GWT Calendar Example
In this example we will learn how to use Calendar in GWT. The Google Web Toolkit is a development framework for creating Ajax-enabled web applications in Java. Tools and technologies used in this example are Java 1.8, Eclipse Luna 4.4.2, Eclipse GWT Plugin 2.6
1. Creating GWT project
To create a new GWT project go to File->New->Other, then type ‘Web App’. Choose ‘Web Application Project’ under ‘Google’.

On the next window enter the Project name (‘GWTCalendar’) and the Package (com.javacodegeeks). Leave the other details as it is and click on ‘Finish’. Eclipse will generate some files automatically for you.
2. Setup
Add the gwt-cal.jar file to the project’s build path. You can download the jar file from http://search.maven.org/#search%7Cga%7C1%7Cgwt-cal. Right-click on the project node in the Package Explorer and select ‘Build Path > Configure Build Path > Add External JARs’. Specify the downloaded gwt-cal-<version>.jar. Modify GWTCalendar.gwt.xml to inherit the gwt-cal module and theme:
<inherits name='com.bradrydzewski.gwt.calendar.Calendar' /> <inherits name='com.bradrydzewski.gwt.calendar.theme.google.Google' />
Add the gwt-dnd jar as well.
<inherits name='com.allen_sauer.gwt.dnd.gwt-dnd'/>
Below is the GWT configuration file:
GWTCalendar.gwt.xml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 2.6.0//EN" "http://google-web-toolkit.googlecode.com/svn/tags/2.6.0/distro-source/core/src/gwt-module.dtd"> <module rename-to='gwtcalendar'> <inherits name='com.google.gwt.user.User'/> <inherits name='com.bradrydzewski.gwt.calendar.Calendar' /> <inherits name='com.bradrydzewski.gwt.calendar.theme.google.Google' /> <inherits name='com.allen_sauer.gwt.dnd.gwt-dnd'/> <set-property name="user.agent" value="safari"/> <inherits name='com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class='com.javacodegeeks.client.GWTCalendar'/> <source path='client'/> <source path='shared'/> <!-- allow Super Dev Mode --> <add-linker name="xsiframe"/> </module>
3. Add widget
To the the Calendar widget modify the GWTCalendar class to add the code below:
Calendar calendar = new Calendar();
calendar.setDate(new Date());
calendar.setDays(5); //number of days displayed at a time
calendar.setWidth("400px");
calendar.setHeight("400px");
RootPanel.get("calendarContainer").add(calendar);Below is the Entry class:
GWTCalendar.java
package com.javacodegeeks.client;
import java.util.Date;
import com.bradrydzewski.gwt.calendar.client.Calendar;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
/**
* Entry point classes define <code>onModuleLoad()</code>.
*/
public class GWTCalendar implements EntryPoint {
/**
* This is the entry point method.
*/
public void onModuleLoad() {
Calendar calendar = new Calendar();
calendar.setDate(new Date());
calendar.setDays(5); //number of days displayed at a time
calendar.setWidth("400px");
calendar.setHeight("400px");
RootPanel.get("calendarContainer").add(calendar);
}
}
4. Compile
To compile the application right click on the project and select ‘Google’ ==> ‘GWT Compile’. You will get a pop-up showing the project name. Click on the ‘Compile’ button. GWT will start compiling the project. To reduce the number of permutation you can add the below property in your GWTCalendar.gwt.xml:
<set-property name="user.agent" value="safari"/>
Your permutations will decrease from 55 to 11.
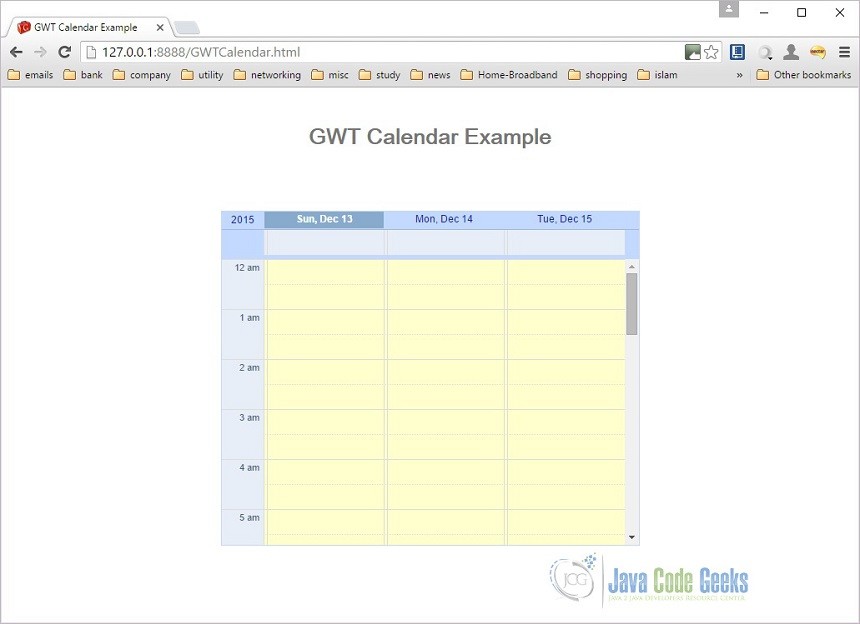
5. Running the application
To run the application right click on the project and select ‘Run As’ ==> ‘Web Application (Classic Dev Mode)’. Eclipse will display a URL in the ‘Development Mode’ tab. Copy this URL and paste it on Chrome browser. Remove the part after ‘.html’ and click enter.
6. Download the source file
This was an example of GWT Calendar.
You can download the full source code of this example here: GWTCalendar. Please note that the jar files from the lib folder has been removed to save some space.








thank you so much. i would like to conntinue with the gwt calendar