GWT EventBus Example
In this example we will learn about GWT EventBus. The Google Web Toolkit is a development framework for creating Ajax-enabled web applications in Java. Tools and technologies used in this example are Java 1.8, Eclipse Luna 4.4.2, Eclipse GWT Plugin 2.6
1. Introduction
EventBus dispatches Events to interested parties. It eases decoupling by allowing objects to interact without having direct dependencies upon one another, and without requiring event sources to deal with maintaining handler lists. There will typically be one EventBus per application, broadcasting events that may be of general interest. Lot of people link GWT EventBus with MVC, but actually EventBus is a pattern in it’s own. It helps to decouple the components of the application.
2. Method Summary
Below we describe the various methods available in the EventBus class.
2.1. dispatchEvent
potected static <H> void dispatchEvent(Event<H> event, H handler)
Invokes event.dispatch with handler. This method is defined protected to allow EventBus implementations in different packages to dispatch events even though the event.dispatch method is protected.
2.2. setSourceOfEvent
protected static void setSourceOfEvent(Event event, Object source)
Sets source as the source of event.
2.3. addHandler
public abstract HandlerRegistration addHandler(Event.Type type, H handler)
Adds an unfiltered handler to receive events of this type from all sources. It is rare to call this method directly. More typically an Event subclass will provide a static register method, or a widget will accept handlers directly.
2.3.1. Type Parameters
- H – The type of handler
2.3.2. Parameters
- type – the event type associated with this handler
- handler – the handler
2.3.3. Returns
the handler registration, can be stored in order to remove the handler later
2.4. addHandlerToSource
public abstract HandlerRegistration addHandlerToSource(Event.Type type, Object source, H handler)
Adds a handler to receive events of this type from the given source. It is rare to call this method directly. More typically a Event subclass will provide a static register method, or a widget will accept handlers directly.
2.4.1. Type Parameters:
- H – The type of handler
2.4.2. Parameters
- type – the event type associated with this handler
- source – the source associated with this handler
- handler – the handler
2.4.3. Returns
the handler registration, can be stored in order to remove the handler later.
2.5. fireEvent
public abstract void fireEvent(Event event)
Fires the event from no source. Only unfiltered handlers will receive it.Fires the event from no source. Only unfiltered handlers will receive it. Any exceptions thrown by handlers will be bundled into a UmbrellaException and then re-thrown after all handlers have completed. An exception thrown by a handler will not prevent other handlers from executing.
3. Event Bus
EventBus is the singleton component which is injected into the presenter. For this example we will make use of com.google.gwt.event.shared.SimpleEventBus class. We can define our own EventBus for more complicated example. SimpleEventBus also extends the EventBus class which the custom event bus also needs to.
In the GWTEventBus class we fill first initialize the SimpleEventBus.
final SimpleEventBus bus = new SimpleEventBus();
Then we will register the event handler to this bus and will implement the onEvent() method to do what we would like to when the event is fired.
bus.addHandler(GWTEvent.TYPE, new GWTEventHandler() {
@Override
public void onEvent(GWTEvent event) {
label.setText(shape.corners());
}
});When the button is clicked we can fire the event.
button.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
// Broadcast the click event. Fire the event.
bus.fireEvent(new GWTEvent());
}
});Below is the full source code of the GWTEventBus class
GWTEventBus.java
package com.javacodegeeks.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.shared.SimpleEventBus;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.javacodegeeks.client.event.GWTEvent;
import com.javacodegeeks.client.event.GWTEventHandler;
import com.javacodegeeks.client.model.Square;
import com.javacodegeeks.client.model.Shape;
/**
* Entry point classes define <code>onModuleLoad()</code>.
*/
public class GWTEventBus implements EntryPoint {
/**
* This is the entry point method.
*/
public void onModuleLoad() {
final SimpleEventBus bus = new SimpleEventBus();
final Label label = new Label();
final Button button = new Button("Click me if you can...");
final Shape shape = new Square();
RootPanel.get().add(button);
RootPanel.get().add(label);
bus.addHandler(GWTEvent.TYPE, new GWTEventHandler() {
@Override
public void onEvent(GWTEvent event) {
label.setText(shape.corners());
}
});
button.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
// Broadcast the click event
bus.fireEvent(new GWTEvent());
}
});
}
}
4. Event
Below is the event class:
GWTEvent.java
package com.javacodegeeks.client.event;
import com.google.gwt.event.shared.GwtEvent;
public class GWTEvent extends GwtEvent<GWTEventHandler> {
public static Type<GWTEventHandler> TYPE = new Type<GWTEventHandler>();
@Override
public com.google.gwt.event.shared.GwtEvent.Type<GWTEventHandler> getAssociatedType() {
return TYPE;
}
@Override
protected void dispatch(GWTEventHandler handler) {
handler.onEvent(this);
}
}
5. Event Handler
By convention the handlers are named by putting ‘Handler’ after the event. Below is the Event handler class.
GWTEventHandler.java
package com.javacodegeeks.client.event;
import com.google.gwt.event.shared.EventHandler;
public interface GWTEventHandler extends EventHandler {
void onEvent(GWTEvent event);
}6. Compile
To compile the application right click on the project and select ‘Google’ ==> ‘GWT Compile’.
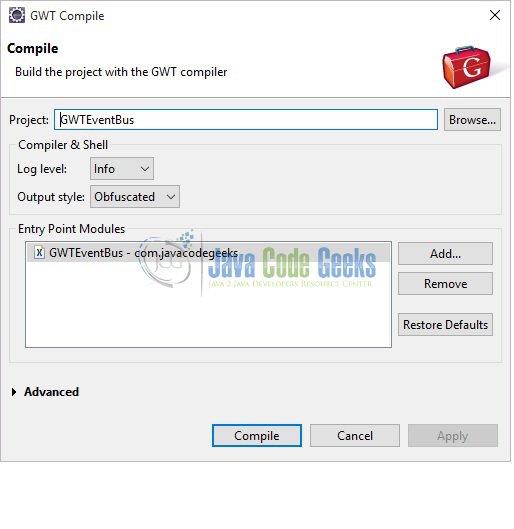
You will be presented a GWT Compile popup window. Select ‘Compile’
GWT will start generating java script code from java source files.
Compiling module com.javacodegeeks.GWTEventBus
Compiling 5 permutations
Compiling permutation 0...
Compiling permutation 1...
Compiling permutation 2...
Compiling permutation 3...
Compiling permutation 4...
Compile of permutations succeeded
Linking into E:\meraj\study\eclipse-workspace\GWTEventBus\war\gwteventbus
Link succeeded
Compilation succeeded -- 76.427s7. Running the application
To run the application right click on the project and select ‘Run As’ ==> ‘Web Application (Classic Dev Mode)’. Eclipse will display a URL in the ‘Development Mode’ tab. Copy this URL and paste it on you favourite browser. Remove the part after ‘.html’ and click enter. You will see the button displayed on the screen. Click on the button. Magic!!!, you will see the text you set in the model.

9. Download the source file
This was an example of GWT EventBus Example.
You can download the full source code of this example here: GWT EventBus. To save space the external jar files have been removed.