Android Analogclock And Digitalclock Example
In Android you can use android.widget.AnalogClock component to display a two-handed Analog Clock and android.widget.DigitalClock to display a Digital clock in your Application. Both of these components cannot be used to change the time. For that you may use the TimePicker component.
For this tutorial, we will use the following tools in a Windows 64-bit platform:
- JDK 1.7
- Eclipse 4.2 Juno
- Android SKD 4.2
1. Create a new Android Project
Open Eclipse IDE and go to File -> New -> Project -> Android -> Android Application Project. You have to specify the Application Name, the Project Name and the Package name in the appropriate text fields and then click Next.
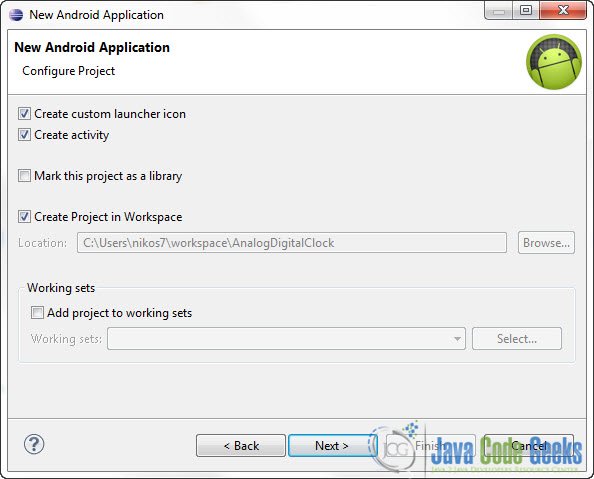
In the next window make sure the “Create activity” option is selected in order to create a new activity for your project, and click Next. This is optional as you can create a new activity after creating the project, but you can do it all in one step.
Select “BlankActivity” and click Next.
You will be asked to specify some information about the new activity. In the Layout Name text field you have to specify the name of the file that will contain the layout description of your app. In our case the file res/layout/main.xml will be created. Then, click Finish.
2. Adding resources
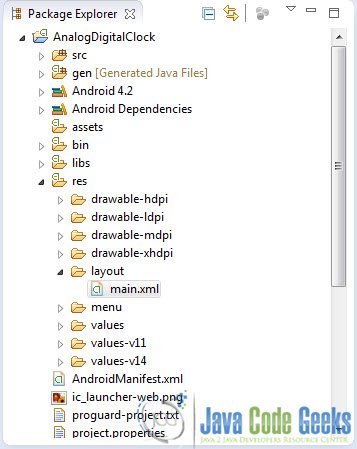
Use the Package Explorer in Eclipse to navigate to res/values/strings.xml
When you open the strings.xml file, Eclipse will display the graphical Resources View editor :
That’s a nice and easy tool you can use to add several resources to your application like strings, integers, color values etc. But we are going to use the traditional way and that is editing the strings.xml file by hand. In the bottom of the screen, press the string.xml tab and paste the following code :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">AnalogDigitalClock</string>
<string name="menu_settings">Settings</string>
<string name="analog_label">Analog Clock</string>
<string name="digital_label">Digital Clock</string>
<string name="dclock_label">DigitalClock</string>
</resources>So, we’ve just created some string resources that we can use in many ways and in many places in our app.
3. Creating Analog and Digital Clocks
Open res/layout/main.xml file :
And paste the following code :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/analog_label"
android:textAppearance="?android:attr/textAppearanceLarge" />
<AnalogClock
android:id="@+id/analogClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/digital_label"
android:textAppearance="?android:attr/textAppearanceLarge" />
<DigitalClock
android:id="@+id/digitalClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/dclock_label" />
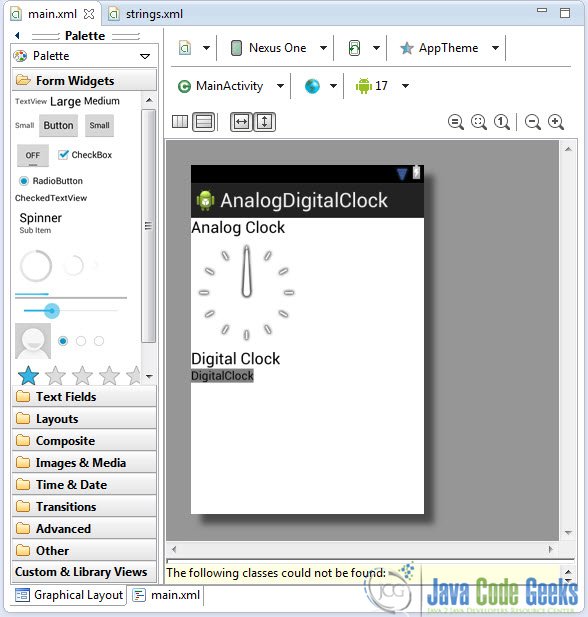
</LinearLayout>Now you may open the Graphical layout editor to preview the User Interface you created:
4. Code
As we said, both AnalogClock and DigitalClock components are just for displaying. Go to the java file that contains the code of the activity you’ve just created and paste the following code:
package com.javacodegeeks.android.analogdigitalclock;
import android.app.Activity;
import android.os.Bundle;
import android.widget.AnalogClock;
import android.widget.DigitalClock;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//Both AnalogClock and DigitalClock are just for displaying...
AnalogClock analogClock = (AnalogClock) findViewById(R.id.analogClock);
DigitalClock digitalClock = (DigitalClock) findViewById(R.id.digitalClock);
}
}5. Run the application
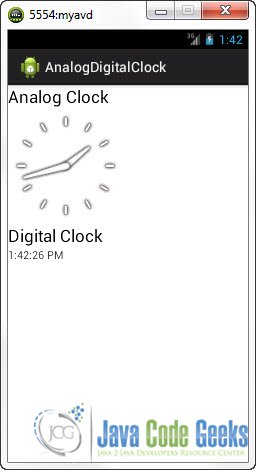
This is the main screen of our Application:
Download Eclipse Project
This was an Android Analogclock And Digitalclock Example. Download the Eclipse Project of this tutorial: AndroidAnalogDigitalClockExample.zip