Vaadin jQuery example
jQuery is a cross-platform JavaScript library designed to simplify the DOM manipulation. jQuery is the most popular JavaScript library in use today.
Table Of Contents
1. The tools
- Java JDK 8
- Latest Eclipse Mars
- Vaadin 7.6.8
- Tomcat Server 8
2. Introduction
In this example we are going to use jQuery to manipulate some UI elements. jQuery works on the client side and when you use it, you don’t get the server calls that you usually get with the Vaadin widgets. Here we are going to create a label and manipulate the label with jQuery inside a Vaadin application.
3. Prerequisites
- JDK installed
- Eclipse Mars installed and working
- Vaadin plug-in installed
- Tomcat 8 installed and running
4. Set up the project
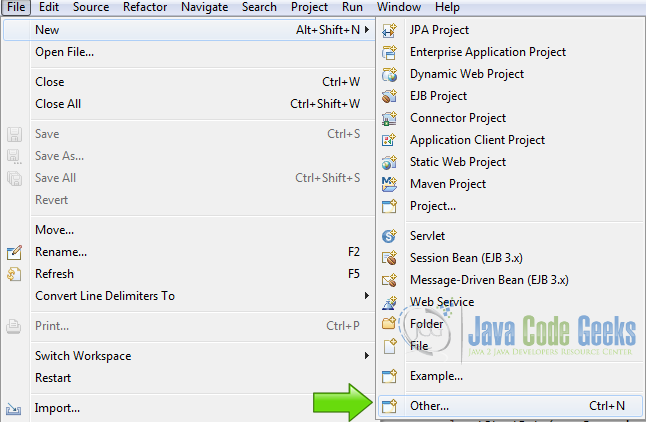
In the file menu choose File -> New -> Other
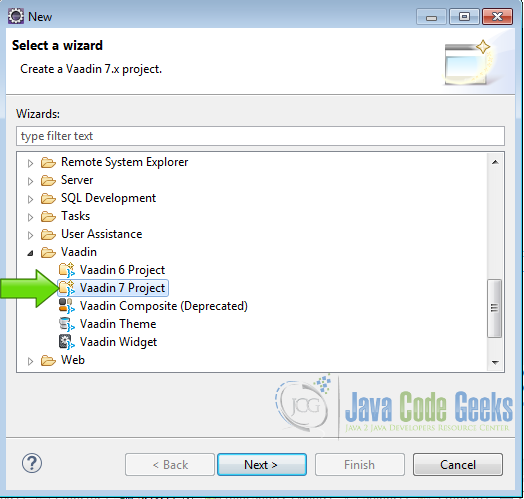
Now from the list choose Vaadin 7 project
Click next and name your project then press finish.
5. The example
5.1 jQuery
5.1.1 Download jQuery
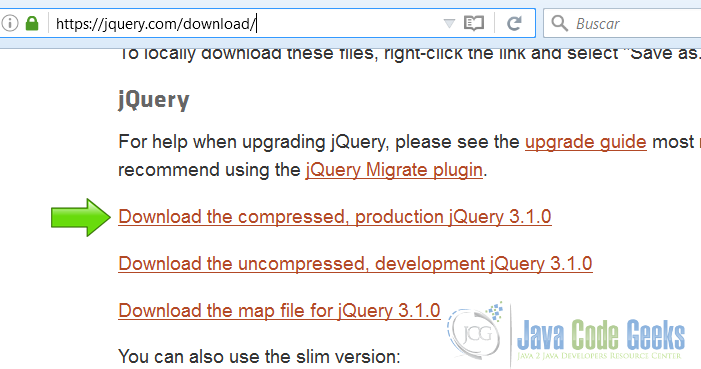
Go to: Download jQuery and download the latest jQuery.
5.1.2 Include jQuery in the Vaadin project
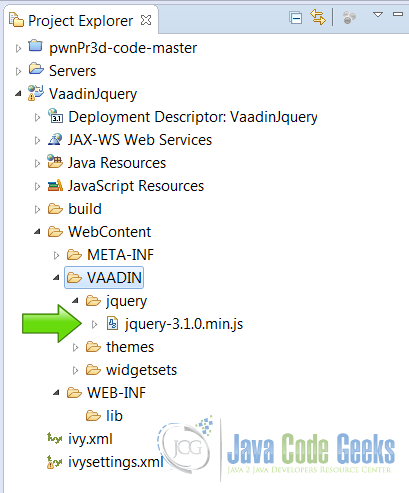
Place the downloaded library inside the Vaadin Project. In the folder: [PROJECT-NAME]->WebContent->VAADIN->jquery
5.1.3 Import jQuery in the Vaadin project
Import the jQuery library using the annotation @JavaScript
Import jQuery
@JavaScript({"vaadin://jquery/jquery-3.1.0.min.js"})
5.2 Styles
Edit the styles file and add a style for the label.
[PROJECT-NAME]->WebContent->VAADIN->themes->[project-name]->[projectname].scss
java
.v-label-mylabelstyle {
color: black;
text-align: left;
background-color: lightblue;
}
color: black; Changes the color of the text to black.
text-align: left;Aligns the text to the left.
background-color: lightblue.Changes the background color to a light blue.
5.3 Java Code
5.3.1 Main Layout
Main Layout
final VerticalLayout layout = new VerticalLayout(); layout.setMargin(true); layout.setSpacing(true); setContent(layout);
final VerticalLayout layout = new VerticalLayout(); Creates a vertical layout.
layout.setMargin(true); Enables the margin of the layout.
layout.setSpacing(true); Enables the spacing of the layout.
setContent(layout); Sets the main content to the vertical layout.
5.3.2 Buttons Layout
Buttons layouts
HorizontalLayout buttonLayout1 = new HorizontalLayout(); HorizontalLayout buttonLayout2 = new HorizontalLayout();
HorizontalLayout buttonLayout1 = new HorizontalLayout(); Creates an horizontal layout for the first row of buttons.
HorizontalLayout buttonLayout2 = new HorizontalLayout(); Creates an horizontal layout for the second row of buttons.
5.3.3 The Label
The label
Label theLabel = new Label("This is a label");
theLabel.setWidth("400px");
theLabel.setHeight("50px");
theLabel.setId("theLabel");
theLabel.addStyleName("mylabelstyle");
Label theLabel = new Label("This is a label"); Creates a new label.
theLabel.setWidth("400px"); Sets the width of the label.
theLabel.setHeight("50px"); Sets the height of the label.
theLabel.setId("theLabel"); Assigns an id to the label.
theLabel.addStyleName("mylabelstyle"); Adds a style to the label.
5.3.4 Change background color button
Change background color button
Button backgroundButton = new Button("Color");
backgroundButton.setWidth("100px");
backgroundButton.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({width: '400px'});");
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({opacity: 1.0}, 100);");
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').css('background-color', 'green').css('color', 'white');");
}
});
Button backgroundButton = new Button("Color"); Creates a button to change the color.
backgroundButton.setWidth("100px"); Sets the width of the button.
backgroundButton.addClickListener(new ClickListener() { Adds a click listener to the button.
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({width: '400px'});"); Executes the jQuery code.
This jQuery code animates the width of the label to be 400 pixels.
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({opacity: 1.0}, 100);"); Animates the opacity of the label to be entirely opaque.
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').css('background-color', 'green').css('color', 'white');"); Changes the background color of the label using the CSS selector of jQuery.
5.3.5 Change Opacity button
Change Opacity button
Button opacityButton = new Button("Opacity");
opacityButton.setWidth("100px");
opacityButton.addClickListener(new Button.ClickListener() {
public void buttonClick(ClickEvent event) {
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({width: '400px'});");
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({height: '50px'});");
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({opacity: 0.2}, 1500);");
}
});
Button opacityButton = new Button("Opacity"); Creates a new button to change the opacity.
opacityButton.setWidth("100px"); Sets the width of the button.
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({width: '400px'});"); Animates the width of the label using jQuery.
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({height: '50px'});"); Animates the height of the label using jQuery.
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({opacity: 0.2}, 1500);"); Animates the opacity of the label to be almost transparent.
5.3.6 Change width button
Change width button
Button widthButton = new Button("Width");
widthButton.setWidth("100px");
widthButton.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({opacity: 1.0}, 100);");
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({width: '200px'});");
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({height: '50px'});");
}
});
Button widthButton = new Button("Width"); Creates a button to change the width of the label.
widthButton.setWidth("100px"); Sets the width of the button.
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({opacity: 1.0}, 100);"); Sets the label opaque using jQuery.
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({width: '200px'});"); Animates the width of the label to be 200 pixels, using jQuery.
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({height: '50px'});"); This jQuery animates the height of the label.
5.3.7 Animate Button
Animate button
Button animateButton = new Button("Animate");
animateButton.setWidth("100px");
animateButton.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
StringBuilder sb = new StringBuilder("$('#theLabel').animate({");
sb.append("opacity: '0.5',");
sb.append("height: '150px',");
sb.append("width: '150px'");
sb.append("});");
com.vaadin.ui.JavaScript.getCurrent().execute(sb.toString());
}
});
Button animateButton = new Button("Animate"); Creates a button to animate the label.
animateButton.setWidth("100px"); Sets the width of the button.
StringBuilder sb = new StringBuilder("$('#theLabel').animate({"); Creates a string builder to build the jQuery string.
sb.append("opacity: '0.5',"); Appends the opacity property of the animation.
sb.append("height: '150px',"); Appends the height property of the animation.
sb.append("width: '150px'"); Appends the width property of the animation.
sb.append("});"); Appends the controls characters to complete the jQuery string
com.vaadin.ui.JavaScript.getCurrent().execute(sb.toString()); Executes the jQuery animation.
5.3.8 Change text button
Change text button
Button changeTextButton = new Button("Text");
changeTextButton.setWidth("100px");
changeTextButton.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').text('This is other text');");
}
});
Button changeTextButton = new Button("Text"); Creates a button to change the text of the label.
changeTextButton.setWidth("100px"); Sets the width of the button.
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').text('This is other text');"); Changes the texts of the label using jQuery.
5.3.9 Change html text button
Change html text button
Button changeTextHtmlButton = new Button("Html");
changeTextHtmlButton.setWidth("100px");
changeTextHtmlButton.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').html('This is HTML Text');");
}
});
Button changeTextHtmlButton = new Button("Html"); Creates a button to change the text in the label for HTML.
changeTextHtmlButton.setWidth("100px"); Sets the width of the button.
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').html('This is HTML Text');");
This jQuery changes the text to be an HTML element, in this case .
5.3.10 Center text button
Center text button
Button centerButton = new Button("Center");
centerButton.setWidth("100px");
centerButton.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').css('text-align','center');");
}
});
Button centerButton = new Button("Center"); Creates a button to center the text.
centerButton.setWidth("100px"); Sets the width of the button.
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').css('text-align','center');"); Centers the text of the label using jQuery.
5.3.11 Justify text left button
Justify text left button
Button leftButton = new Button("Left");
leftButton.setWidth("100px");
leftButton.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').css('text-align','left');");
}
});
Button leftButton = new Button("Left"); Creates a button to align the text in the label.
leftButton.setWidth("100px"); Sets the width of the button.
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').css('text-align','left');"); Aligns left, the text in the label using jQuery.
5.3.12 Add widgets to layout
Add widgets to layout
buttonLayout1.addComponent(backgroundButton); buttonLayout1.addComponent(opacityButton); buttonLayout1.addComponent(widthButton); buttonLayout1.addComponent(animateButton); buttonLayout2.addComponent(changeTextButton); buttonLayout2.addComponent(changeTextHtmlButton); buttonLayout2.addComponent(centerButton); buttonLayout2.addComponent(leftButton); layout.addComponent(theLabel); layout.addComponent(buttonLayout1); layout.addComponent(buttonLayout2);
buttonLayout1.addComponent(backgroundButton); Adds the change color button to the first button layout.
buttonLayout1.addComponent(opacityButton); Adds the change opacity button to the first button layout.
buttonLayout1.addComponent(widthButton); Adds the change width button to the first button layout.
buttonLayout1.addComponent(animateButton); Adds the animate button to the first button layout.
buttonLayout2.addComponent(changeTextButton); Adds the change text button to the second button layout.
buttonLayout2.addComponent(changeTextHtmlButton); Adds the change HTML button to the second layout.
buttonLayout2.addComponent(centerButton); Adds the center text to the second button layout.
buttonLayout2.addComponent(leftButton); Adds the align left text to the second button layout.
layout.addComponent(theLabel); Adds the label to the layout.
layout.addComponent(buttonLayout1); Adds the first button layout to the layout.
layout.addComponent(buttonLayout2); Adds the second button layout to the layout.
6. The complete source code
6.1 Styles
vaadinjquery.scss
@import "../valo/valo.scss";
@mixin vaadinjquery {
@include valo;
.v-label-mylabelstyle {
color: black;
text-align: left;
background-color: lightblue;
}
}
6.2 Main Class
VaadinjqueryUI.java
package com.example.vaadinjquery;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.JavaScript;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Button;
import com.vaadin.ui.Button.ClickEvent;
import com.vaadin.ui.Button.ClickListener;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@JavaScript({"vaadin://jquery/jquery-3.1.0.min.js"})
@SuppressWarnings("serial")
@Theme("vaadinjquery")
public class VaadinjqueryUI extends UI {
@WebServlet(value = "/*", asyncSupported = true)
@VaadinServletConfiguration(productionMode = false, ui = VaadinjqueryUI.class, widgetset = "com.example.vaadinjquery.widgetset.VaadinjqueryWidgetset")
public static class Servlet extends VaadinServlet {
}
@Override
protected void init(VaadinRequest request) {
final VerticalLayout layout = new VerticalLayout();
layout.setMargin(true);
layout.setSpacing(true);
setContent(layout);
HorizontalLayout buttonLayout1 = new HorizontalLayout();
HorizontalLayout buttonLayout2 = new HorizontalLayout();
Label theLabel = new Label("This is a label");
theLabel.setWidth("400px");
theLabel.setHeight("50px");
theLabel.setId("theLabel");
theLabel.addStyleName("mylabelstyle");
Button backgroundButton = new Button("Color");
backgroundButton.setWidth("100px");
backgroundButton.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({width: '400px'});");
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({opacity: 1.0}, 100);");
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').css('background-color', 'green').css('color', 'white');");
}
});
Button opacityButton = new Button("Opacity");
opacityButton.setWidth("100px");
opacityButton.addClickListener(new Button.ClickListener() {
public void buttonClick(ClickEvent event) {
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({width: '400px'});");
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({height: '50px'});");
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({opacity: 0.2}, 1500);");
}
});
Button widthButton = new Button("Width");
widthButton.setWidth("100px");
widthButton.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({opacity: 1.0}, 100);");
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({width: '200px'});");
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').animate({height: '50px'});");
}
});
Button animateButton = new Button("Animate");
animateButton.setWidth("100px");
animateButton.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
StringBuilder sb = new StringBuilder("$('#theLabel').animate({");
sb.append("opacity: '0.5',");
sb.append("height: '150px',");
sb.append("width: '150px'");
sb.append("});");
com.vaadin.ui.JavaScript.getCurrent().execute(sb.toString());
}
});
Button changeTextButton = new Button("Text");
changeTextButton.setWidth("100px");
changeTextButton.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').text('This is other text');");
}
});
Button changeTextHtmlButton = new Button("Html");
changeTextHtmlButton.setWidth("100px");
changeTextHtmlButton.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').html('This is HTML Text');");
}
});
Button centerButton = new Button("Center");
centerButton.setWidth("100px");
centerButton.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').css('text-align','center');");
}
});
Button leftButton = new Button("Left");
leftButton.setWidth("100px");
leftButton.addClickListener(new ClickListener() {
@Override
public void buttonClick(ClickEvent event) {
com.vaadin.ui.JavaScript.getCurrent().execute("$('#theLabel').css('text-align','left');");
}
});
buttonLayout1.addComponent(backgroundButton);
buttonLayout1.addComponent(opacityButton);
buttonLayout1.addComponent(widthButton);
buttonLayout1.addComponent(animateButton);
buttonLayout2.addComponent(changeTextButton);
buttonLayout2.addComponent(changeTextHtmlButton);
buttonLayout2.addComponent(centerButton);
buttonLayout2.addComponent(leftButton);
layout.addComponent(theLabel);
layout.addComponent(buttonLayout1);
layout.addComponent(buttonLayout2);
}
}
7. Running the example
Right click on the project folder and choose Run as -> Run on server choose Tomcat 8 server and click finish.
8. Results
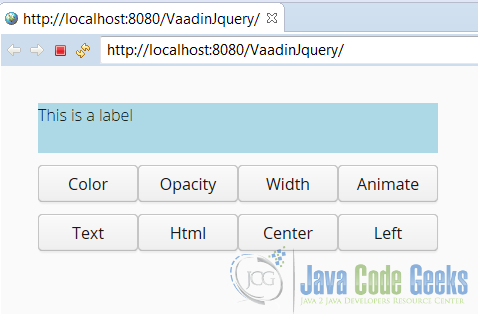
8.1 Start application
When you start the application, you get the following screen.
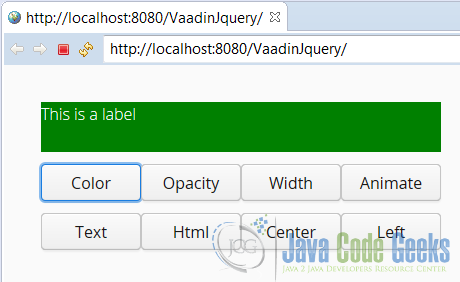
8.2 Change label color
Change the label color to green.
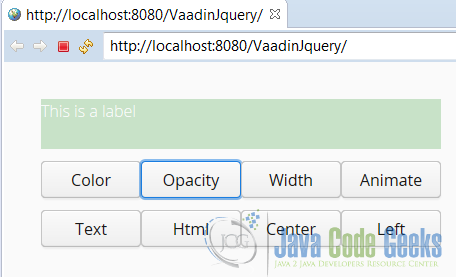
8.3 Change label opacity
Change the label opacity.
8.4 Change label width
Change the label width.
8.5 Animate label
Animate the label.
8.6 Change text
Change the text inside the label.
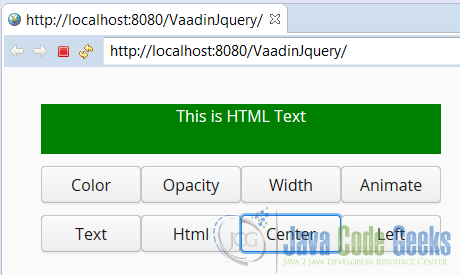
8.7 HTML text
Change the text in the label for HTML text.
8.8 Center text
Center the text in the label.
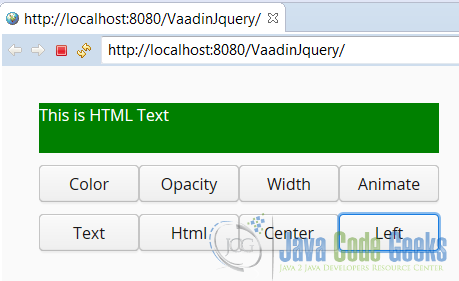
8.9 Justify text left
Justify the text.
9. Download the Source Code
This was an example of: Vaadin jQuery.