Grails Hello World Example
1. Introduction
This example is about creating the first application in grails and we basically start application or any introduction with a Hello example. So this Hello World program in Grails will be the introduction for starting Grails application.
Let’s start with Grails at first. Grails is a web application framework for JAVA platform. Also Grails is highly productive framework of Java and it is easy to use too. While working in Grails we must first understand its component. Grails is based on MVC paradigm so in a basic grails program it consists of Model View and Controller.
1.1 Model
It is the part of data and information interaction. Grails basically have model called domain.
1.2. View
It is the part to be shown to the user. The file called GSP(Grails Server Page) is used as view.
1.3. Controller
It is the part where operation of data and request from the user is processed.
Now to start with our program we must have the following project environment.
1. Intellij Idea 14
2. Java 1.7
3. Grails 2.5.2
Open your intellij idea and create new project as shown in the figure.

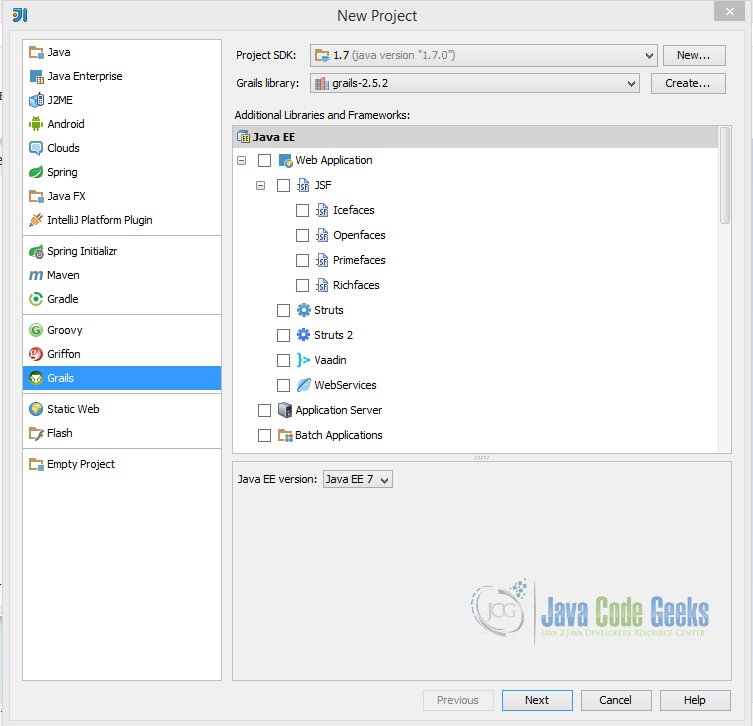
Now create project sdk as your path of jdk stored as shown in the following figure.

Click Next and provide Project name and path where project needs to be saved as following.

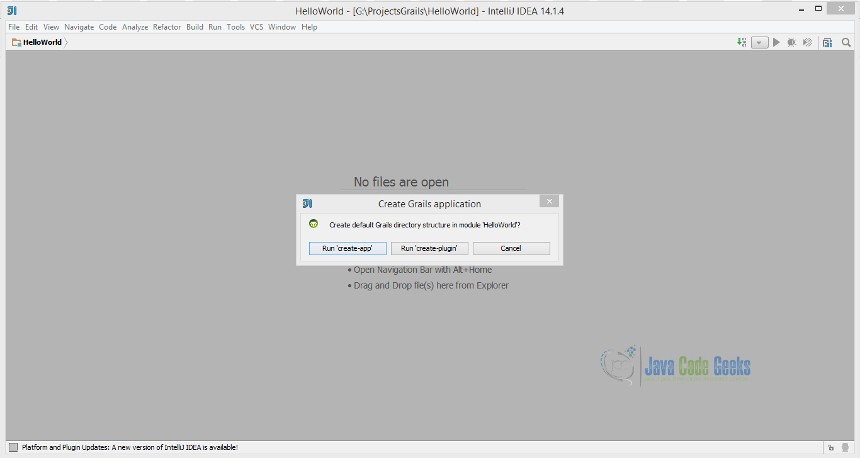
After the project has been created then intellij idea creates project and a dialog box appears to select whether to make that project a plugin file or application file same as shown in figure.

Now when the create-app is clicked the project based on intellij is created which contains the following project structure as it is.
Now you should create a controller. To create a controller use Grails Run Target (ctrl+alt+g) with the following command line
create-controller example.HelloWorld
This will create a controller named HelloWorld inside example package. When we see a controller there is default method as index. We can work on that but to be more specific let’s create a method as
sayHello and write following codes.
def sayHello(){
println "Hello World "
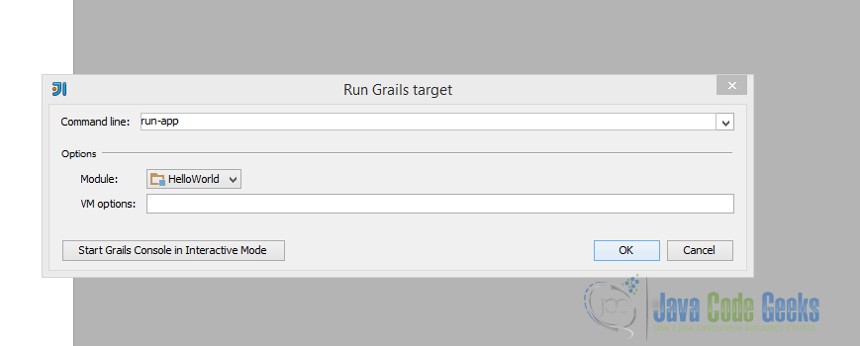
}The println prints the arguments written in quotation in interaction mode. Now run your application. To run the application open Grails Run Target (ctrl+alt+g) and add the command as run-app same as in following figure.

After the application is run open the application in browser by following the url page http://localhost:8080/HelloWorld as shown in the figure below.

There will be a list of controllers and other files in grails default view in browser. To check your work click on the controller that you have created that is HelloWorldController . After you click on the created controller the program will automatically take the default action index and searches view for it . So to get Hello World in web browser let’s create a Grails Server Page for sayHello method inside views.helloworld.sayHello with the following code.
sayHello.gsp
<html> <body> Hello World </body> </html>
In this case sayHello is the generated view (sayHello.gsp) page and helloworld is the package inside views. Now save the project and stop and re-run the program. Visit the page http://localhost:8080/HelloWorld/helloWorld/sayHello and there we can see Hello World in the browser page as follows

2. Conclusion
So as we shown in the example above, we can create a small Hello World program based on Grails platform. We can create multiple methods and views for each of the method to display the work in a web browser as done in above program using “sayHello” method and “sayHello.gsp” page.



