Android Asynctask Example
In this tutorial we are going to see how to use Android AsyncTask. As we read from the Android Documentation :
- AsyncTask enables proper and easy use of the UI thread. This class allows to perform background operations and publish results on the UI thread without having to manipulate threads and/or handlers.
- AsyncTask is designed to be a helper class around
ThreadandHandlerand does not constitute a generic threading framework. AsyncTasks should ideally be used for short operations (a few seconds at the most.) If you need to keep threads running for long periods of time, it is highly recommended you use the various APIs provided by thejava.util.concurrentpacakge such asExecutor,ThreadPoolExecutorandFutureTask. - An asynchronous task is defined by a computation that runs on a background thread and whose result is published on the UI thread. An asynchronous task is defined by 3 generic types, called
Params,ProgressandResult, and 4 steps, calledonPreExecute,doInBackground,onProgressUpdateandonPostExecute.
In this example we are going to load a web page in the backgroud and display it in a WebView. We will notice that the UI thread still remains fast and responsive in other UI activities.
For this tutorial, we will use the following tools in a Windows 64-bit platform:
- JDK 1.7
- Eclipse 4.2 Juno
- Android SKD 4.2
1. Create a new Android Project
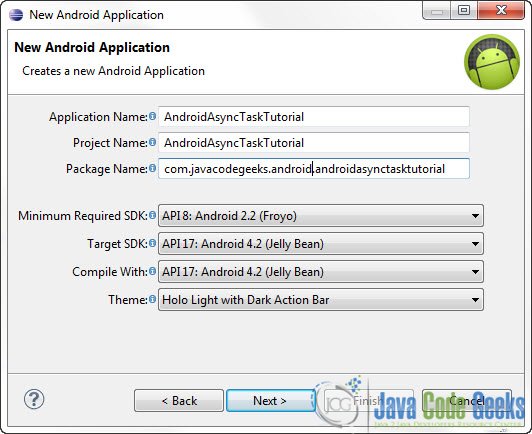
Open Eclipse IDE and go to File -> New -> Project -> Android -> Android Application Project. You have to specify the Application Name, the Project Name and the Package name in the appropriate text fields and then click Next.
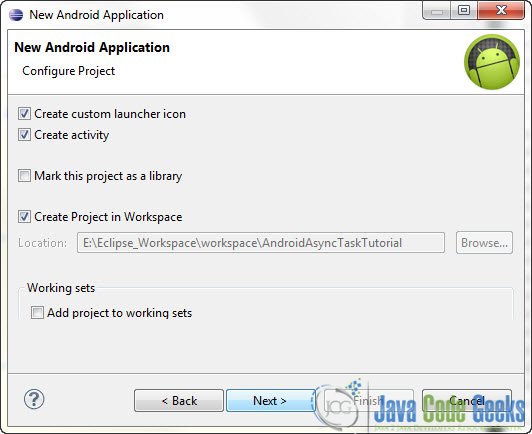
In the next window make sure the “Create activity” option is selected in order to create a new activity for your project, and click Next. This is optional as you can create a new activity after creating the project, but you can do it all in one step.
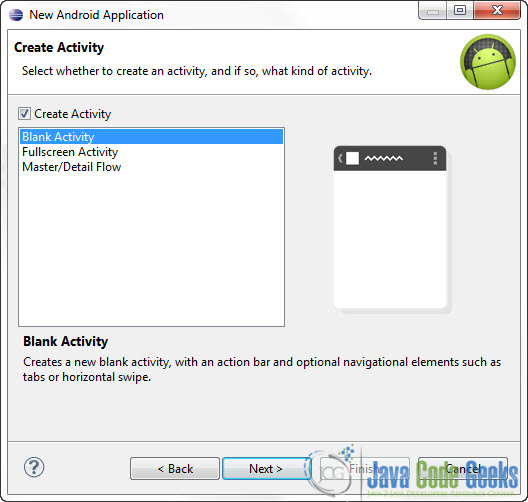
Select “BlankActivity” and click Next.
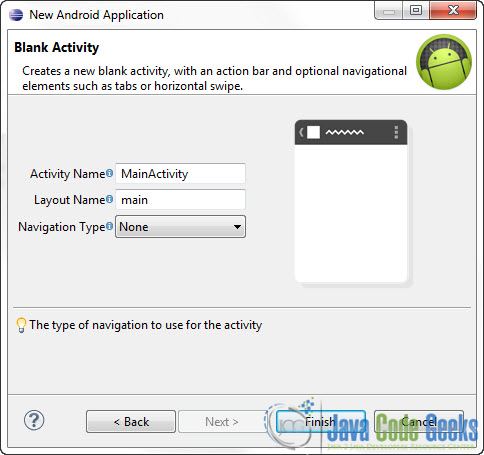
You will be asked to specify some information about the new activity. In the Layout Name text field you have to specify the name of the file that will contain the layout description of your app. In our case the file res/layout/main.xml will be created. Then, click Finish.
2. Create the main layout of the Application
Open res/layout/main.xml file :
And paste the following code :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="readWebpage"
android:text="Load Webpage" >
</Button>
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="dummyFunc"
android:text="Dummy Button" />
<WebView
android:id="@+id/webView"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
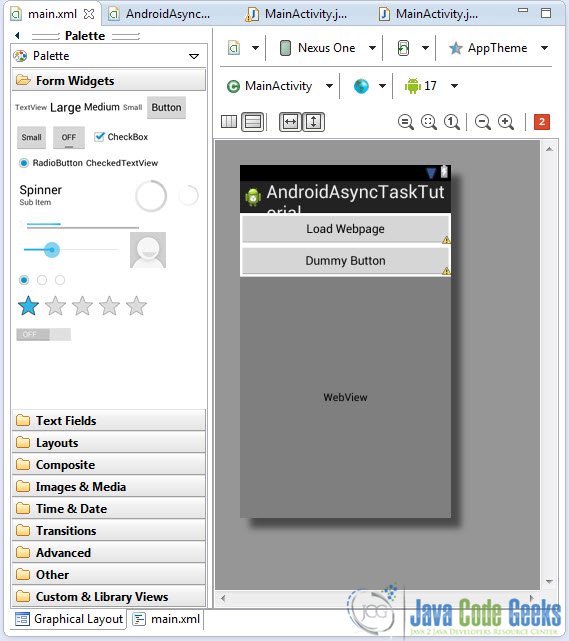
</LinearLayout>Now you may open the Graphical layout editor to preview the User Interface you created:
3. Code
Now we have to write the code of the application. Use the Package Explorer to navigate to the Java file of the Activity you’ve created:
The code of this tutorial is pretty much self explanatory.
package com.javacodegeeks.android.androidasynctasktutorial;
import android.app.Activity;
import android.content.Context;
import android.os.AsyncTask;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.widget.Toast;
public class MainActivity extends Activity {
final Context context = this;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
private class LoadWebPageASYNC extends AsyncTask<String, Void, String> {
@Override
protected String doInBackground(String... urls) {
WebView webView = (WebView) findViewById(R.id.webView);
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl(urls[0]);
return null;
}
@Override
protected void onPostExecute(String result) {
}
}
public void dummyFunc(View view){
Toast.makeText(MainActivity.this, "Button Clicked", Toast.LENGTH_SHORT).show();
}
public void readWebpage(View view) {
LoadWebPageASYNC task = new LoadWebPageASYNC();
task.execute(new String[] { "http://www.javacodegeeks.com" });
}
}4. Run the application
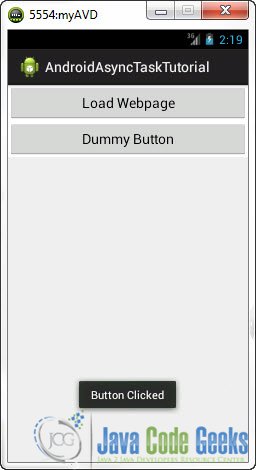
This is the main screen of our Application:
Now, when you press the “Load Webpage” button, the AsyncTask will start downloading and loading the Web Page. But, meanwhile if whe press the “Dummy Button”, you will see that the UI remains responsive. As you can see the web pages is loading and the UI is fast and responsive:
After a little while:
Download Eclipse Project
This was an Android Timer Example. Download the Eclipse Project of this tutorial: AndroidAsyncTaskTutorial.zip