Examples of Transformations in JavaFX
JavaFX, a rich set of graphics and media libraries for Java, provides developers with a powerful platform to create interactive and visually appealing applications. Among the many features it offers, transformations play a crucial role in manipulating the appearance and behavior of graphical elements. In this article, we’ll delve into JavaFX transformation examples to showcase how we can breathe life into our JavaFX applications through the magic of transformation.
1. Understanding Transformations in JavaFX
In JavaFX, transformations are used to modify the visual representation of nodes, allowing developers to achieve effects like translation, rotation, scaling, and shearing. These transformations are applied to JavaFX nodes, which can be anything from simple shapes to complex UI components. Transformations are essential for creating dynamic and engaging user interfaces, animations, and games.
There are four primary transformation types supported by JavaFX:
- Translation: Moves a node from one position to another.
- Rotation: Rotates a node around a specified pivot point.
- Scaling: Enlarges or reduces the size of a node.
- Shearing: Skews a node by tilting it along the x or y-axis.
In this article, we will explore each of these transformations with practical examples.
2. Translation Transformation
Translation involves moving a node from one position to another. This can be useful for animating objects across the screen or repositioning elements dynamically.
public class TranslationExample extends Application {
@Override
public void start(Stage stage) {
Rectangle nontranslated_rectangle = new Rectangle(300, 150, Color.RED);
Rectangle translated_rectangle = new Rectangle(300, 150, Color.BLUE);
// Applying translation
translated_rectangle.setTranslateX(100);
translated_rectangle.setTranslateY(50);
StackPane root = new StackPane();
root.getChildren().add(nontranslated_rectangle);
root.getChildren().add(translated_rectangle);
Scene scene = new Scene(root, 600, 400);
stage.setTitle("Translation Example");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
In this example:
- Two
Rectangleobjects are created. The first onenontranslated_rectangleis colored red and is not translated. The second onetranslated_rectangleis colored blue and will be translated later. - The
setTranslateXandsetTranslateYmethods are used to translate (move) thetranslated_rectangleby 100 pixels along the x-axis and 50 pixels along the y-axis.
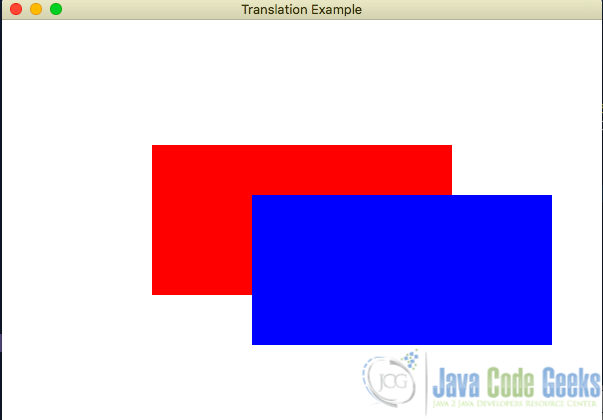
When we run this JavaFX application, it will display a window with two rectangles. The first rectangle red is static, and the second rectangle blue is translated by 100 pixels to the right and 50 pixels down from its original position. The resulting application will look something like this:
3. Rotation Transformation
Rotation lets nodes spin around a chosen point, ideal for making dynamic and visually appealing animations.
public class RotationExample extends Application {
@Override
public void start(Stage stage) {
Rectangle rectangle = new Rectangle(300, 150, Color.GREEN);
Rectangle rotated_rectangle = new Rectangle(300, 150, Color.BLUE);
// Applying rotation
RotateTransition rotateTransition = new RotateTransition(Duration.seconds(2), rotated_rectangle);
rotateTransition.setByAngle(360);
rotateTransition.setCycleCount(RotateTransition.INDEFINITE);
rotateTransition.play();
StackPane root = new StackPane();
root.getChildren().add(rectangle);
root.getChildren().add(rotated_rectangle);
Scene scene = new Scene(root, 600, 400);
stage.setTitle("Rotation Example");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
In this example,
- Two
Rectangleobjects are created. The first one namedrectangleis colored green and remains static. The second one calledrotated_rectangleis colored blue and will be continuously rotated. - A
RotateTransitionis created, specifying a duration of 2 seconds and the targetNode(rotated_rectangle). The rotation is set to be 360 degrees, and the transition is set to repeat indefinitely (INDEFINITE). Theplaymethod starts the rotation animation.
When we run this JavaFX application, it will display a window with two rectangles. The first rectangle (green) is static, and the second rectangle (blue) continuously rotates around its center, creating a rotating animation.
4. Scaling Transformation
Scaling involves changing the size of a node, making it larger or smaller. This can be useful for zooming effects or adjusting the size of UI components based on user interactions.
public class ScalingExample extends Application {
@Override
public void start(Stage stage) {
Rectangle rectangle = new Rectangle(200, 100, Color.RED);
Rectangle scaled_rectangle = new Rectangle(200, 100, Color.BLUE);
// Applying scaling
scaled_rectangle.setScaleX(2);
scaled_rectangle.setScaleY(2);
StackPane root = new StackPane();
root.getChildren().add(scaled_rectangle);
root.getChildren().add(rectangle);
Scene scene = new Scene(root, 600, 400);
stage.setTitle("Scaling Example");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
In this example:
- Two
Rectangleobjects are created. The first one (rectangle) is colored red and remains static. The second one (scaled_rectangle) is colored blue and will be scaled. - The
setScaleXandsetScaleYmethods are used to scale (enlarge) thescaled_rectangleby a factor of 2 in both the horizontal and vertical directions.
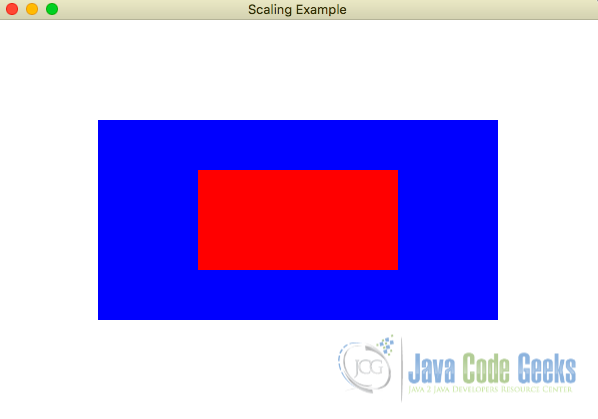
When we run this JavaFX application, it will display a window with two rectangles. The first rectangle (red) is static, and the second rectangle (blue) is scaled to be twice as large in both the horizontal and vertical directions.
5. Shearing Transformation
Shearing skews a node by tilting it along the x or y-axis. We can use it to make cool-looking designs or make things seem like they’re at a certain angle. This can be useful for creating artistic effects or simulating perspective.
public class ShearingExample extends Application {
@Override
public void start(Stage stage) {
Rectangle rectangle = new Rectangle(300, 150, Color.ORANGE);
Rectangle sheared_rectangle = new Rectangle(300, 150, Color.DEEPSKYBLUE);
// Applying shearing
Shear shear = new Shear(0.5, -0.2);
sheared_rectangle.getTransforms().addAll(shear);
StackPane root = new StackPane();
root.getChildren().add(rectangle);
root.getChildren().add(sheared_rectangle);
Scene scene = new Scene(root, 600, 400);
stage.setTitle("Shearing Example");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
This Java code defines a JavaFX application that creates a graphical user interface with two rectangles. One rectangle is displayed in its original state, and the other is sheared, which means it is tilted or slanted along the x-axis and y-axis.
Here’s a breakdown of the code:
- Two
Rectangleobjects are created. The first one (rectangle) is colored orange and remains static. The second one (sheared_rectangle) is colored deep sky blue and will be sheared. - A
Sheartransformation is created with shear factors of 0.5 along the x-axis and -0.2 along the y-axis. The transformation is then applied to thesheared_rectangleusing thegetTransforms().addAll(shear)method.
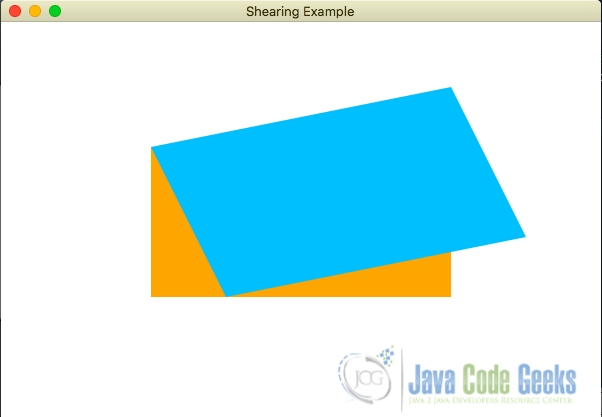
When we run this JavaFX application, it will display a window with two rectangles. The first rectangle (orange) is static, and the second rectangle (deep sky blue) is sheared, appearing tilted or slanted along the x-axis and y-axis.
6. Running the Examples
To build and run the examples used in this article, navigate to the project directory and use the following command:
mvn clean javafx:run
7. Conclusion
In this article, we explore JavaFX Transformation Examples, demonstrating how to animate, rotate, scale, and shear elements to create visually engaging and interactive applications with the Java programming language.
JavaFX transformations provide developers with a powerful set of tools to bring their graphical applications to life. Whether it’s translating elements across the screen, rotating them for dynamic animations, scaling for zooming effects, or shearing for artistic touches, transformations add a layer of interactivity and engagement to JavaFX applications.
8. Download the Source Code
These were some examples of transformations in JavaFX.
You can download the full source code of this example here: Examples of Transformations in JavaFX