +
"<label>UserName<br/>" +
"</p>" +
"<p id='password'>" +
"<label>Password<br/>" +
"</p>" +
"<p id='submit' class='submit'>" +
"</p>" +
"</div>";
HTMLPanel htmlPanel = new HTMLPanel(html);
// The username field
TextBox user = new TextBox();
user.getElement().setId("user_name");
htmlPanel.add(user, "uname");
// The password field
TextBox password = new PasswordTextBox();
password.getElement().setId("user_password");
htmlPanel.add(password, "password");
// The log in button
Button submit = new Button("Submit");
submit.getElement().setId("submit");
htmlPanel.add(submit, "submit");
submit.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
// Perform Validations
error("<table style='width:100%', border='1'><tr><th>"
+ "ErrorType</th><th>Error "
+ "Description</th></tr><tr><td>Fatal</td><td>"
+ "Incorrect Password</td></tr></table>");
}
});
/*
* Add panel to the page
*/
RootPanel.get().add(htmlPanel);
}
Output:
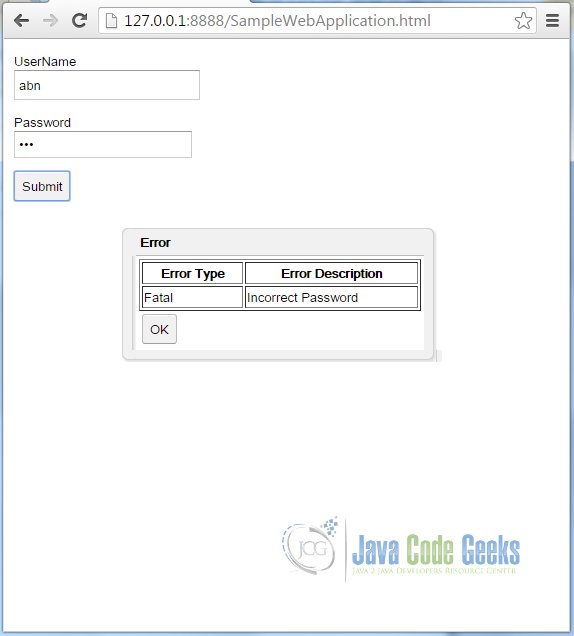
5.2 Error Dialog Page using HTMLPanel
Error Dialog Page is using HTMLPanel and capable to display error message. The error message can be customized using HTML tags. This example is an extension of Login page example where Error Dialog Page pops up on click of submit button.
SampleWebApplication:java
/**
* Custom Error Dialog Page.
* @param err error message text
*/
public void error(String err) {
final DialogBox dialog = new DialogBox();dialog.center();
dialog.setSize("80%", "80%");dialog.setText("Error");
VerticalPanel panel = new VerticalPanel();panel.setSize("100%", "100%");
HTMLPanel html = new HTMLPanel(err);html.setSize("100%", "100%");
panel.add(html);
Button ok = new Button("OK");
VerticalPanel buttonPanel = new VerticalPanel(); buttonPanel.setSpacing(3);
buttonPanel.add(ok);
panel.add(buttonPanel);
dialog.setWidget(panel);
ok.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent arg0) {
dialog.hide();
}
});
dialog.show();
}
Output
6. References
• GWT UIPanels
• GWT API Reference
7. Download Eclipse Project
You can download the full source code of this example here: GWT HTMLPanel Example