JavaFX Applications with e(fx)clipse
This is an example how to use the e(fx)clipse IDE for creating JavaFX Projects and Applications.
The e(fx)clipse standard library provides some useful extensions for writing JavaFX code. The library offers, among other features, additional layout panels, using FXML, Eclipse databinding for JavaFX properties, and much more.
The following instructions were written with a clean install of the Eclipse Java EE IDE for Web Developers. The Eclipse Version was Mars.1 Release (4.5.1).The used Java Version was Java8 SE.
The following table shows an overview of the whole article:
Table Of Contents
1. Installing the e(fx)clipse IDE
At first you have to start your Eclipse Software. Thereafter go to the Help Menu and select the “Install New Software…” option.
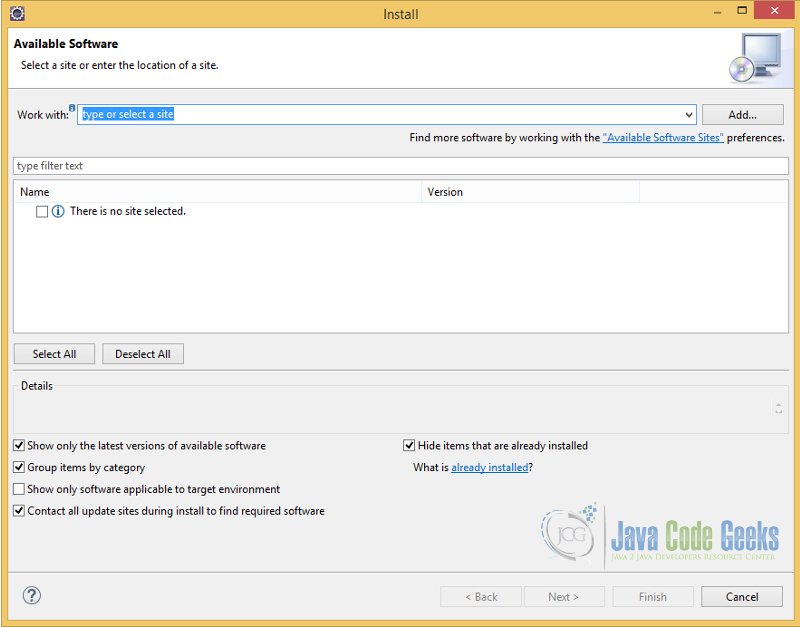
The following Dialog will appear:

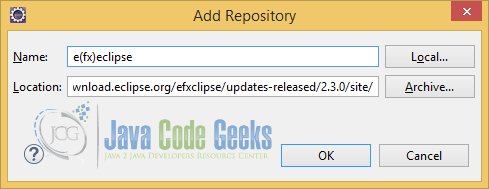
Now you have to define a Repository for the e(fx)clipse Installation. After clicking the Add Button, the “Add Repository” Dialog will appear:
You have to enter the name of the repository and the Location of the software. I have chosen e(fx)clipse as name and http://download.eclipse.org/efxclipse/updates-released/2.3.0/site as Location for the following examples.
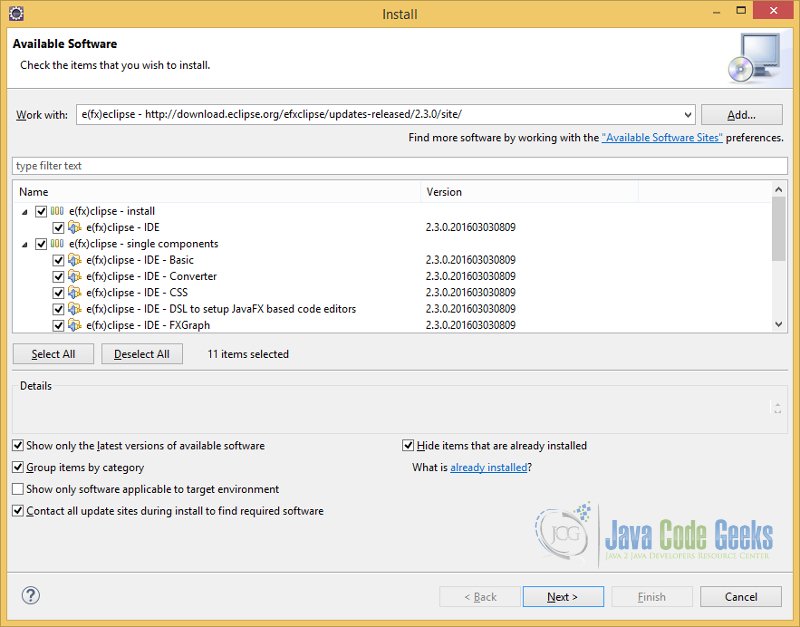
After defining the Repository, all possible items of the Update-Site will appear. Now you can choose, which items should be installed:
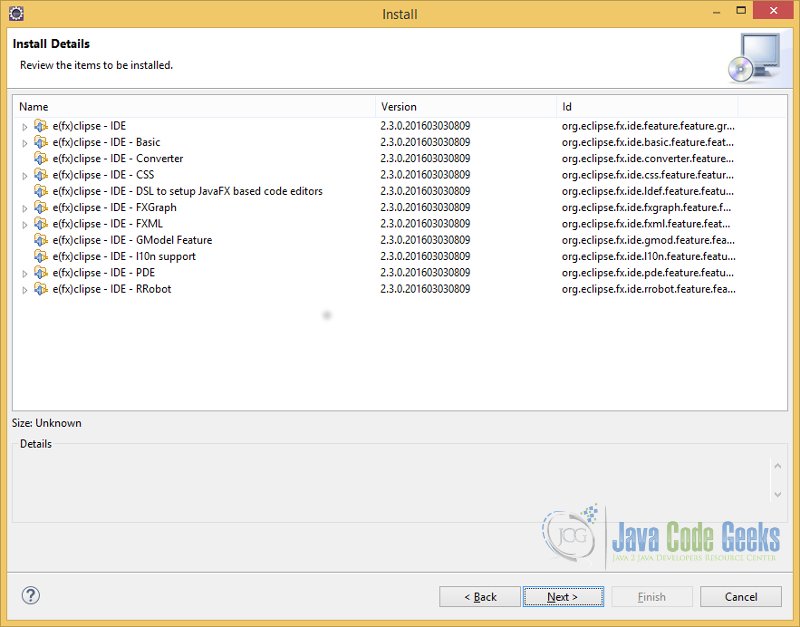
At the end of the Selection and pressing the Next Button, an Overview of the selected items will apppear:
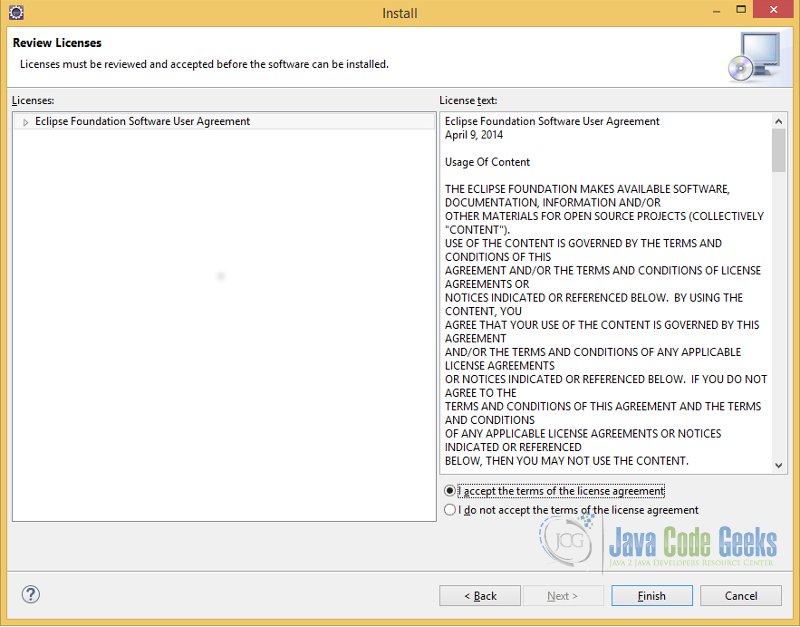
At next, the terms of the License Agreement have to be accepted:
After clicking the Finish Button, the installation will start:
When the installation process is finished, you have to restart your Eclipse. Thereafter you can create JavaFX Projects with the e(fx)clipse IDE in your Eclipse Environment.
2. Your first JavaFX Example with e(fx)clipse
In this example, I only discuss how you can generate the Project and the necessary changes in the created files. If you want to learn more about JavaFX, please read my JavaFX Tutorial for Beginners.
2.1 Creation of the JavaFX Project
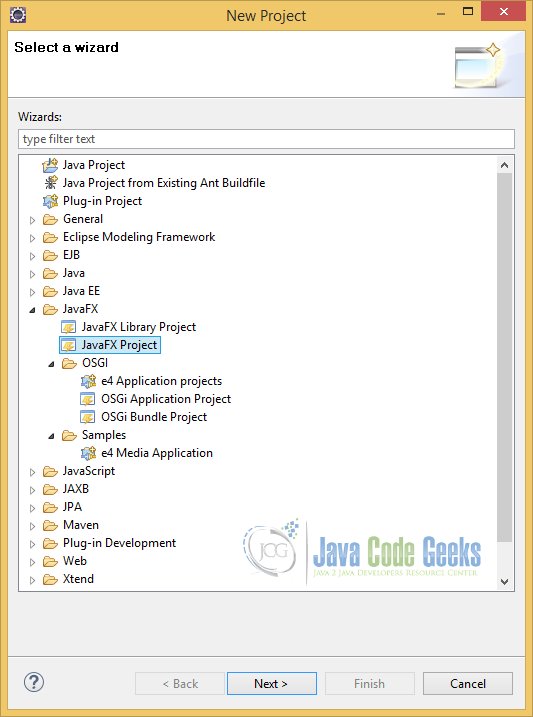
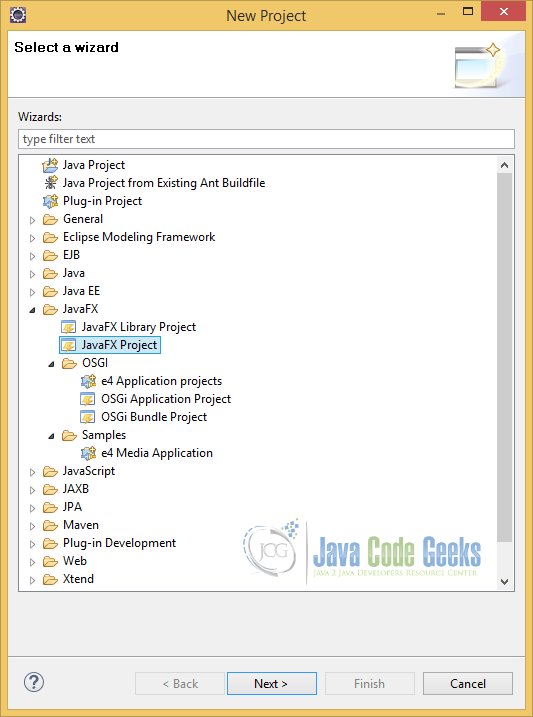
At first you have to create a JavaFx Project. Go to the File Menu and choose New Project. Select the “JavaFX Project” entry in the wizard:

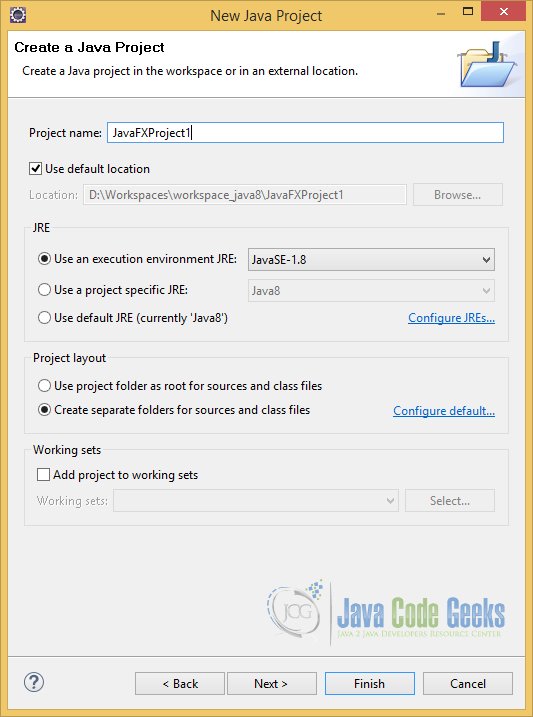
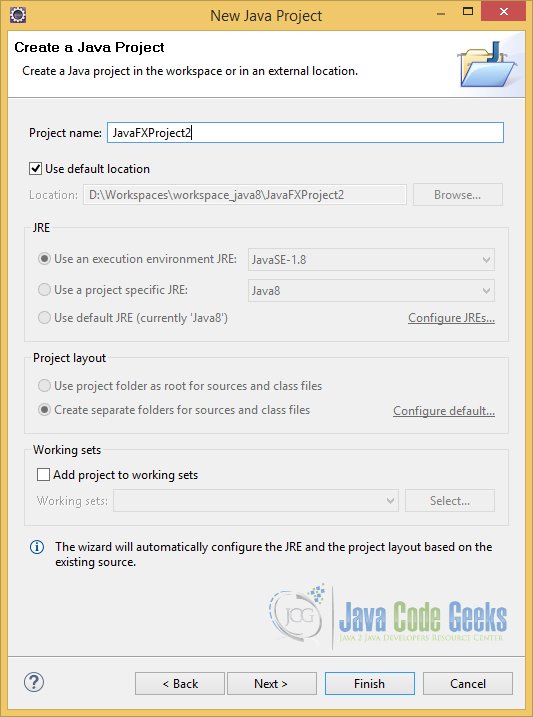
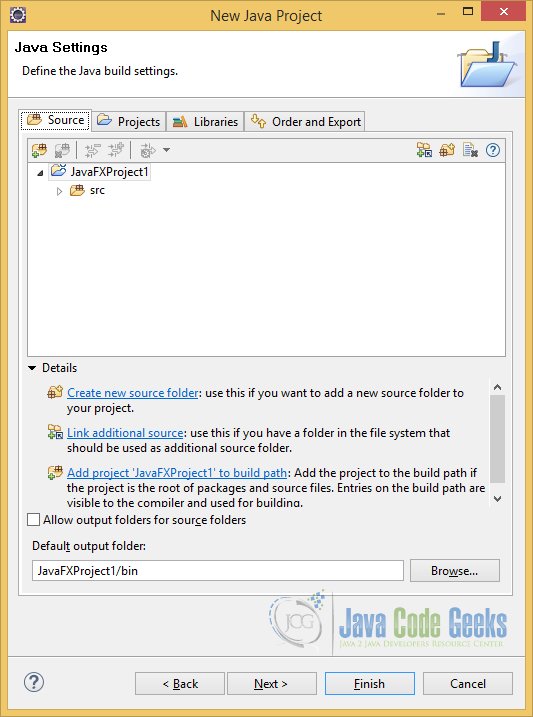
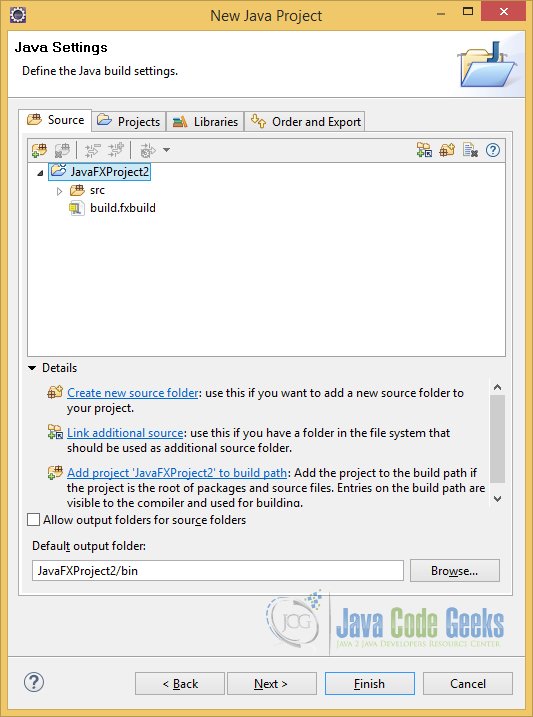
Enter a project name and click Next:

Now you can add other external libraries, if it is necessary:
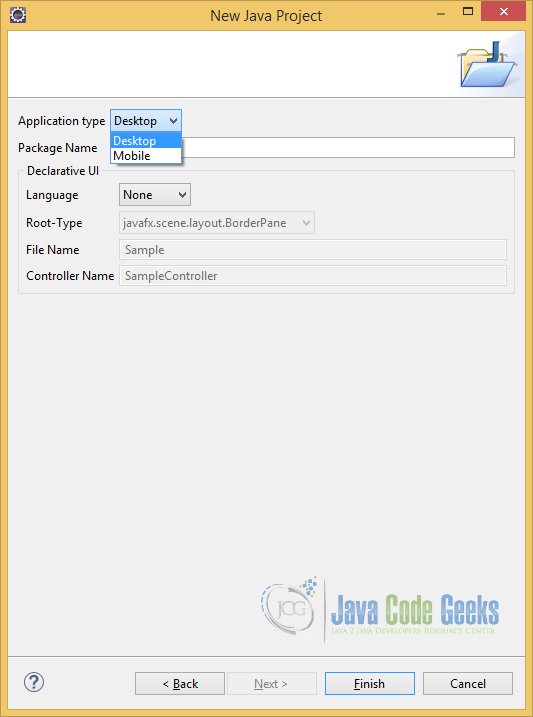
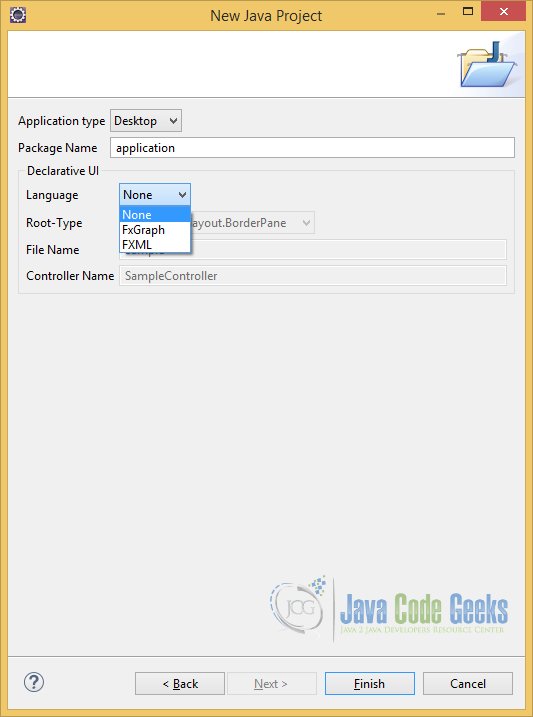
The next step represents the Selection of the “Application Type”. There exists Desktop and Mobile. For this article I have chosen Desktop for the creation of a Desktop Application.

Now you have to choose the Language. You can select None, FXML and FxGraph. None means, that the Project contains only Java Files and StyleSheets. If you want to use FXML for developing your GUI, you have to select FXML. FXGraph is a simple DSL for the definition of a JavaFX 2.x object graph.

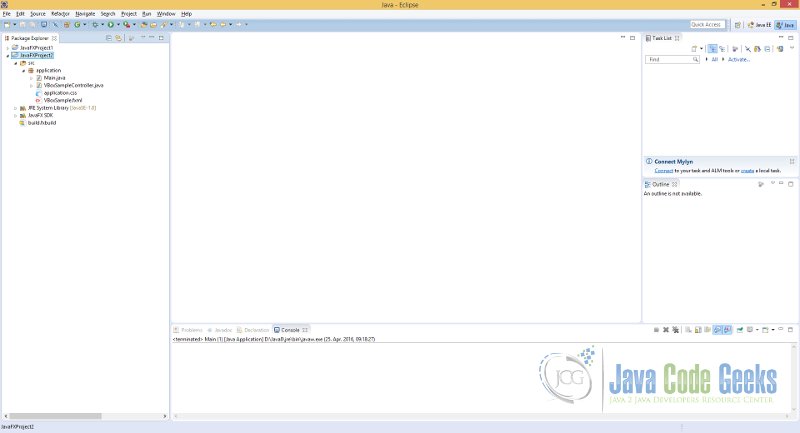
After a click on the Finish Button Eclipse will create the Project and some Classes and Stylesheets:
Thereafter, the application Package contains the following Files:
- Main.java
- application.css
2.2 Changing the Main Class
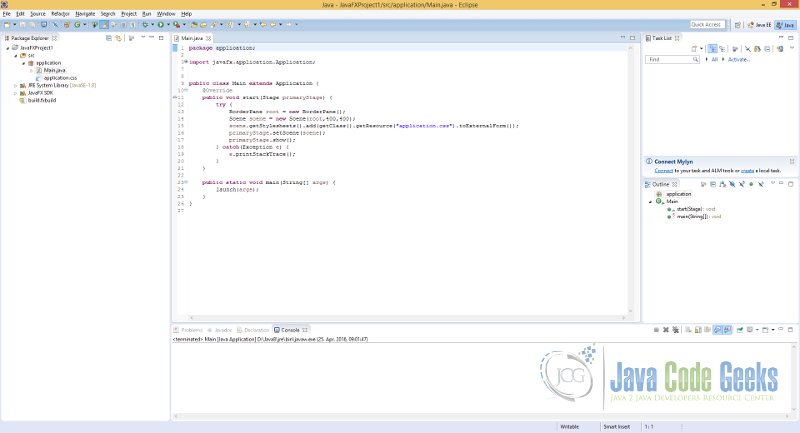
The following code snippet shows the generated Main class:
Main.java
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
BorderPane root = new BorderPane();
Scene scene = new Scene(root,400,400);
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}
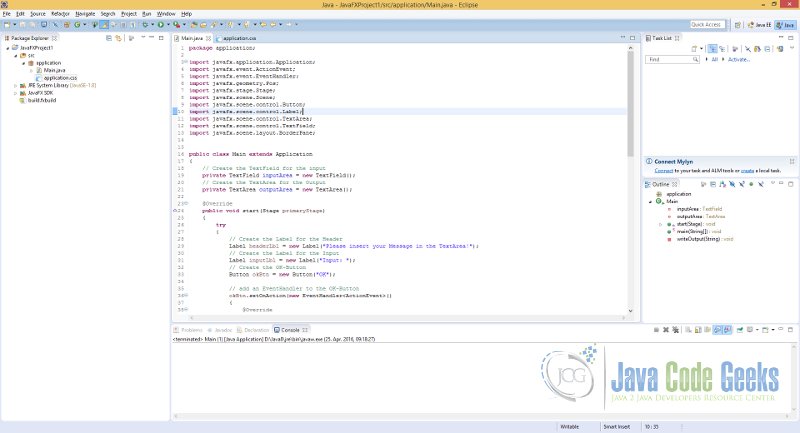
Now you are able to change the Main class, create other Java classes and so on. I only have written a small example. The following Java Code represents my modified Main class:
Main.java
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Pos;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextArea;
import javafx.scene.control.TextField;
import javafx.scene.layout.BorderPane;
public class Main extends Application
{
// Create the TextField for the input
private TextField inputArea = new TextField();
// Create the TextArea for the Output
private TextArea outputArea = new TextArea();
@Override
public void start(Stage primaryStage)
{
try
{
// Create the Label for the Header
Label headerLbl = new Label("Please insert your Message in the TextArea!");
// Create the Label for the Input
Label inputLbl = new Label("Input: ");
// Create the OK-Button
Button okBtn = new Button("OK");
// add an EventHandler to the OK-Button
okBtn.setOnAction(new EventHandler<ActionEvent>()
{
@Override
public void handle(ActionEvent event)
{
writeOutput(inputArea.getText());
}
});
// Create the BorderPane
BorderPane root = new BorderPane();
// Store the Header Label in the Top Region
root.setTop(headerLbl);
// Store the OK Button in the Top Region
root.setRight(okBtn);
// Store the Output Area in the Right Region
root.setBottom(outputArea);
// Store the Input Label in the Bottom Region
root.setLeft(inputLbl);
// Store the Input Area in the Center Region
root.setCenter(inputArea);
// Set the alignment of the Header Label to bottom center
BorderPane.setAlignment(headerLbl,Pos.BOTTOM_CENTER);
// Set the alignment of the Input Label to center left
BorderPane.setAlignment(inputLbl,Pos.CENTER_LEFT);
// Set the alignment of the OK Button to center right
BorderPane.setAlignment(okBtn,Pos.CENTER_RIGHT);
// Create the Scene
Scene scene = new Scene(root);
// Add the StyleSheets to the Scene
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
// Add the scene to the Stage
primaryStage.setScene(scene);
// Set the title of the Stage
primaryStage.setTitle("A JavaFx Example created with e(fx)clipse");
// Display the Stage
primaryStage.show();
}
catch(Exception e)
{
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
// Method to log the Message to the Output-Area
private void writeOutput(String msg)
{
this.outputArea.appendText("Your Input: " + msg + "\n");
}
}
The following image shows the modified class in the Eclipse Workspace:
2.3 Changing the StyleSheet
The generated StyleSheet is empty at the beginning:
application.css
/* JavaFX CSS - Leave this comment until you have at least create one rule which uses -fx-Property */
Now you can change the style of some GUI Elements like the Scene, the Button, etc. I have only made changes for the Scene:
application.css
/* JavaFX CSS - Leave this comment until you have at least create one rule which uses -fx-Property */
.root
{
-fx-padding: 10;
-fx-border-style: solid inside;
-fx-border-width: 2;
-fx-border-insets: 5;
-fx-border-radius: 5;
-fx-border-color: blue;
}
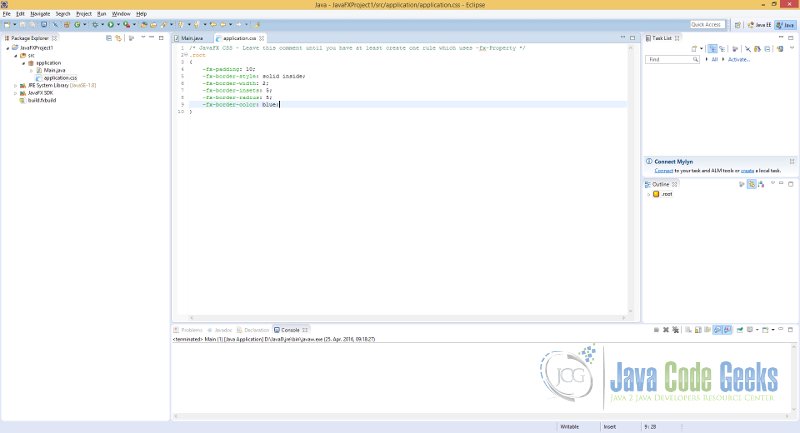
The following image shows the modified StyleSheet in the Eclipse Workspace:

2.4 The GUI
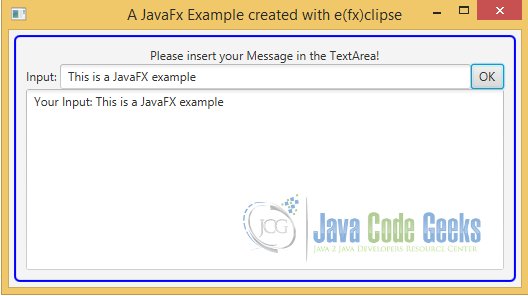
The following GUI represents the result of all described changes:

3. A JavaFX FXML Example with e(fx)clipse
In this example, I only discuss how you can generate the Project and which files you have to change. If you want to read more about FXML, please read my JavaFX FXML Tutorial.
3.1 Creation of the JavaFX Project
At first you have to create a JavaFx Project. Go to the File Menu and choose New Project. Select the “JavaFX Project” entry in the wizard:

Like in the previous example, you must enter a project name and click Next:

Now you can add other external libraries, if it is necessary:
Now you have to define the Application Type and the Language. The Application Type of this example is Desktop again. The Language is FXML, because we are creating a FXML Example. Given this fact, we have to define the Name of the FXML File in the “File Name” Field and the Name of the Controller class in the “Controller Name” Field.

After a click on the Finish Button Eclipse creates the Project and its corresponding Java Classes, FXML Files and Stylesheets:

Thereafter, the application Package contains the following Files:
- Main.java
- application.css
- VBoxSample.fxml
- VBoxSampleController.java
3.2 Changing the Main Class
The generated Main class contains the following Java Code:
Main.java
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.fxml.FXMLLoader;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
VBox root = (VBox)FXMLLoader.load(getClass().getResource("VBoxSample.fxml"));
Scene scene = new Scene(root,400,400);
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}
Given the fact, that we want to create a FXML Example, there are only small changes in the Main class necessary:
Main.java
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.fxml.FXMLLoader;
public class Main extends Application
{
@Override
public void start(Stage primaryStage)
{
try
{
// Load the FXML File
VBox root = (VBox)FXMLLoader.load(getClass().getResource("VBoxSample.fxml"));
// Create the Scene
Scene scene = new Scene(root,400,400);
// Add the StyleSheet to the Scene
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
// Set the Title to the Stage
primaryStage.setTitle("A FXML Example created with e(fx)clipse");
// Add the Scene to the Stage
primaryStage.setScene(scene);
// Show the Stage
primaryStage.show();
}
catch(Exception e)
{
e.printStackTrace();
}
}
public static void main(String[] args)
{
launch(args);
}
}
3.3 Changing the StyleSheet
The generated StyleSheet is empty at the beginning:
application.css
/* JavaFX CSS - Leave this comment until you have at least create one rule which uses -fx-Property */
The modified StyleSheet is the same like in the previous example:
application.css
/* JavaFX CSS - Leave this comment until you have at least create one rule which uses -fx-Property */
.root
{
-fx-padding: 10;
-fx-border-style: solid inside;
-fx-border-width: 2;
-fx-border-insets: 5;
-fx-border-radius: 5;
-fx-border-color: blue;
}
3.4 Changing the FXML File
If you open the generetad FXML File, you will see that only the root node is defined at the beginning:
VBoxSample.fxml
<?xml version="1.0" encoding="UTF-8"?> <?import javafx.scene.layout.VBox?> <VBox xmlns:fx="http://javafx.com/fxml/1" fx:controller="application.VBoxSampleController"> <!-- TODO Add Nodes --> </VBox>
Now you have to define the GUI in the FXML File. This can be done with the Editor in Eclipse. Another option represents the JavaFX Scene Builder. If you want learn more about this tool, you can read my JavaFX Scene Builder Tutorial.
After designing the GUI, the File contains the following FXML Code:
VBoxSample.fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.layout.VBox?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.control.TextField?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.TextArea?>
<VBox xmlns:fx="http://javafx.com/fxml/1" fx:controller="application.VBoxSampleController">
<children>
<Label alignment="CENTER_LEFT" cache="true" cacheHint="SCALE" prefHeight="30.0" prefWidth="200.0" text="Please insert Your Input here:" textAlignment="LEFT" />
<TextField fx:id="inputText" prefWidth="100.0" />
<Button alignment="CENTER_RIGHT" contentDisplay="CENTER" mnemonicParsing="false" onAction="#printOutput" text="OK" textAlignment="CENTER" />
<Label alignment="CENTER_LEFT" cache="true" cacheHint="SCALE" prefHeight="30.0" prefWidth="200.0" text="Your Input:" textAlignment="LEFT" />
<TextArea fx:id="outputText" prefHeight="100.0" prefWidth="200.0" wrapText="true" />
</children>
</VBox>
3.5 Changing the Controller Class
The created Controller class is also empty at the beginning:
VBoxSampleController.java
public class VBoxSampleController {
}
So, it is also necessary that you make the necessary changes in the Controller class. Otherwise, a Click on the OK Button has no effect, because the Method printOutput() is not defined.
VBoxSampleController.java
package application;
import java.net.URL;
import java.util.ResourceBundle;
import javafx.fxml.FXML;
import javafx.scene.control.TextArea;
import javafx.scene.control.TextField;
public class VBoxSampleController
{
@FXML
// The reference of inputText will be injected by the FXML loader
private TextField inputText;
// The reference of outputText will be injected by the FXML loader
@FXML
private TextArea outputText;
// location and resources will be automatically injected by the FXML loader
@FXML
private URL location;
@FXML
private ResourceBundle resources;
// Add a public no-args constructor
public VBoxSampleController()
{
}
@FXML
private void initialize()
{
}
@FXML
private void printOutput()
{
outputText.setText(inputText.getText());
}
}
3.6 The GUI
The following image shows the GUI of this example after inserting a text into the TextField and a click on the OK Button. The printOutput() Method will copy the text into the TextArea.

4. Download Java Source Code
This was an example of e(fx)clipse
You can download the full source code of this example here: JavaFXefxclipse.zip














THANK YOU SO much ! for the precise install method for javafx, I still love
fx, I know it wont be around for too long but, none the less thank you!
you saved me from another two days of searching! :)