Vaadin Window Example
A widget container to open, close and move overlay widgets on the screen, is a window. This kind of widget is used to create application dialogs for multiple tasks.
You can have a window blocking the UI (modal window) or a non blocking window (modeless window). The simplest window is an alert notification but you can use this widget to make complex configuration dialogs for your application.
Table Of Contents
1. The tools
- Java JDK 8
- Latest Eclipse Mars
- Vaadin 7.6.7
- Tomcat Server 8
2. Introduction
In this example we are going to create a window when the application starts. We have two buttons to create a modal window and a modeless window when you press each button.
We change the style of the window to show how to do it.
3. Prerequisites
- JDK installed
- Eclipse Mars installed and working
- Vaadin plug-in installed
- Tomcat 8 installed and running
4. Set up the project
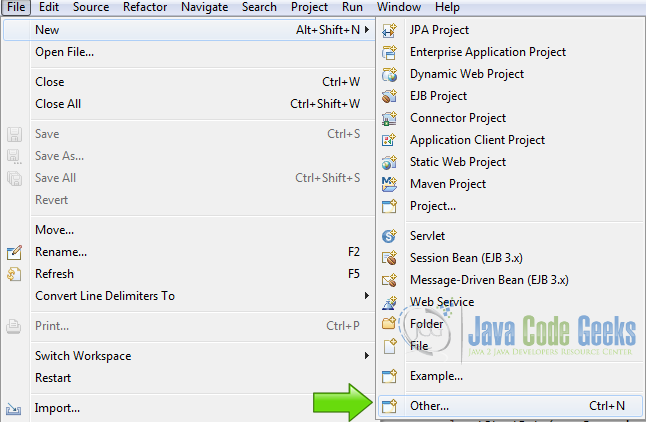
In the file menu choose File -> New -> Other
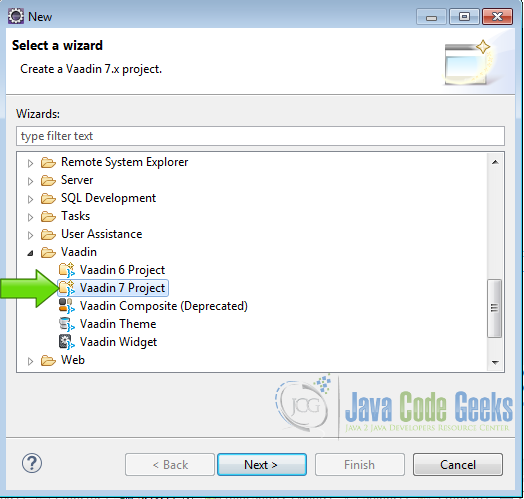
Now from the list choose Vaadin 7 project
Press next and name your project then click finish.
5. Coding the example
5.1 Styles
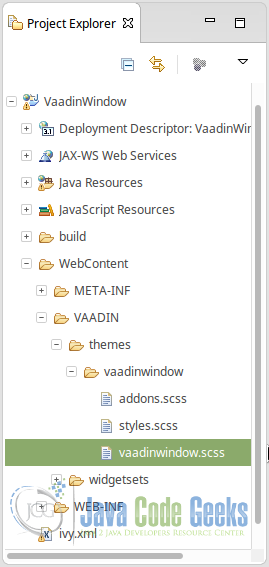
To change the styles, edit the file:
[Project folder]-> WebContent -> VAADIN -> themes -> [Project Name] -> [Project Name].scss
The window has multiple parts to style.
5.1.1 .v-window-contents
.v-window-contents styles the client area of the window. This is the area where you place your widgets.
.v-window-contents
.v-window-mywindowstyle .v-window-contents {
background: #EDEC76;
}
background: #EDEC76; changes the background color to a tone of yellow.
5.1.2 .v-window-outerheader
.v-window-outerheader styles the area where you put the window caption.
.v-window-outerheader
.v-window-mywindowstyle .v-window-outerheader {
background: black;
}
background: black; sets the background color to black.
5.1.3 .v-window-header
.v-window-header Includes the outer header and also the area where the control buttons are placed.
.v-window-header
.v-window-mywindowstyle .v-window-header {
color: white;
}
color: white; sets the text color to white.
5.1.4 .v-window-closebox
.v-window-closebox is the button to close the window.
.v-window-closebox
.v-window-mywindowstyle .v-window-closebox {
background: black;
}
background: black; sets the background color to black.
5.1.5 .v-window-maximizebox
.v-window-maximizebox is the button to maximize the window.
.v-window-maximizebox
.v-window-mywindowstyle .v-window-maximizebox {
background: black;
}
background: black; sets the background color to black.
5.1.6 .v-window-restorebox
.v-window-restorebox is the button to restore the window when is maximized.
.v-window-restorebox
.v-window-mywindowstyle .v-window-restorebox {
background: black;
}
background: black; sets the background color to black.
5.2 CustomWindow
This is a window to be opened when the user press the appropriate button. We put this window into its own class and use it from the Vaadin Init method.
5.2.1 The class
The class
public class CustomWindow extends Window
We extend this class from Window.
5.2.2 Constructor without parameters
CustomWindow()
public CustomWindow() {
createWindow();
}
With this constructor we create a window without using any parameters.
5.2.3 Constructor with caption parameter
CustomWindow(String caption)
public CustomWindow(String caption) {
super(caption);
createWindow();
}
In this constructor we pass the caption parameter to the super constructor of the class.
5.2.4 The create window method
createWindow()
private void createWindow(){
Label message = new Label("This is a message");
Button close = new Button("Close",FontAwesome.CLOSE);
close.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
close();
}
});
VerticalLayout windowContent = new VerticalLayout();
windowContent.setMargin(true);
setContent(windowContent);
windowContent.addComponent(message);
windowContent.addComponent(close);
setPosition(20, 150);
setWidth("250px");
setHeight("150px");
setClosable(false);
addStyleName("mywindowstyle");
}
Label message = new Label("This is a message"); Creates a label to be placed into the window.
Button close = new Button("Close",FontAwesome.CLOSE); Creates a button to close the window.
close.addClickListener(new ClickListener() Adds a click listener to the button.
close(); When the close button is pressed this closes the window.
VerticalLayout windowContent = new VerticalLayout(); Creates a layout for the window.
windowContent.setMargin(true); Sets the margin of the layout.
setContent(windowContent); Sets the content of the window to use the layot.
windowContent.addComponent(message); Adds the label message to the layout.
windowContent.addComponent(close); Adds the button to the layout.
setPosition(20, 150); Sets the position of the window in pixels.
setWidth("250px"); Sets the width of the window in pixels.
setHeight("150px"); Sets the height of the window in pixels.
setClosable(false); Disables the upper right close button of the window
addStyleName("mywindowstyle"); Adds the styles to the window.
5.3 ModalWindow
This is a modal window that blocks the UI when is displayed.
5.3.1 The class
The class
public class ModalWindow extends Window
We extends the class from the window superclass.
5.3.2 The constructor
We only have one constructor here. Into this constructor we create our modal window.
This constructor gets no parameters.
ModalWindow()
public ModalWindow() {
super("Modal Window");
Label message = new Label("This is a Modal Window");
Button close = new Button("Close",FontAwesome.CLOSE);
close.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
close();
}
});
VerticalLayout windowContent = new VerticalLayout();
windowContent.setMargin(true);
setContent(windowContent);
windowContent.addComponent(message);
windowContent.addComponent(close);
setPosition(20, 150);
setWidth("250px");
setHeight("150px");
addStyleName("mywindowstyle");
setModal(true);
}
super("Modal Window"); Sets the caption of the window using the superclass.
Label message = new Label("This is a Modal Window"); Creates a label.
Button close = new Button("Close",FontAwesome.CLOSE); Creates the close button.
close.addClickListener(new ClickListener() Adds a click listener to the button.
close(); When the click listener is called, it closes the window.
VerticalLayout windowContent = new VerticalLayout(); Creates a layout for the window.
windowContent.setMargin(true); Sets the margin of the layout.
setContent(windowContent); Sets the content of the window to the layout.
windowContent.addComponent(message); Adds the label to the layout.
windowContent.addComponent(close); Adds the button to the layout.
setPosition(20, 150); Sets the position of the window.
setWidth("250px"); Sets the width of the window.
setHeight("150px"); Sets the height of the window.
addStyleName("mywindowstyle"); Adds a style to the window.
setModal(true); Sets the modal property of the window.
5.4 Main Class init method
5.4.1 The layout
we create the layout of our application.
Layout
final HorizontalLayout layout = new HorizontalLayout(); layout.setMargin(true); layout.setSpacing(true); setContent(layout);
final HorizontalLayout layout = new HorizontalLayout(); Creates the main layout.
layout.setMargin(true); Sets the margin of the main layout.
layout.setSpacing(true); Sets the spacing of the main layout.
setContent(layout); Sets the content of the application to the layout.
5.4.2 Modeless button
Creates a button to show the modeless window
Modeless button
Button bModelessWindow = new Button("Modeless Window");
bModelessWindow.addClickListener(new Button.ClickListener() {
public void buttonClick(ClickEvent event) {
CustomWindow customWindow = new CustomWindow("Custom Window");
addWindow(customWindow);
}
});
layout.addComponent(bModelessWindow);
Button bModelessWindow = new Button("Modeless Window"); Creates a button to show the modeless window.
bModelessWindow.addClickListener(new Button.ClickListener() Adds a click listener to the button.
CustomWindow customWindow = new CustomWindow("Custom Window"); Creates a custom window.
addWindow(customWindow); Adds the window to the UI.
layout.addComponent(bModelessWindow); Adds the button to the layout.
5.4.3 Modal button
Creates a button to show the modal window
Modal button
Button bModalWindow = new Button("Modal Window");
bModalWindow.addClickListener(new Button.ClickListener() {
public void buttonClick(ClickEvent event) {
ModalWindow modalWindow = new ModalWindow();
addWindow(modalWindow);
}
});
layout.addComponent(bModalWindow);
Button bModalWindow = new Button("Modal Window"); Creates a button to show the modal window.
bModalWindow.addClickListener(new Button.ClickListener() Adds a click listener to the button.
ModalWindow modalWindow = new ModalWindow(); Creates a new nodal window.
addWindow(modalWindow); Adds the window to the UI.
layout.addComponent(bModalWindow); Adds the button to the layout.
5.4.4 Initial window
We create a window when we launch our application.
Initial window
Window myWindow = new Window("My Window");
VerticalLayout windowContent = new VerticalLayout();
windowContent.setMargin(true);
myWindow.setContent(windowContent);
myWindow.setWidth("250px");
windowContent.addComponent(new Label("This is a window"));
myWindow.center();
myWindow.addStyleName("mywindowstyle");
addWindow(myWindow);
Window myWindow = new Window("My Window"); Creates a window.
VerticalLayout windowContent = new VerticalLayout(); Creates a layout for the initial window.
windowContent.setMargin(true); Sets the margin of the layout of the window.
myWindow.setContent(windowContent); Sets the content of the window to the layout.
myWindow.setWidth("250px"); Sets the width of the window.
windowContent.addComponent(new Label("This is a window")); Creates a label to show inside the window.
myWindow.center(); Center the window on the screen.
myWindow.addStyleName("mywindowstyle"); Add the style to the window.
addWindow(myWindow); Add the window to the UI.
6. The complete source code
6.1 Custom Styles
vaadinwindow.scss
@import "../valo/valo.scss";
@mixin vaadinwindow {
@include valo;
.v-window-mywindowstyle .v-window-contents {
background: #EDEC76;
}
.v-window-mywindowstyle .v-window-outerheader {
background: black;
}
.v-window-mywindowstyle .v-window-header {
color: white;
}
.v-window-mywindowstyle .v-window-closebox {
background: black;
}
.v-window-mywindowstyle .v-window-maximizebox {
background: black;
}
.v-window-mywindowstyle .v-window-restorebox {
background: black;
}
}
6.2 Modal Window
ModalWindow.java
package com.example.vaadinwindow;
import com.vaadin.server.FontAwesome;
import com.vaadin.ui.Button;
import com.vaadin.ui.Button.ClickEvent;
import com.vaadin.ui.Button.ClickListener;
import com.vaadin.ui.Label;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@SuppressWarnings("serial")
public class ModalWindow extends Window {
public ModalWindow() {
super("Modal Window");
Label message = new Label("This is a Modal Window");
Button close = new Button("Close",FontAwesome.CLOSE);
close.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
close();
}
});
VerticalLayout windowContent = new VerticalLayout();
windowContent.setMargin(true);
setContent(windowContent);
windowContent.addComponent(message);
windowContent.addComponent(close);
setPosition(20, 150);
setWidth("250px");
setHeight("150px");
addStyleName("mywindowstyle");
setModal(true);
}
}
6.3 Modeless Window
CustomWindow.java
package com.example.vaadinwindow;
import com.vaadin.server.FontAwesome;
import com.vaadin.ui.Button;
import com.vaadin.ui.Button.ClickEvent;
import com.vaadin.ui.Button.ClickListener;
import com.vaadin.ui.Label;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@SuppressWarnings("serial")
public class CustomWindow extends Window {
public CustomWindow() {
createWindow();
}
public CustomWindow(String caption) {
super(caption);
createWindow();
}
private void createWindow(){
Label message = new Label("This is a message");
Button close = new Button("Close",FontAwesome.CLOSE);
close.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
close();
}
});
VerticalLayout windowContent = new VerticalLayout();
windowContent.setMargin(true);
setContent(windowContent);
windowContent.addComponent(message);
windowContent.addComponent(close);
setPosition(20, 150);
setWidth("250px");
setHeight("150px");
setClosable(false);
addStyleName("mywindowstyle");
}
}
6.4 Main Class
VaadinwindowUI.java
package com.example.vaadinwindow;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Button;
import com.vaadin.ui.Button.ClickEvent;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@SuppressWarnings("serial")
@Theme("vaadinwindow")
public class VaadinwindowUI extends UI {
@WebServlet(value = "/*", asyncSupported = true)
@VaadinServletConfiguration(productionMode = false, ui = VaadinwindowUI.class, widgetset = "com.example.vaadinwindow.widgetset.VaadinwindowWidgetset")
public static class Servlet extends VaadinServlet {
}
@Override
protected void init(VaadinRequest request) {
final HorizontalLayout layout = new HorizontalLayout();
layout.setMargin(true);
layout.setSpacing(true);
setContent(layout);
Button bModelessWindow = new Button("Modeless Window");
bModelessWindow.addClickListener(new Button.ClickListener() {
public void buttonClick(ClickEvent event) {
CustomWindow customWindow = new CustomWindow("Custom Window");
addWindow(customWindow);
}
});
layout.addComponent(bModelessWindow);
Button bModalWindow = new Button("Modal Window");
bModalWindow.addClickListener(new Button.ClickListener() {
public void buttonClick(ClickEvent event) {
ModalWindow modalWindow = new ModalWindow();
addWindow(modalWindow);
}
});
layout.addComponent(bModalWindow);
Window myWindow = new Window("My Window");
VerticalLayout windowContent = new VerticalLayout();
windowContent.setMargin(true);
myWindow.setContent(windowContent);
myWindow.setWidth("250px");
windowContent.addComponent(new Label("This is a window"));
myWindow.center();
myWindow.addStyleName("mywindowstyle");
addWindow(myWindow);
}
}
7. Running the example
Right click on the project folder and choose Run as -> Run on server choose Tomcat 8 server and click finish.
8. Results
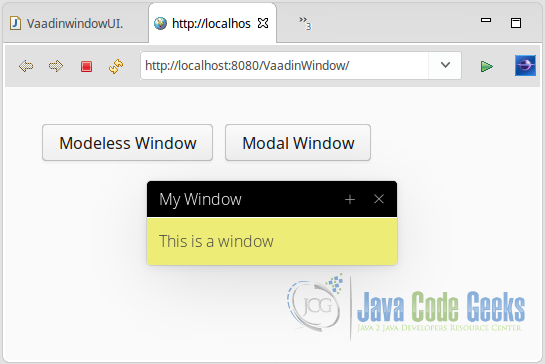
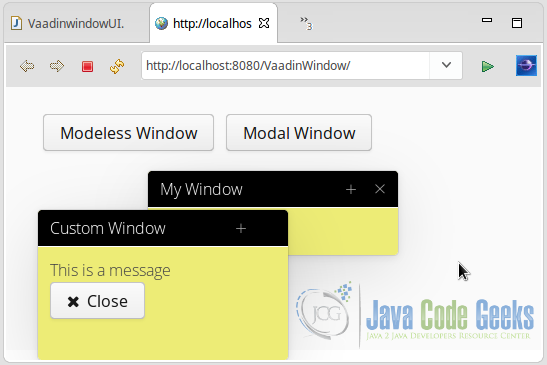
8.1 Initial Window
This is the initial window when you launch the application
8.2 Modeless Window
This is the modeless window launched when we press the button.
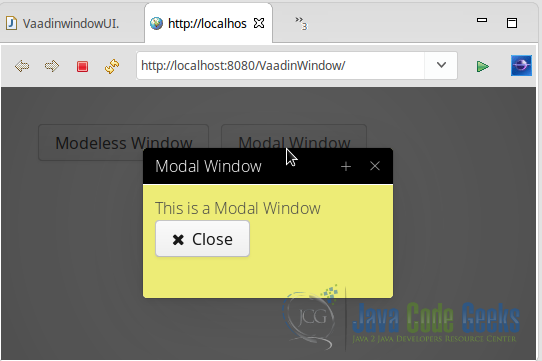
8.3 Modal Window
This is the modal window. When we show this window, other parts of the UI are blocked.
9. Download the Source Code
This was an example of: Vaadin Window.