Eclipse Web Development Tutorial
The Web development environment provides the tools we need to develop Web applications as defined in the Sun Microsystems Java™ Servlet 2.3 Specification and the Sun Microsystems JSP 1.2 Specification. Web applications can be simple (consisting of only static Web pages) or they can be more advanced and include JavaServer Pages (JSP) files and Java servlets.
These resources, along with an XML deployment descriptor (and other Web resources, are contained within a Web project during development. We deploy the Web project to the server in the form of a Web archive (WAR) file once it’s ready. The end user can then view the Web application as a Web site from a URL.
Table Of Contents
The integrated Web development environment makes it easy to cooperatively create, assemble, publish, deploy and maintain dynamic, interactive Web applications.
In this tutorial we will see how we can develop a web application using eclipse.
1. Web resources
In most cases, all of the resources that we need to create for our Web application are developed during Web site or Web page design; However, there are additional resources that we may need to include in our Web project if we are using more advanced Web technologies in your application. These Web resources are not typical Web page files, and are often not the resources that we consider part of the final Web site. For example, tag libraries and Java™ resources, such as JAR files, are resources we might need to include in our Web project.
In fact, even the WAR file itself could be considered a Web resource, if we consider importing or exporting the resource.
2. Web page design
Web pages are an integral part of every Web application. Each Web page should serve to help achieve the overall goal of the entire Web site. There are many types of Web pages, ranging from simple HTML pages that contain no dynamic elements, to advanced Java-based pages that make use of servlets, scripts, forms, or data access components. A few of the many items you should consider when designing your pages are markup language, links, images, and style sheets.
3. Web projects
Web projects hold all of the Web resources that are created and used when developing your Web application. The first step to creating or importing a Web application is to create either a static or a dynamic Web project. Static Web projects are meant to contain only simple Web site resources, such as HTML files. Dynamic Web projects are used to structure Web applications that will use more complicated, dynamic Web technologies, such as JavaServer Pages files, and possibly data access resources.
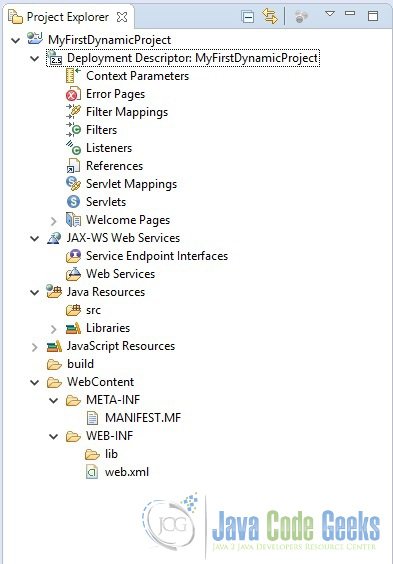
Though the Web project is structured on your file system in compliance with the Java EE Web application standard for deployment purposes, the Project Explorer view is designed to show the most convenient display of project resources for use, while you are actually developing the Web application. When you are finished developing your Web application, you use the Web project to deploy the correct resources to the server. These resources will be packaged in a file called a Web archive, or WAR file.
4. Web archive (WAR)
A Web application is a group of HTML pages, JSP pages, servlets, resources and source file, which can be managed as a single unit. A Web archive (WAR) file is a packaged Web application. WAR files can be used to import a Web application into a Web server. In addition to project resources, the WAR file includes a Web deployment descriptor file. The Web deployment descriptor is an XML file that contains deployment information, MIME types, session configuration details, and other settings for a Web application. The Web deployment descriptor file (web.xml) provides information about the WAR file and is shared with the developers, assemblers, and deployers in a Java EE environment.
5. Creating a dynamic Web project
You create and maintain the resources for your Web applications in Web projects. Unlike with static Web projects, dynamic Web projects enable you to create resources such as JavaServer Pages and servlets. To create a new dynamic Web project, complete the following steps:
1. Open the Java EE perspective
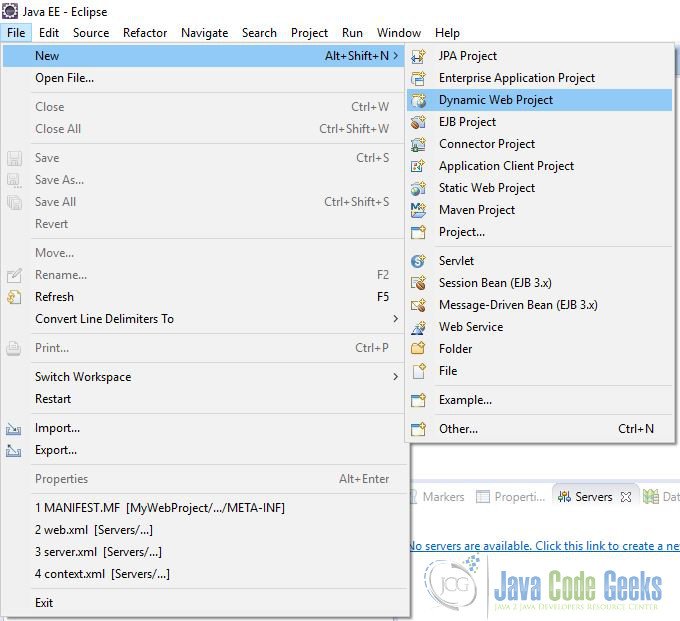
2. Go to File => New => Dynamic Web Project
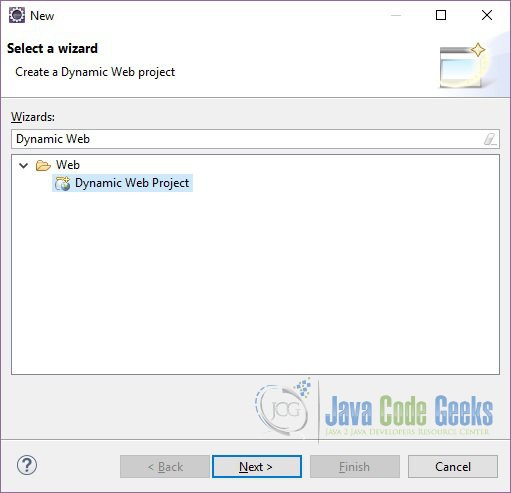
If you don’t see the ‘Dynamic Web Project’ option choose Other and in the Wizards text box start writing ‘Dynamic Web’.

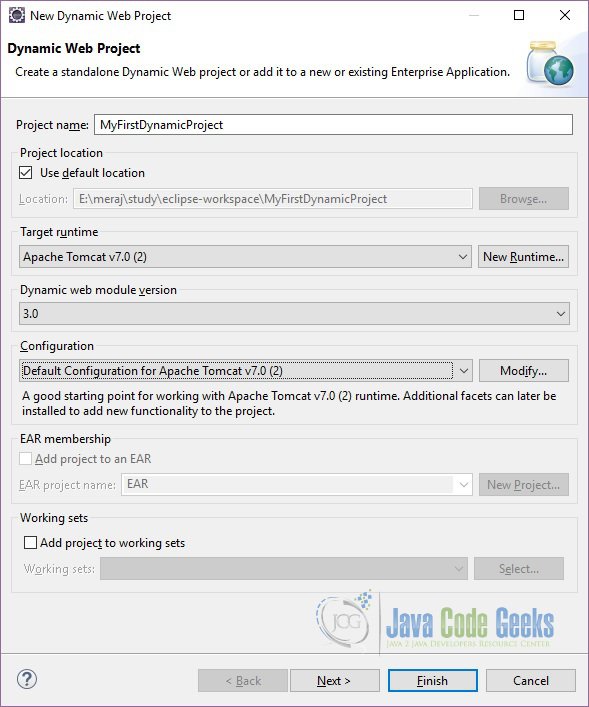
3. In the pop-up enter the Project Name. For our example we will choose MyFirstDynamicProject. Choose the project location and the Target runtime. Use this field to define a new installed runtime environment. Runtimes are used at build time to compile projects. For our example we will use Tomcat 7.0. If you haven’t downloaded the Apache Tomcat you can do this from Tomcat 7.0. For the Dynamic web module version we will use 2.5. Leave the other fields as it is and click ‘Finish‘

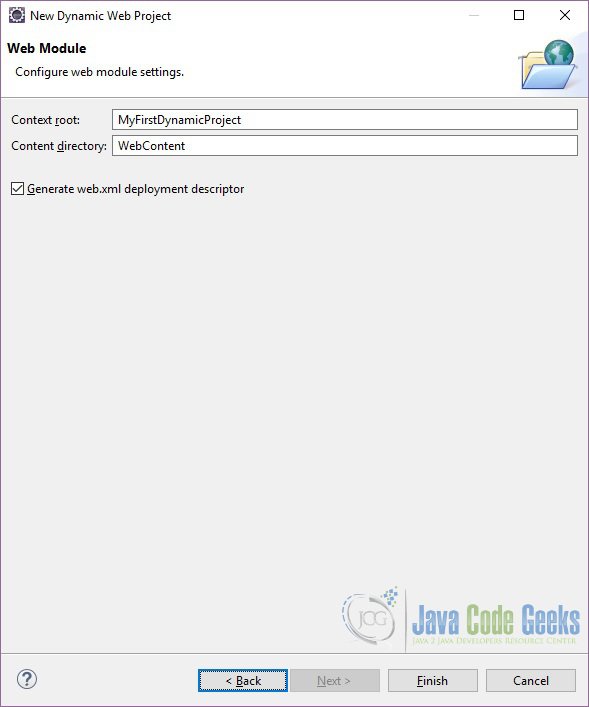
On the next pop-up click ‘Next’. In the next pop-up (Web Module) you can define the Context root and content directory. For our example we will leave the default values as it is.
Click ‘Finish’. Eclipse will generate some files.
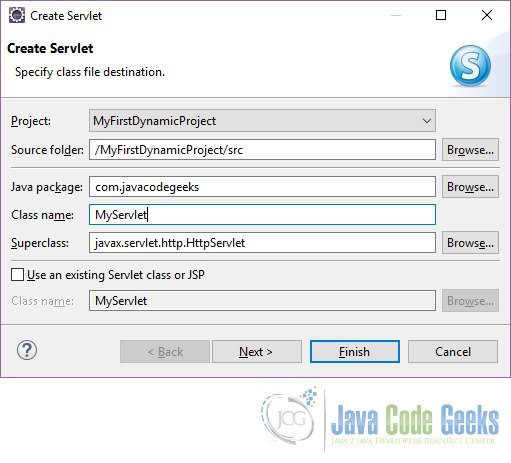
Now lets create a very simple servlet for our example. Right click on the ‘src’ folder and choose New=>Package. Give the package name (com.javacodegeeks). Click Finish. Now right click on the package and choose New=>Servlet. Give the servlet name (MyServlet) and click ‘Finish’.
Eclipse will create a sample MyServlet class with two methods – ‘doGet()’ and ‘doPost()’. These are the two most important methods of any servlet. You can read more about these methods here: doGet(), doPost(). Now lets update the doGet() method. First we will get the reference to the PrintWriter by calling the response.getWriter() method. This returns a PrintWriter object that can send character text to the client. The PrintWriter uses the character encoding returned by getCharacterEncoding(). If the response’s character encoding has not been specified as described in getCharacterEncoding (i.e., the method just returns the default value ISO-8859-1), getWriter updates it to ISO-8859-1. Calling flush() on the PrintWriter commits the response. Either this method or getOutputStream() may be called to write the body, not both.
The doGet() method will look like below:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter pw = response.getWriter();
pw.write("My Fist Dynamic Web Project");
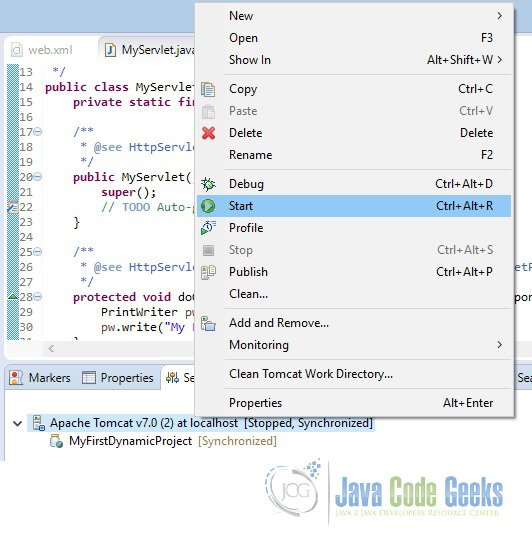
}Now lets test the application. Fist we need to start the server. To start the Server right click on the server and select Start.
Once the server is started successfully, go to your preferred browser and type this URL: http://localhost:8080/MyFirstDynamicProject/MyServlet and press enter. You will see the text you set in the print writer is displayed. Now lets understand what the composition of URL. URL stands for Uniform Resource Locator. It is a reference to a web resource that specifies its location on a computer network and a mechanism for retrieving it.
The first part of the URL is the scheme. In out case it’s ‘http’. ‘http’ is referred to as Hyper Text Transfer Protocol. ‘localhost’ refer to the machine where our application is deployed. In our case it’s the localhost. After the host, we provide the port where the application is listening to. After the post, we provide the context root. For our application it’s the same as the project name. You must be wondering what the last part (MyServlet) is ? When we created the default Servlet using Eclipse, Eclipse update the web.xml with the below entries:
<servlet> <description></description> <display-name>MyServlet</display-name> <servlet-name>MyServlet</servlet-name> <servlet-class>com.javacodegeeks.MyServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>MyServlet</servlet-name> <url-pattern>/MyServlet</url-pattern> </servlet-mapping>
5.1. Project Facets
A facet represents a unit of functionality in a Web project. For example, the Dynamic Web Module facet enables the project to be deployed as a dynamic Web module. A brief description of a project facet appears in the wizard when you select it. Note that in many instances, you can view the constraints for a project facet by right click on the facet and select project constraints from the pop up menu.
5.2. Context Root
The context root is the Web application root, which is the top-level directory of your application when it is deployed to the Web server. You can change the context root after you create a project using the project Properties dialog, which you access from the project’s pop-up menu. The context root can also be used by the links builder to ensure that your links remain ready to publish as you move and rename files inside your project.
6. Dynamic Web applications
There are two types of Web projects: dynamic and static. Dynamic web projects can contain dynamic Java EE resources such as servlets, JSP files, filters, and associated metadata, in addition to static resources such as images and HTML files. Static web projects only contain static resources. When you create Web projects, you can include cascading style sheets and JSP tag libraries (for dynamic Web projects), so that you can begin development with a richer set of project resources.
Dynamic Web projects are always embedded in Enterprise Application projects. The wizard that you use to create a dynamic Web project will also create an Enterprise Application (EAR) project if it does not already exist. The wizard will also update the application.xml deployment descriptor of the specified Enterprise Application project to define the Web project as a module element. If you are importing a WAR file rather than creating a dynamic Web project new, the WAR Import wizard requires that you specify a Web project, which already requires an EAR project.
6.1. WebContent folder
The mandatory location of all Web resources, includes HTML, JSP, graphic files, and so on. If the files are not placed in this directory (or in a subdirectory structure under this directory), the files will not be available when the application is executed on a server. The Web content folder represents the contents of the WAR file that will be deployed to the server. Any files not under the Web content folder are considered development-time resources (for example, .java files, .sql files, and .mif files), and are not deployed when the project is unit tested or published.
Though the default name given to the folder is WebContent, you can change the name in the Project Explorer by right-clicking the folder and selecting RefactorRename or from the Web page of the project’s Properties dialog. In a dynamic Web project, changing the folder name will update the Java build output directory.
6.1.1. META-INF
This directory contains the MANIFEST.MF file, which is used to map class paths for dependent JAR files that exist in other projects in the same Enterprise Application project. An entry in this file will update the run-time project class path and Java build settings to include the referenced JAR files.
6.1.2. WEB-INF
Based on the Sun Microsystems Java Servlet 2.3 Specification, this directory contains the supporting Web resources for a Web application, including the web.xml file and the classes and lib directories.
6.1.3. Classes
This directory is for servlets, utility classes, and the Java compiler output directory. The classes in this directory are used by the application class loader to load the classes. Folders in this directory will map package and class names, as in: /WEB-INF/classes/com/mycorp/servlets/MyServlet.class. Do not place any .class files directly into this directory. The .class files are placed in this directory automatically when the Java compiler compiles Java source files that are in the Java Resources directory. Any files placed directly in this directory will be deleted by the Java compiler when it runs.
6.1.4. Lib
The supporting JAR files that your Web application references. Any classes in .jar files placed in this directory will be available for your Web application.
7. Testing and publishing on your server
The testing and publishing tools provides runtime environments where you can test JSP files, servlets, HTML files, Java™ classes and many more artifacts. You can use the workbench to test and publish resources from many types of projects. Here are some examples:
- Dynamic Web projects, which typically contain JSP files, HTML files, servlets, and JavaBeans™
- Static Web projects, which typically contain HTML files and graphic files
- Enterprise Applications projects, which may contain Java Archive (JAR) files or Web Archive (WAR) files or both, and pointers to other Web or EJB projects
- EJB projects, which contain enterprise beans
- Application client projects
After testing your application, you can use the tools to publish the application.
7.1. Server definitions
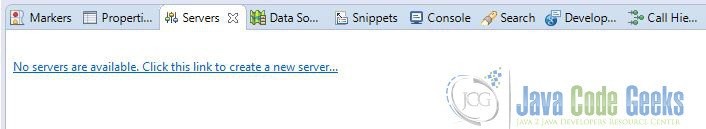
The workbench defines servers to test and publish your projects. Servers are definitions that identify where you want to test your projects. You can either have the development environment create the servers automatically for you, or you can create them using the New Server wizard. To open the Server view go to Window=>Show View=>Servers. If there is no Server defined you will see a link saying ‘No servers are available. Click this link to create a new server…’. Click on this link
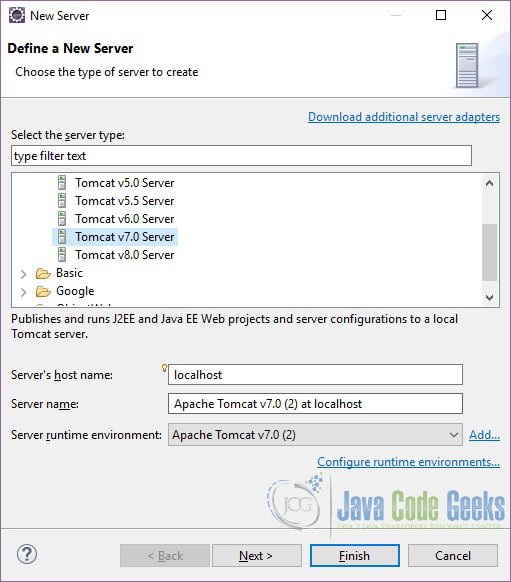
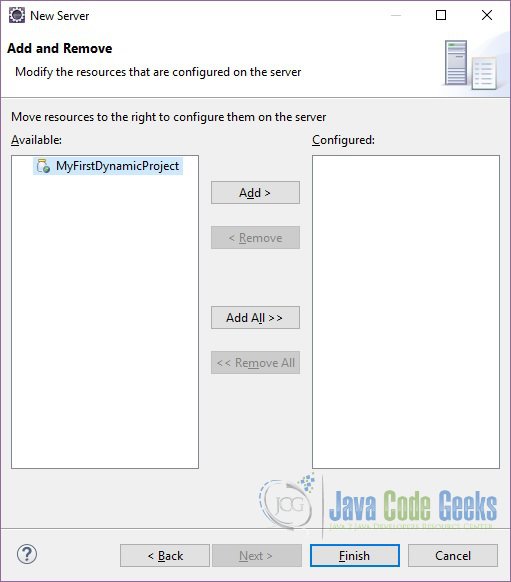
For our example we will choose ‘Tomcat v7.0 Server’. Leave the rest of the field values as default. Click ‘Next’. On the next screen select the project and click ‘Add’ then click ‘Finish’
You will see the server in the Servers tab and also in the Project Explorer tab. The Servers view (similar to the one shown below) allows you to manage the servers. This view displays a list of all your servers and projects that are associated with that server. A project displays under a server when a project from the workbench is added to the server. You can use this view to start, start in debug mode, restart, or stop the servers. In addition, you can use the Servers view to determine the current status and state of the server; and the projects added to the server from the workbench.
8. Conclusion
In this tutorial we saw how we can make use of the in-build features of Eclipse to create a web application. This is a simple example of the features which Eclipse provides. There are a lot other features which can be used for building much more complex applications.












need help in developing dynamic web based java project on e-learning
Web design and development is one of the best tool for marketing your business now a days . It is the best representation of your business in an online market. Most of the business must need to website to grow their business. Web design is the most crucial part of web development as is make for the working website . I am also want to learn web development but not find any suitable platform but no doubt your site is quite amazing.You have define very well .Thanks for sharing this useful information.