Vaadin Data Binding Example
Data binding is a technique that binds the provider of the data with the consumer. Whenever the data change in the provider or the consumer, the changes are reflected in the other side.
1. The tools
- Java JDK 8
- Latest Eclipse Mars
- Vaadin 7.6.6
- Tomcat Server 8
2. Introduction
In this example we are going to bind widgets in Vaadin using some common techniques. We are going to use some text boxes to bind labels using the same data. This can be used to bind any widget with either, widgets or a back end with data as a data source.
3. Prerequisites
- JDK installed
- Eclipse Mars installed and working
- Vaadin plug-in installed
- Tomcat 8 installed and running
4. Set up the project
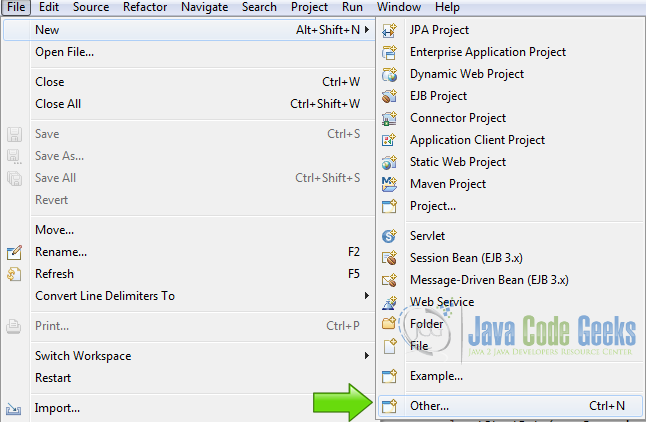
In the file menu choose File -> New -> Other
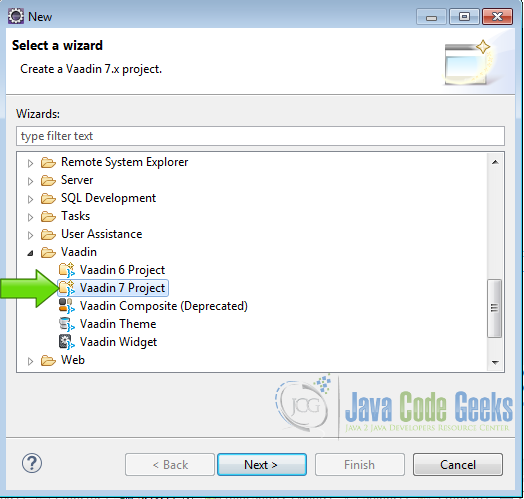
Now from the list choose Vaadin 7 project
Hit next and name your project then hit finish.
5. Coding the example
Layouts
final VerticalLayout layout = new VerticalLayout(); layout.setSizeFull(); layout.setSpacing(true); HorizontalLayout firstRowlayout = new HorizontalLayout(); firstRowlayout.setSizeFull(); firstRowlayout.setSpacing(true); HorizontalLayout secondRowlayout = new HorizontalLayout(); secondRowlayout.setSizeFull(); secondRowlayout.setSpacing(true); VerticalLayout stringLayout = new VerticalLayout(); VerticalLayout integerLayout = new VerticalLayout(); VerticalLayout doubleLayout = new VerticalLayout(); VerticalLayout beanLayout = new VerticalLayout(); VerticalLayout itemLayout = new VerticalLayout(); layout.setMargin(true); setContent(layout);
final VerticalLayout layout = new VerticalLayout();, creates the main vertical layout.
layout.setSizeFull(); sets the size of the main layout to occupy all the client screen.
layout.setSpacing(true); for clarity we set spaces between the rows of the layout.
HorizontalLayout firstRowlayout = new HorizontalLayout(); a first row of the vertical layout is horizontal layout.
firstRowlayout.setSizeFull(); sets the first row size to fill the screen.
firstRowlayout.setSpacing(true); for better visualization of the example sets space between widgets.
HorizontalLayout secondRowlayout = new HorizontalLayout(); second row of widgets.
secondRowlayout.setSizeFull(); second row layout size to full.
secondRowlayout.setSpacing(true); second row space between widgets.
VerticalLayout stringLayout = new VerticalLayout(); a layout for the string binding.
VerticalLayout integerLayout = new VerticalLayout(); a layout for the integer binding.
VerticalLayout doubleLayout = new VerticalLayout(); a layout for the double data type binding.
VerticalLayout beanLayout = new VerticalLayout(); a layout for the bean binding.
VerticalLayout itemLayout = new VerticalLayout(); a layout for the item binding.
layout.setMargin(true); sets the margin of the main layout.
setContent(layout); sets layout as main layout
Object property
ObjectProperty propertyString = new ObjectProperty("string", String.class);
ObjectProperty propertyInteger = new ObjectProperty(0, Integer.class);
ObjectProperty propertyDouble = new ObjectProperty(0.0, Double.class);
Create some object properties to make the binding of the data types.
ObjectProperty propertyString = new ObjectProperty("string", String.class); creates object property of type string.
ObjectProperty propertyInteger = new ObjectProperty(0, Integer.class); creates object property of type integer.
ObjectProperty propertyDouble = new ObjectProperty(0.0, Double.class); creates object property of type double.
The ObjectProperty class creates a property data source using a data type, this binding allows to validate at the runtime the data binded to this property.
Custom CSS style
.v-label-mylabelstyle {
color: white;
text-align: center;
background-color: black;
border-color: white;
font-weight: bold;
}
This is a custom CSS style used in the binded labels.
.v-label-mylabelstyle sets the class name of the style.
color: white; sets the foreground color to white.
text-align: center; aligns the text to the center.
background-color: black; sets the background color of the label to black.
border-color: white; sets the border color of the label to white.
font-weight: bold; sets the font to bold.
String TextField
TextField textFieldString = new TextField("String Text Field");
textFieldString.setWidth("200px");
textFieldString.setPropertyDataSource(propertyString);
textFieldString.setImmediate(true);
This text field is binded to the propertyString, all content of this text field is going to be a string.
TextField textFieldString = new TextField("String Text Field"); creates the text field.
textFieldString.setWidth("200px"); sets width of the text field to 200 pixels.
textFieldString.setPropertyDataSource(propertyString); binds the text field to the property string.
textFieldString.setImmediate(true); sets all the changes at the runtime sended immediate to the server.
String label
Label labelString = new Label();
labelString.setWidth("200px");
labelString.addStyleName("mylabelstyle");
labelString.setPropertyDataSource(propertyString);
This label is binded to the property string and is gonna change every time the string text field changes.
Label labelString = new Label(); creates the label.
labelString.setWidth("200px"); sets the label width to 200 pixels.
labelString.addStyleName("mylabelstyle"); adds a custom style to the label.
labelString.setPropertyDataSource(propertyString); binds the label to the property string using the property as a data source.
Integer TextField
TextField textFieldInteger = new TextField("Integer Text Field");
textFieldInteger.setWidth("200px");
textFieldInteger.setPropertyDataSource(propertyInteger);
textFieldInteger.setImmediate(true);
This text field is binded to an integer data source.
TextField textFieldInteger = new TextField("Integer Text Field"); creates the text field.
textFieldInteger.setWidth("200px"); sets the text field width to 200 pixels.
textFieldInteger.setPropertyDataSource(propertyInteger); binds the text field to the integer data source.
textFieldInteger.setImmediate(true); sets the immediate mode.
Integer Label
Label labelInteger = new Label(propertyInteger);
labelInteger.setWidth("200px");
labelInteger.addStyleName("mylabelstyle");
labelInteger.setPropertyDataSource(propertyInteger);
This label is binded to the integer data source.
Label labelInteger = new Label(propertyInteger); creates the label.
labelInteger.setWidth("200px"); sets the width of the label to 200 pixels.
labelInteger.addStyleName("mylabelstyle"); adds a custom style to the label.
labelInteger.setPropertyDataSource(propertyInteger); sets the integer data source to the label.
Double TextField
TextField textFieldDouble = new TextField("Double Text Field");
textFieldDouble.setWidth("200px");
textFieldDouble.setPropertyDataSource(propertyDouble);
textFieldDouble.setImmediate(true);
Text field binded to a double data source.
TextField textFieldDouble = new TextField("Double Text Field"); creates the text field.
textFieldDouble.setWidth("200px"); sets the width of the text field to 200 pixels.
textFieldDouble.setPropertyDataSource(propertyDouble); sets the text field data source.
textFieldDouble.setImmediate(true); sets the immediate mode.
Double Label
Label labelDouble = new Label(propertyDouble);
labelDouble.setWidth("200px");
labelDouble.addStyleName("mylabelstyle");
labelDouble.setPropertyDataSource(propertyDouble);
This label is binded to the double property data source.
Label labelDouble = new Label(propertyDouble); creates the label.
labelDouble.setWidth("200px"); sets the width of the label.
labelDouble.addStyleName("mylabelstyle"); sets a custom style to the label.
labelDouble.setPropertyDataSource(propertyDouble); sets the double property to the label.
BindBean Class
public class BindBean {
private String bindBeanString;
public BindBean(String bindBeanString){
this.bindBeanString = bindBeanString;
}
public String getBindBeanString() {
return bindBeanString;
}
public void setBindBeanString(String bindBeanString) {
this.bindBeanString = bindBeanString;
}
}
This class is a pojo java object that works as a data source for a bean field group.
private String bindBeanString; sets the string property.
public BindBean(String bindBeanString) sets the constructor.
public String getBindBeanString() sets the getter.
public void setBindBeanString(String bindBeanString) sets the setter.
BindFieldGroup
BindBean bindBean = new BindBean("string-Bind-Bean");
BeanFieldGroup beanItem = new BeanFieldGroup(BindBean.class);
beanItem.setItemDataSource(bindBean);
TextField textFieldBean = (TextField) beanItem.buildAndBind("BindBeanString", "bindBeanString");
textFieldBean.setWidth("200px");
We create a bind field group that is binded to a pojo class and set it as a text field data source.
BindBean bindBean = new BindBean("string-Bind-Bean"); creates a new instance to the BindBean class.
BeanFieldGroup beanItem = new BeanFieldGroup(BindBean.class); creates a BeanFieldGroup using the BindBean class as skeleton.
beanItem.setItemDataSource(bindBean); sets the data source of the beanItem BeanFieldGroup using the insteance created before.
TextField textFieldBean = (TextField) beanItem.buildAndBind("BindBeanString", "bindBeanString"); creates a text field with the beanItem, this is possible because the BeanFieldGroup only have one field.
textFieldBean.setWidth("200px"); sets the width of the text field.
labelBean
Label labelBean = new Label(textFieldBean);
labelBean.setWidth("200px");
labelBean.addStyleName("mylabelstyle");
labelBean.setPropertyDataSource(textFieldBean);
This label is binded to the bean text field so every time the text field changes this label is gonna change too.
Label labelBean = new Label(textFieldBean); creates the label.
labelBean.setWidth("200px"); sets the width to the label.
labelBean.addStyleName("mylabelstyle"); adds a custom style to the label.
labelBean.setPropertyDataSource(textFieldBean); sets the data source of the label.
java
PropertysetItem item = new PropertysetItem();
item.addItemProperty("ItemProperty", new ObjectProperty("item-property"));
TextField textFieldItemProperty = new TextField("Item Property TextField");
textFieldItemProperty.setWidth("200px");
FieldGroup fieldGrouop = new FieldGroup(item);
fieldGrouop.bind(textFieldItemProperty, "ItemProperty");
We bind a field group property to a text field as it data source.
PropertysetItem item = new PropertysetItem(); creates a new property set item.
item.addItemProperty("ItemProperty", new ObjectProperty("item-property")); adds a new string property to the property set item.
TextField textFieldItemProperty = new TextField("Item Property TextField"); creates a text field.
textFieldItemProperty.setWidth("200px"); sets the width of the text field.
FieldGroup fieldGrouop = new FieldGroup(item); creates a field group.
fieldGrouop.bind(textFieldItemProperty, "ItemProperty"); binds the text field to the field group string property.
Item Property Label
Label labelItem = new Label(textFieldItemProperty);
labelItem.setWidth("200px");
labelItem.addStyleName("mylabelstyle");
labelItem.setPropertyDataSource(textFieldItemProperty);
This label is binded to the item property text field.
Label labelItem = new Label(textFieldItemProperty); creates the label.
labelItem.setWidth("200px"); sets the width of the label.
labelItem.addStyleName("mylabelstyle"); adds a custom style to the label.
labelItem.setPropertyDataSource(textFieldItemProperty); binds the label to the text field.
Add the widgets to the layouts
stringLayout.addComponent(textFieldString); stringLayout.addComponent(labelString); integerLayout.addComponent(textFieldInteger); integerLayout.addComponent(labelInteger); doubleLayout.addComponent(textFieldDouble); doubleLayout.addComponent(labelDouble); beanLayout.addComponent(textFieldBean); beanLayout.addComponent(labelBean); itemLayout.addComponent(textFieldItemProperty); itemLayout.addComponent(labelItem); firstRowlayout.addComponent(stringLayout); firstRowlayout.addComponent(integerLayout); firstRowlayout.addComponent(doubleLayout); secondRowlayout.addComponent(beanLayout); secondRowlayout.addComponent(itemLayout); layout.addComponent(firstRowlayout); layout.addComponent(secondRowlayout);
Add all the widgets to the layouts.
6. The complete source code
VaadindatabindingUI.java
package com.example.vaadindatabinding;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.fieldgroup.BeanFieldGroup;
import com.vaadin.data.fieldgroup.FieldGroup;
import com.vaadin.data.util.ObjectProperty;
import com.vaadin.data.util.PropertysetItem;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@SuppressWarnings("serial")
@Theme("vaadindatabinding")
public class VaadindatabindingUI extends UI {
@WebServlet(value = "/*", asyncSupported = true)
@VaadinServletConfiguration(productionMode = false, ui = VaadindatabindingUI.class, widgetset = "com.example.vaadindatabinding.widgetset.VaadindatabindingWidgetset")
public static class Servlet extends VaadinServlet {
}
@Override
protected void init(VaadinRequest request) {
final VerticalLayout layout = new VerticalLayout();
layout.setSizeFull();
layout.setSpacing(true);
HorizontalLayout firstRowlayout = new HorizontalLayout();
firstRowlayout.setSizeFull();
firstRowlayout.setSpacing(true);
HorizontalLayout secondRowlayout = new HorizontalLayout();
secondRowlayout.setSizeFull();
secondRowlayout.setSpacing(true);
VerticalLayout stringLayout = new VerticalLayout();
VerticalLayout integerLayout = new VerticalLayout();
VerticalLayout doubleLayout = new VerticalLayout();
VerticalLayout beanLayout = new VerticalLayout();
VerticalLayout itemLayout = new VerticalLayout();
layout.setMargin(true);
setContent(layout);
ObjectProperty propertyString = new ObjectProperty("string", String.class);
ObjectProperty propertyInteger = new ObjectProperty(0, Integer.class);
ObjectProperty propertyDouble = new ObjectProperty(0.0, Double.class);
TextField textFieldString = new TextField("String Text Field");
textFieldString.setWidth("200px");
textFieldString.setPropertyDataSource(propertyString);
textFieldString.setImmediate(true);
Label labelString = new Label();
labelString.setWidth("200px");
labelString.addStyleName("mylabelstyle");
labelString.setPropertyDataSource(propertyString);
TextField textFieldInteger = new TextField("Integer Text Field");
textFieldInteger.setWidth("200px");
textFieldInteger.setPropertyDataSource(propertyInteger);
textFieldInteger.setImmediate(true);
Label labelInteger = new Label(propertyInteger);
labelInteger.setWidth("200px");
labelInteger.addStyleName("mylabelstyle");
labelInteger.setPropertyDataSource(propertyInteger);
TextField textFieldDouble = new TextField("Double Text Field");
textFieldDouble.setWidth("200px");
textFieldDouble.setPropertyDataSource(propertyDouble);
textFieldDouble.setImmediate(true);
Label labelDouble = new Label(propertyDouble);
labelDouble.setWidth("200px");
labelDouble.addStyleName("mylabelstyle");
labelDouble.setPropertyDataSource(propertyDouble);
BindBean bindBean = new BindBean("string-Bind-Bean");
BeanFieldGroup beanItem = new BeanFieldGroup(BindBean.class);
beanItem.setItemDataSource(bindBean);
TextField textFieldBean = (TextField) beanItem.buildAndBind("BindBeanString", "bindBeanString");
textFieldBean.setWidth("200px");
Label labelBean = new Label(textFieldBean);
labelBean.setWidth("200px");
labelBean.addStyleName("mylabelstyle");
labelBean.setPropertyDataSource(textFieldBean);
PropertysetItem item = new PropertysetItem();
item.addItemProperty("ItemProperty", new ObjectProperty("item-property"));
TextField textFieldItemProperty = new TextField("Item Property TextField");
textFieldItemProperty.setWidth("200px");
FieldGroup fieldGrouop = new FieldGroup(item);
fieldGrouop.bind(textFieldItemProperty, "ItemProperty");
Label labelItem = new Label(textFieldItemProperty);
labelItem.setWidth("200px");
labelItem.addStyleName("mylabelstyle");
labelItem.setPropertyDataSource(textFieldItemProperty);
stringLayout.addComponent(textFieldString);
stringLayout.addComponent(labelString);
integerLayout.addComponent(textFieldInteger);
integerLayout.addComponent(labelInteger);
doubleLayout.addComponent(textFieldDouble);
doubleLayout.addComponent(labelDouble);
beanLayout.addComponent(textFieldBean);
beanLayout.addComponent(labelBean);
itemLayout.addComponent(textFieldItemProperty);
itemLayout.addComponent(labelItem);
firstRowlayout.addComponent(stringLayout);
firstRowlayout.addComponent(integerLayout);
firstRowlayout.addComponent(doubleLayout);
secondRowlayout.addComponent(beanLayout);
secondRowlayout.addComponent(itemLayout);
layout.addComponent(firstRowlayout);
layout.addComponent(secondRowlayout);
}
}
BindBean.java
package com.example.vaadindatabinding;
public class BindBean {
private String bindBeanString;
public BindBean(String bindBeanString){
this.bindBeanString = bindBeanString;
}
public String getBindBeanString() {
return bindBeanString;
}
public void setBindBeanString(String bindBeanString) {
this.bindBeanString = bindBeanString;
}
}
vaadindatabinding.scss
@import "../valo/valo.scss";
@mixin vaadindatabinding {
@include valo;
.v-label-mylabelstyle {
color: white;
text-align: center;
background-color: black;
border-color: white;
font-weight: bold;
}
}
7. Running the example
Right click on the project folder and choose Run as -> Run on server choose Tomcat 8 server and hit finish.
8. Results
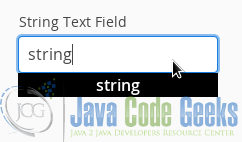
The string data source.
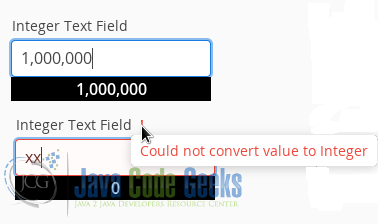
The integer data source with validation check.
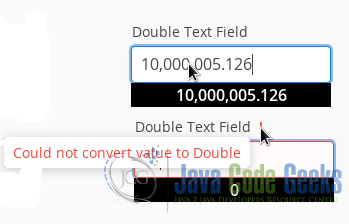
The double data source with validation check.
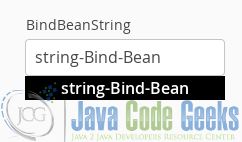
The bean data source.
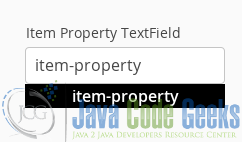
The item property data source.
9. Download the Source Code
This was an example of: Vaadin data binding.