Vaadin Listselect Example
The selection list widget, is a user interface control that shows a list of elements. Those elements can be added and removed at run time. This control is a container for these items. Furthermore you can make selections at any time of these controls.
1. The tools
- Java JDK 8
- Latest Eclipse Mars
- Vaadin 7.6.7
- Tomcat Server 8
2. Introduction
In this example we are going to create two Vaadin ListSelect widgets and we are going to add new items to the list. Furthermore we will change the items from one list to the other and we will learn to remove the items from any list.
The screen is going to be divided into three sections. On the left section we have a list with a text box and a button to add items to it. On the right section we have a similar widget like in the left section and in the center section we have three buttons. The first button moves a selected item from the left list to the right list, the second button deletes selected items from the two lists and the third button moves selected items from the right list to the left list.
3. Prerequisites
- JDK installed
- Eclipse Mars installed and working
- Vaadin plug-in installed
- Tomcat 8 installed and running
4. Set up the project
In the file menu choose File -> New -> Other
Now from the list choose Vaadin 7 project
Press next and name your project then press finish.
5. Coding the example
5.1 Class Variables
Private class variables
private Set set01; private Set set02;
We have two java.util.Set to store the selected items of each selection list.
5.2 Main Layout
Main layout
final HorizontalLayout layout = new HorizontalLayout(); layout.setSpacing(true); layout.setMargin(true); setContent(layout);
final HorizontalLayout layout = new HorizontalLayout(); Creates a new horizontal layout to be used as main layout.
layout.setSpacing(true); sets the spacing between the widgets inside the layout.
layout.setMargin(true); sets the margin of the layout.
setContent(layout); sets the horizontal layout as our application main layout.
5.3 Variable initialitiation
Initialize class variables
set01 = new HashSet(); set01.clear(); set02 = new HashSet(); set02.clear();
set01 = new HashSet(); creates the hash set for the left list selected items.
set01.clear(); clears the set.
set02 = new HashSet(); creates the hash set for the right list selected items.
set02.clear(); empties the set.
5.4 Secondary layouts
Vertical layouts
VerticalLayout vl01 = new VerticalLayout(); vl01.setSpacing(true); VerticalLayout vl02 = new VerticalLayout(); vl02.setSpacing(true); vl02.setDefaultComponentAlignment(Alignment.TOP_CENTER); VerticalLayout vl03 = new VerticalLayout(); vl03.setSpacing(true);
VerticalLayout vl01 = new VerticalLayout(); Creates the left layout.
vl01.setSpacing(true); Enables the spacing of the left layout.
VerticalLayout vl02 = new VerticalLayout(); Creates the center layout.
vl02.setSpacing(true); Enables the spacing of the center layout.
vl02.setDefaultComponentAlignment(Alignment.TOP_CENTER); Aligns the components of the center layout.
VerticalLayout vl03 = new VerticalLayout(); Creates the right layout.
vl03.setSpacing(true); Enables the spacing of the right layout.
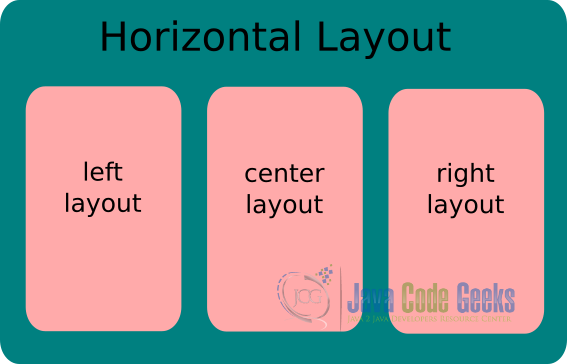
The picture below shows how the layouts are going to be like.
5.5 Left list
Now we are going to create the left list and its controls,
Left list controls
TextField tf01 = new TextField("TextField01");
tf01.setWidth("200px");
Button btAdd01 = new Button("Add to list01");
btAdd01.setWidth("200px");
Label lb01 = new Label("No items selected");
lb01.setWidth("200px");
lb01.setCaption("Items selected list 1");
TextField tf01 = new TextField("TextField01"); Creates a text field to input new items to the left list.
tf01.setWidth("200px"); Sets the width of the text field.
Button btAdd01 = new Button("Add to list01"); Creates a button to add new items to the list.
btAdd01.setWidth("200px"); Sets the width of the button.
Label lb01 = new Label("No items selected"); Creates a label to show the selected items on the list.
lb01.setWidth("200px"); Sets the width of the label.
lb01.setCaption("Items selected list 1"); Sets the caption of the label.
Left list
ListSelect ls1 = new ListSelect("List Select 1");
ls1.setWidth("200px");
ls1.addItems("Item01", "Item02", "Item03", "Item04", "Item05", "Item06", "Item07");
ls1.setNullSelectionAllowed(false);
ls1.setRows(5);
ls1.setMultiSelect(true);
ListSelect ls1 = new ListSelect("List Select 1"); Creates the left list.
ls1.setWidth("200px"); Sets the width of the left list.
ls1.addItems("Item01", "Item02", "Item03", "Item04", "Item05", "Item06", "Item07"); Adds some items to the list.
ls1.setNullSelectionAllowed(false); Disables null selection.
ls1.setRows(5); Sets the number of visible rows.
ls1.setMultiSelect(true); Allows to select multiple items on the list.
Every time we select items on the list, we save the selection on a set for later use and every time we select or unselect an item on the list, a value change listener event is fired.
Left list event listener
ls1.addValueChangeListener(new ValueChangeListener() {
@Override
public void valueChange(ValueChangeEvent event) {
set01 = (Set) event.getProperty().getValue();
lb01.setValue(set01.toString());
}
});
ls1.setImmediate(true);
set01 = (Set) event.getProperty().getValue(); Gets the values selected into a set.
lb01.setValue(set01.toString()); Sets the values into the label to show the selection.
ls1.setImmediate(true); Sends the changes in the list to the server when they occur.
We add a listener to add new items into the left list.
Left add button listener
btAdd01.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
if(!tf01.isEmpty()){
ls1.addItem(tf01.getValue());
tf01.clear();
}
}
});
if(!tf01.isEmpty()) Checks that the text box is not empty.
ls1.addItem(tf01.getValue()); Gets the text in the text box and adds it to the left list.
tf01.clear(); Clears the left text box.
Add widgets to the left layout
vl01.addComponent(ls1); vl01.addComponent(tf01); vl01.addComponent(btAdd01); vl01.addComponent(lb01);
vl01.addComponent(ls1); Adds the left list to the layout.
vl01.addComponent(tf01); Adds the input text field to the layout.
vl01.addComponent(btAdd01); Adds the button to the layout.
vl01.addComponent(lb01); Adds the label to the layout.
5.6 Right list
Right list controls
TextField tf02 = new TextField("TextField02");
tf02.setWidth("200px");
Button btAdd02 = new Button("Add to list02");
btAdd02.setWidth("200px");
Label lb02 = new Label("No items selected");
lb02.setCaption("Items selected list 2");
lb02.setWidth("200px");
TextField tf02 = new TextField("TextField02"); Creates the right text field.
tf02.setWidth("200px"); Sets the width of the right text field.
Button btAdd02 = new Button("Add to list02"); Creates the button to add items to the right list.
btAdd02.setWidth("200px"); Sets the width of the button.
Label lb02 = new Label("No items selected"); Creates a label to show the items selected in the right list.
lb02.setCaption("Items selected list 2"); Sets the caption of the label.
lb02.setWidth("200px"); Sets the width of the label.
Create the right list
ListSelect ls2 = new ListSelect("List Select 2");
ls2.setWidth("200px");
ls2.addItems("Item08", "Item09", "Item10", "Item11", "Item12", "Item13", "Item14");
ls2.setNullSelectionAllowed(false);
ls2.setRows(5);
ls2.setMultiSelect(true);
ListSelect ls2 = new ListSelect("List Select 2"); Creates the right list.
ls2.setWidth("200px"); Sets the width of the list.
ls2.addItems("Item08", "Item09", "Item10", "Item11", "Item12", "Item13", "Item14"); Adds some items to the list.
ls2.setNullSelectionAllowed(false); Disables null selection on the list.
ls2.setRows(5); Sets the number of visible items on the list.
ls2.setMultiSelect(true); Allows to select multiple items on the list.
Right list listener
ls2.addValueChangeListener(new ValueChangeListener() {
@Override
public void valueChange(ValueChangeEvent event) {
set02 = (Set) event.getProperty().getValue();
lb02.setValue(set02.toString());
}
});
ls2.setImmediate(true);
set02 = (Set) event.getProperty().getValue(); Saves the selected values into a set.
lb02.setValue(set02.toString()); Shows the selected values in the label.
ls2.setImmediate(true); Sends the changes to the server.
Right button listener
btAdd02.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
if(!tf02.isEmpty()){
ls2.addItem(tf02.getValue());
tf02.clear();
}
}
});
!tf02.isEmpty() Checks if the text field is not empty.
ls2.addItem(tf02.getValue()); Adds the value of the text field to the right list.
tf02.clear(); Clears the text field.
Add the widgets to the right layout
vl03.addComponent(ls2); vl03.addComponent(tf02); vl03.addComponent(btAdd02); vl03.addComponent(lb02);
vl03.addComponent(ls2); Adds the right list to the layout.
vl03.addComponent(tf02); Adds the text field to the layout.
vl03.addComponent(btAdd02); Adds the button to the layout.
vl03.addComponent(lb02); Adds the label to the layout.
5.7 Center widgets
The center widgets
Label butCaption = new Label("Move & Delete");
Button moveRight = new Button();
moveRight.setIcon(FontAwesome.ARROW_RIGHT);
Button remove = new Button();
remove.setStyleName("danger");
remove.setIcon(FontAwesome.REMOVE);
Button moveLeft = new Button();
moveLeft.setIcon(FontAwesome.ARROW_LEFT);
Label butCaption = new Label("Move & Delete"); Creates the title of the center widgets.
Button moveRight = new Button(); Creates a button to move items from the left list to the right list.
moveRight.setIcon(FontAwesome.ARROW_RIGHT); Sets an icon to the button.
Button remove = new Button(); Creates a button to remove items from both lists.
remove.setStyleName("danger"); Sets a style to the remove button. “danger” is a predefined Vaadin style.
remove.setIcon(FontAwesome.REMOVE); Sets an icon to the remove button.
Button moveLeft = new Button(); Creates a Button to move items from the right list to the left list.
moveLeft.setIcon(FontAwesome.ARROW_LEFT); Sets an icon to move to left button.
Center widgets
vl02.addComponent(butCaption); vl02.addComponent(moveRight); vl02.addComponent(remove); vl02.addComponent(moveLeft);
vl02.addComponent(butCaption); Adds the title to the center layout.
vl02.addComponent(moveRight); Adds the move to right button to the layout.
vl02.addComponent(remove); Adds the remove items button to the layout.
vl02.addComponent(moveLeft); Adds the move to left button to the layout.
5.8 Listeners of the center widgets
Remove button click listener
remove.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
if(!set01.isEmpty()){
for(String s : set01){
ls1.removeItem(s);
}
}
if(!set02.isEmpty()){
for(String s : set02){
ls2.removeItem(s);
}
}
lb01.setValue("No items selected");
lb02.setValue("No items selected");
}
});
if(!set01.isEmpty()) Verifies that the set of the left items is not empty.
for(String s : set01) For each item on the set.
ls1.removeItem(s) Removes item from the left list
if(!set02.isEmpty()) Verifies that the right items set is not empty.
for(String s : set02) For each item selected.
ls2.removeItem(s) Removes the item.
lb01.setValue("No items selected"); No items selected on the left list.
lb02.setValue("No items selected"); No items selected on the right list.
Move items from left to right button click listener
moveRight.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
if(!set01.isEmpty()){
for(String s : set01){
ls2.addItem(s);
ls1.removeItem(s);
}
}
lb01.setValue("No items selected");
}
});
if(!set01.isEmpty()) Verifies you have selected items.
for(String s : set01) For each selected item.
ls2.addItem(s); Adds the item to the right list.
ls1.removeItem(s); Removes item from the left list.
lb01.setValue("No items selected"); No items selected on the left list.
Move items from right to left button click listener
moveLeft.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
if(!set02.isEmpty()){
for(String s : set02){
ls1.addItem(s);
ls2.removeItem(s);
}
}
lb02.setValue("No items selected");
}
});
if(!set02.isEmpty()) Verifies that you have selected items on the right list.
for(String s : set02){ For each selected item on the right list.
ls1.addItem(s); Adds the item to the left list.
ls2.removeItem(s); Removes the item from the right list.
lb02.setValue("No items selected"); No selected items on the right list.
5.9 Populate main layout
Add the secondary layouts to the main layout
layout.addComponent(vl01); layout.addComponent(vl02); layout.addComponent(vl03);
layout.addComponent(vl01); Adds the left vertical layout to the main layout.
layout.addComponent(vl02); Adds the center layout to the main layout.
layout.addComponent(vl03); Adds the right layout to the main layout.
6. The complete source code
VaadinlistselectUI.java
package com.example.vaadinlistselect;
import java.util.Set;
import javax.servlet.annotation.WebServlet;
import com.google.gwt.dev.util.collect.HashSet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.Property.ValueChangeEvent;
import com.vaadin.data.Property.ValueChangeListener;
import com.vaadin.server.FontAwesome;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.Button.ClickEvent;
import com.vaadin.ui.Button.ClickListener;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.ListSelect;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@SuppressWarnings("serial")
@Theme("vaadinlistselect")
public class VaadinlistselectUI extends UI {
private Set set01;
private Set set02;
@WebServlet(value = "/*", asyncSupported = true)
@VaadinServletConfiguration(productionMode = false, ui = VaadinlistselectUI.class, widgetset = "com.example.vaadinlistselect.widgetset.VaadinlistselectWidgetset")
public static class Servlet extends VaadinServlet {
}
@Override
protected void init(VaadinRequest request) {
final HorizontalLayout layout = new HorizontalLayout();
layout.setSpacing(true);
layout.setMargin(true);
setContent(layout);
set01 = new HashSet();
set01.clear();
set02 = new HashSet();
set02.clear();
VerticalLayout vl01 = new VerticalLayout();
vl01.setSpacing(true);
VerticalLayout vl02 = new VerticalLayout();
vl02.setSpacing(true);
vl02.setDefaultComponentAlignment(Alignment.TOP_CENTER);
VerticalLayout vl03 = new VerticalLayout();
vl03.setSpacing(true);
TextField tf01 = new TextField("TextField01");
tf01.setWidth("200px");
Button btAdd01 = new Button("Add to list01");
btAdd01.setWidth("200px");
Label lb01 = new Label("No items selected");
lb01.setWidth("200px");
lb01.setCaption("Items selected list 1");
ListSelect ls1 = new ListSelect("List Select 1");
ls1.setWidth("200px");
ls1.addItems("Item01", "Item02", "Item03", "Item04", "Item05", "Item06", "Item07");
ls1.setNullSelectionAllowed(false);
ls1.setRows(5);
ls1.setMultiSelect(true);
ls1.addValueChangeListener(new ValueChangeListener() {
@Override
public void valueChange(ValueChangeEvent event) {
set01 = (Set) event.getProperty().getValue();
lb01.setValue(set01.toString());
}
});
ls1.setImmediate(true);
btAdd01.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
if(!tf01.isEmpty()){
ls1.addItem(tf01.getValue());
tf01.clear();
}
}
});
vl01.addComponent(ls1);
vl01.addComponent(tf01);
vl01.addComponent(btAdd01);
vl01.addComponent(lb01);
TextField tf02 = new TextField("TextField02");
tf02.setWidth("200px");
Button btAdd02 = new Button("Add to list02");
btAdd02.setWidth("200px");
Label lb02 = new Label("No items selected");
lb02.setCaption("Items selected list 2");
lb02.setWidth("200px");
ListSelect ls2 = new ListSelect("List Select 2");
ls2.setWidth("200px");
ls2.addItems("Item08", "Item09", "Item10", "Item11", "Item12", "Item13", "Item14");
ls2.setNullSelectionAllowed(false);
ls2.setRows(5);
ls2.setMultiSelect(true);
ls2.addValueChangeListener(new ValueChangeListener() {
@Override
public void valueChange(ValueChangeEvent event) {
set02 = (Set) event.getProperty().getValue();
lb02.setValue(set02.toString());
}
});
ls2.setImmediate(true);
btAdd02.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
if(!tf02.isEmpty()){
ls2.addItem(tf02.getValue());
tf02.clear();
}
}
});
vl03.addComponent(ls2);
vl03.addComponent(tf02);
vl03.addComponent(btAdd02);
vl03.addComponent(lb02);
Label butCaption = new Label("Move & Delete");
Button moveRight = new Button();
moveRight.setIcon(FontAwesome.ARROW_RIGHT);
Button remove = new Button();
remove.setStyleName("danger");
remove.setIcon(FontAwesome.REMOVE);
Button moveLeft = new Button();
moveLeft.setIcon(FontAwesome.ARROW_LEFT);
vl02.addComponent(butCaption);
vl02.addComponent(moveRight);
vl02.addComponent(remove);
vl02.addComponent(moveLeft);
remove.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
if(!set01.isEmpty()){
for(String s : set01){
ls1.removeItem(s);
}
}
if(!set02.isEmpty()){
for(String s : set02){
ls2.removeItem(s);
}
}
lb01.setValue("No items selected");
lb02.setValue("No items selected");
}
});
moveRight.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
if(!set01.isEmpty()){
for(String s : set01){
ls2.addItem(s);
ls1.removeItem(s);
}
}
lb01.setValue("No items selected");
}
});
moveLeft.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
if(!set02.isEmpty()){
for(String s : set02){
ls1.addItem(s);
ls2.removeItem(s);
}
}
lb02.setValue("No items selected");
}
});
layout.addComponent(vl01);
layout.addComponent(vl02);
layout.addComponent(vl03);
}
}
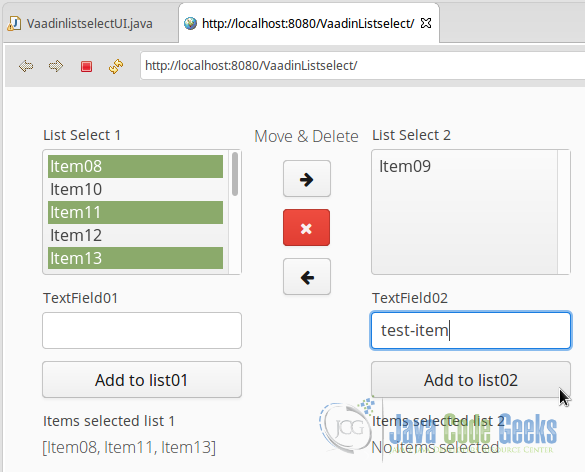
7. Running the example
Right click on the project folder and choose Run as -> Run on server choose Tomcat 8 server and press finish.
8. Results
With this example we have learned how to add and delete items to the lists and how to move items from one list to the other
The ListSelect control refuses to add duplicate items so if you try to add a duplicate item the widget simply won’t add it.
9. Download the Source Code
This was an example of: Vaadin ListSelect.