GWT Flextable Example
In this example we will learn about GWT Flextable. A flextable allows user to create cell on demand. It can be jagged (that is, each row can contain a different number of cells) and individual cells can be set to span multiple rows or columns.. Tools and technologies used in this example are Java 1.8, Eclipse Luna 4.4.2, Eclipse GWT Plugin 2.6
1. GWT
GWT is a development toolkit for building and optimizing complex browser-based applications. Its goal is to enable productive development of high-performance web applications without the developer having to be an expert in browser quirks, XMLHttpRequest, and JavaScript. GWT is used by many products at Google, including AdWords, AdSense, Flights, Hotel Finder, Offers, Wallet, Blogger. It’s open source, completely free, and used by thousands of developers around the world.
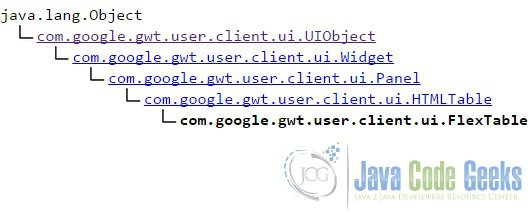
The FlexTable class extends the HTMLTable.
public class FlexTable extends HTMLTable
Below we show the class hierarchy of the FlexTable class:
2. Important methods
Here we will describe the important methods in the FlexTable class.
addCell: Appends a cell to the specified row.getCellCount: Gets the number of cells on a given row.getFlexCellFormatter: Explicitly gets the FlexTable.FlexCellFormatter. The results of HTMLTable.getCellFormatter() may also be downcast to a FlexTable.FlexCellFormatter.getRowCount: Gets the number of rows.insertCell: Inserts a cell into the FlexTable.insertRowInserts a row into the FlexTable.
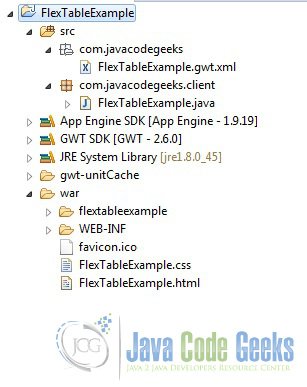
3. Project setup
Below is the screenshot of project setup.
4. GWT Configuration
Below we describe the GWT configuration file where we define the EntryPoint.
FlexTableExample.gwt.xml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.6.0//EN" "http://google-web-toolkit.googlecode.com/svn/tags/2.6.0/distro-source/core/src/gwt-module.dtd"> <module rename-to='flextableexample'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name='com.google.gwt.user.User'/> --> <inherits name='com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class='com.javacodegeeks.client.FlexTableExample'/> <!-- Specify the paths for translatable code --> <source path='client'/> <add-linker name="xsiframe"/> </module>
5. Java class
Below is the GWT FlexTable Example class.
FlexTableExample.java
package com.javacodegeeks.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.FlexTable;
import com.google.gwt.user.client.ui.RootPanel;
/**
* Entry point classes define <code>onModuleLoad()</code>.
*/
public class FlexTableExample implements EntryPoint {
/**
* This is the entry point method.
*/
public void onModuleLoad() {
FlexTable t = new FlexTable();
// setText method is inherited from HTMLTable class.
t.setText(0, 0, "First element");
t.setText(0, 1, "Second element");
t.setText(1, 0, "Third element");
t.setWidget(1, 1, new Button("Button"));
RootPanel.get().add(t);
}
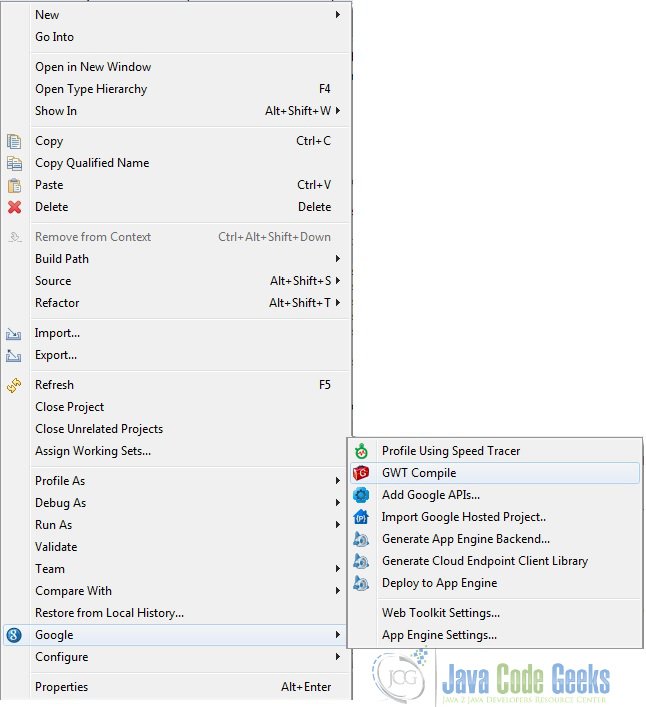
}6. GWT Compile
To compile the application, right click on the project and choose Google=>GWT Compile. See the screenshot below.
You will see a popup as below. Click on Compile.
7. Running the application
To run the application right click on the project then select Run As=>Web Application (GWT Classic Dev Mode). Copy the URL (http://127.0.0.1:8888/FlexTableExample.html?gwt.codesvr=127.0.0.1:9997) shown in the ‘Development Mode’ tab. Remove the part after the ‘.html’. So the URL becomes ‘http://127.0.0.1:8888/FlexTableExample.html’. Click Enter.
8. Download the source file
This was an example of GWT Flextable
You can download the full source code of this example here : GWT FlexTable Example