Selenium Grid Docker Tutorial
1. Introduction
In this example set, we will be exploring the functionality of selenium grid on Docker container. We will be deploying the hub and nodes of Selenium Grid on the Docker container and will be linking together so that we could run test cases on the docker container.
Environment of the Project:
1. Selenium Grid 3.0.1
2. Maven 4.0
3. TestNG 6.8.8
4. Docker 1.12.5
5. Eclipse Version: Neon Release (4.6.0)
6. JDK 1.6
7. Mac OS Sierra
1.2 Selenium Grid
Selenium Grid allows to run test cases on different machines against browsers in parallel. That is, running multiple test cases at the same time against different machines that are running different browsers and operating systems. Importantly, Selenium-Grid allows distributed test execution.
1.3 Why Selenium Grid
- To run different test cases in different browsers, different version of browsers and browsers running in different operating system.
- To reduce the time of testing the test suites.
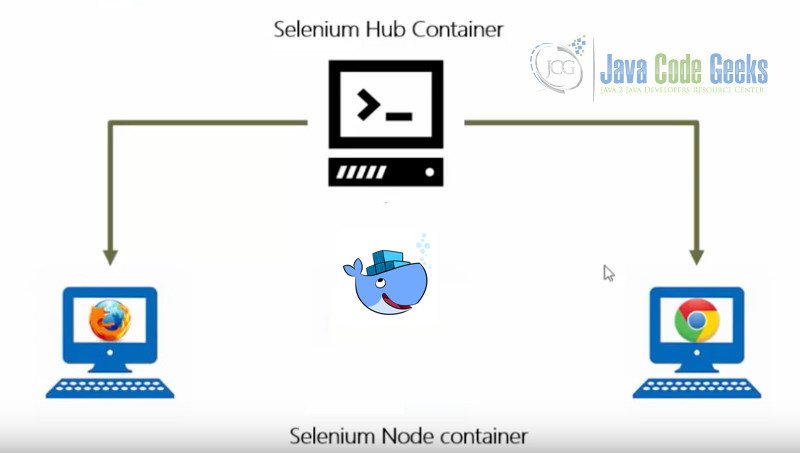
The Selenium Grid consists of a single Hub and one or more Nodes. Hub is the central unit as it receives all the tests to be executed along with the information about type of browsers, platforms ( operating systems) where the test has to be run. The nodes that are connected to Hub receives the requests. Thus the node runs the browser and executes the test cases.
The structure of Selenium Grid looks like below :
Note : In this example the selenium grid has been deployed on the Docker container.
2. Installing and Setting up Docker
After installing the Docker for Mac OS. The next step is to pull the images for selenium hub and nodes.
After the images for Selenium hub and nodes are pulled to the container. One of the node is running Chrome and another is running Firefox driver.
Once all the nodes and hub are available, the nodes need to be registered to the hub. Prior that, we need to expose the port of the hub so that it can be accessed by our Java Code. By default the port for hub is 4444.
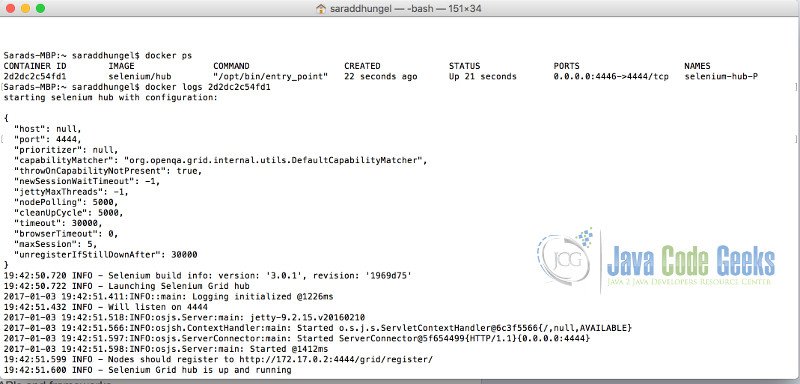
Expose the port
docker run -d -p 4446:4444 -name selenium-hub -P selenium/hub
After the port has been exposed we can see its log as well.
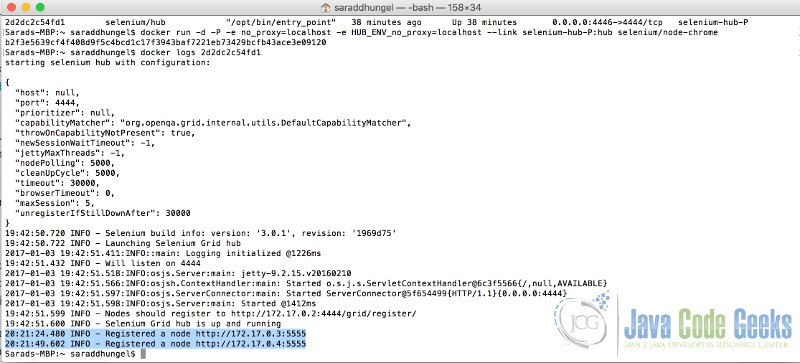
Currently no nodes are connected yet. Thus to connect the nodes we need to follow this command
docker run -d -P -e no_proxy=localhost -e HUB_ENV_no_proxy=localhost --link selenium-hub-P:hub selenium/node-chrome
Output
b2f3e5639cf4f408d9f5c4bcd1c17f3943baf7221eb73429bcfb43ace3e09120To
docker run -d -P -e no_proxy=localhost -e HUB_ENV_no_proxy=localhost --link selenium-hub-P:hub selenium/node-firefox
Output
dac062443e8850728c89ece5583f8245d61808fac29d841674bcd510cc523f5c
After the node has been connected the log looks like below:
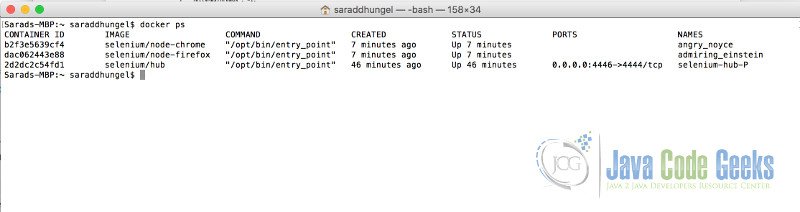
Thus after linking all the nodes to hub we can check the running processes
docker ps -a
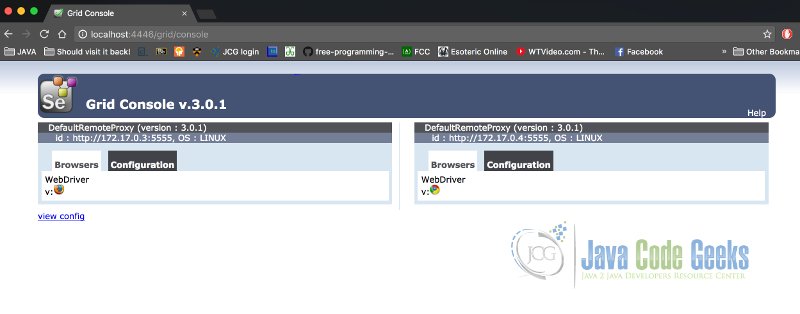
Now if you go to local host to see how does the Grid Console looks like http://localhost:4446/grid/console
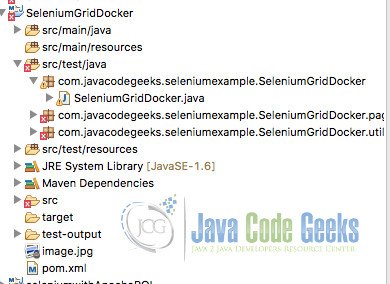
SeleniumGridDocker.java
package com.javacodegeeks.seleniumexample.SeleniumGridDocker;
import org.testng.annotations.Test;
import java.io.File;
import java.io.IOException;
import java.net.MalformedURLException;
import java.net.URL;
import org.apache.commons.io.FileUtils;
import org.openqa.selenium.By;
import org.openqa.selenium.OutputType;
import org.openqa.selenium.TakesScreenshot;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.remote.Augmenter;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
import org.testng.annotations.BeforeTest;
public class SeleniumGridDocker {
WebDriver driver;
@BeforeTest
public void Driver() throws MalformedURLException {
String Browser ="Chrome";
if (Browser.equals("Firefox")){
DesiredCapabilities dcap = DesiredCapabilities.firefox();
driver = new RemoteWebDriver(new URL("http://localhost:172.17.03:5555/wd/hub"),dcap);
}
else if (Browser.equals("Chrome")){
String exePath = "/Users/saraddhungel/Downloads/chromedriver";
System.setProperty("webdriver.chrome.driver", exePath);
DesiredCapabilities dcap = DesiredCapabilities.chrome();
driver = new RemoteWebDriver(new URL("http://localhost:172.17.04:5555/wd/hub"),dcap);
}
}
@Test
public void doThese(){
driver.get("http://www.google");
WebElement hello = driver.findElement(By.xpath("//input[@id='lst-ib']"));
hello.sendKeys("Java Code Geeks");
hello.submit();
WebDriverWait wait = new WebDriverWait(driver, 20);
WebElement hello1 = wait.until(ExpectedConditions.elementToBeClickable(By.partialLinkText("java Code Geeks")));
WebDriver Driver = new Augmenter().augment(driver);
File srcFile = ((TakesScreenshot)Driver).getScreenshotAs(OutputType.FILE);
try{
FileUtils.copyFile(srcFile, new File("image.png"));
}
catch(IOException e){
System.out.println(e.getMessage());
}
}
}
In this code, the equals method is called to check the given input for the String “Browser” which can be set to either “FireFox” or to “Chrome”. DesiredCapabilities class calls the desired browser of web driver. The port of the node is passed to the RemoteWebDriver as URL class which takes URL and object of DesiredCapabilities as parameters.
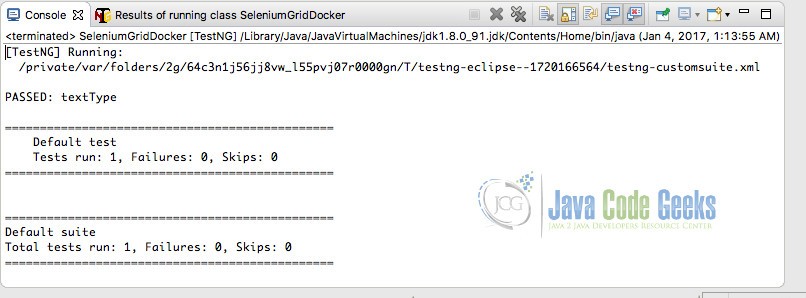
doThese() method invokes the url to the given browser. So after the url gets loaded and the keywords are passed to the browser, the latter then loads the page and click on the link containing the keyword passed “Java Code Geeks” then takes the screenshots. The screenshot is then saved on the project directory as “image.jpg” file. The explicit wait of 20 second has been used to wait the elements to load.
3. Conclusion
This example set was an attempt to display how we can use the Selenium Grid to run test cases across different browsers as well as different environment. Not only we can implement thread methods to run the parallel test across different browsers at same time, but by deploying the test cases on Docker container, we also exhibited the functionality of the docker container. Using Docker for deployment we can get rid of issue like runs on “my machine” but not on “yours”.
4. Download the Eclipse Project
This was an example of Selenium Grid Docker
Download
You can download the source code of this example here: SeleniumGridDocker











Hi sarad,
How and where we should execute the above selenium script(SleniumGridDocker.java) .
should we need to pull script file to to docker, or we should execute in eclipse.
and what are the command to execute in docker to execute in docker.
Regards,
Vamshi