Android FrameLayout Example
FrameLayout represents a simple layout for the user interface of Android applications. It is usually used for displaying single Views at a specific area on the screen or overlapping its child views.
In our example we are going to show how you can add and handle FrameLayout in your application.
For this tutorial, we will use the following tools in a Windows 64-bit platform:
- JDK 1.7
- Eclipse 4.2 Juno
- Android SDK 4.1
You may skip project creation and jump directly to the beginning of the example below.
1. Create a New Android Application Project
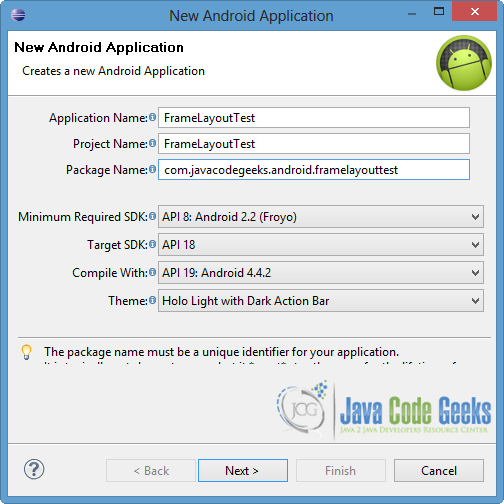
Open Eclipse IDE and go to File → New → Project → Android Application Project.
Specify the name of the application, the project and the package and then click Next.

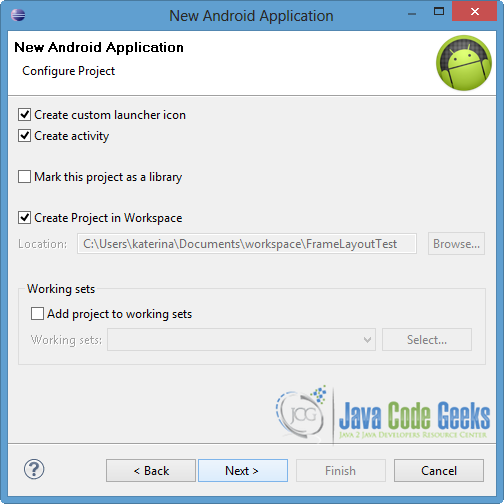
In the next window, the “Create Activity” option should be checked. The new created activity will be the main activity of your project. Then press Next button.

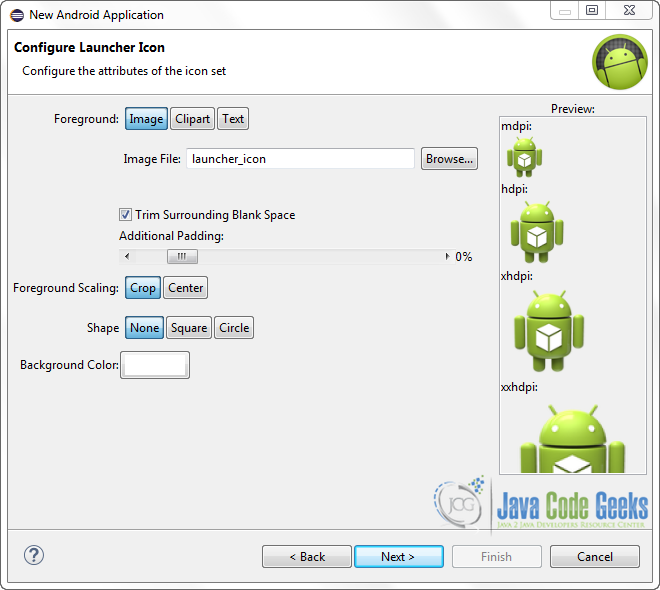
In “Configure Launcher Icon” window you should choose the icon you want to have in your app. We will use the default icon of android, so click Next button.

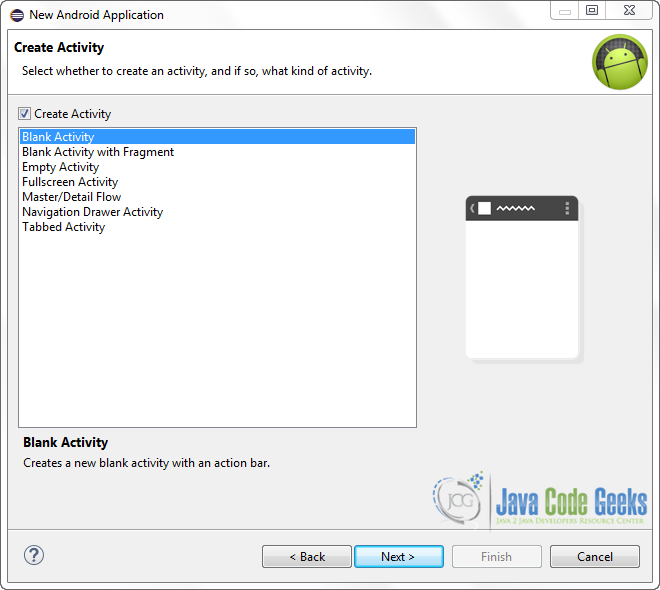
Select the “Blank Activity” option and press Next.

You have to specify a name for the new Activity and a name for the layout description of your app. The .xml file for the layout will automatically be created in the res/layout folder. Finally, press Finish.

Now you can see the final structure of the project in the following image.

2. Create the layout of the Main Activity
Now we are going to add FrameLayout component to our XML layout file. Open res/layout/activity_main.xml, go to the respective tab and paste the following code.
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/framelayout" > <ImageView android:id="@+id/frameImage" android:layout_width="200dp" android:layout_height="300dp" android:src="@drawable/ic_launcher" android:layout_gravity="center" android:clickable="true" /> <TextView android:id="@+id/frameText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="This is a text" android:textSize="15sp" android:textStyle="bold" android:visibility="gone" android:layout_gravity="center" /> </FrameLayout>
In this example, we include two different Views inside the content of the FrameLayout and we make them to overlap. The important thing we should mention, is that FrameLayout give us the capability to control child element’s position through layout_gravity attribute.
If we want to display only one drawable to the layout, we can use the following XML attributes that FrameLayout offers us:
android:foreground: it is usually used as an overlay and it defines the drawable of the content. The drawable can be specified via a color or as a reference to another resource.android:foregroundGravity: specifies the gravity of the foreground drawable.
3. Code the Main Activity
We can also define and set the FrameLayout or its child elements through the source code, as you can see in the code below.
Open src/com.javacodegeeks.android.framelayouttest/MainActivity.java and paste the following code.
MainActivity.java:
package com.javacodegeeks.android.framelayouttest;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends Activity {
private ImageView image;
private TextView text;
private FrameLayout frame;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
frame = (FrameLayout) findViewById(R.id.framelayout);
text = (TextView) findViewById(R.id.frameText);
image = (ImageView) findViewById(R.id.frameImage);
// add a new element to the FrameLayout
TextView newText = new TextView(this);
newText.setText("Java Code Geeks!");
newText.setTextColor(Color.CYAN);
newText.setTextSize(20);
frame.addView(newText);
image.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// change the visibility mode of the TextView
if(text.getVisibility() == View.GONE) {
text.setVisibility(View.VISIBLE);
frame.setBackgroundColor(Color.MAGENTA);
} else {
text.setVisibility(View.GONE);
}
}
});
}
}
The code above is very simple. We can add a new View by calling addView function. Also we configure the values of some components (depending on the visibility of the frameText), when the image is pressed. Of course Android system provides us a more dynamic way of changing and handling the attributes of application views. As a prerequisite is to map every view with the unique id component of the XML. This can be done via findViewById() method.
4. Run the application
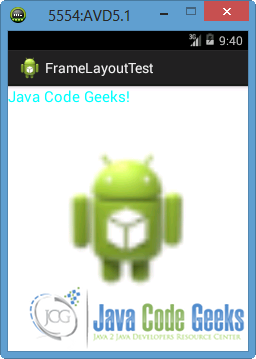
To run our application, right click on our project → Run as → Android Application. The AVD will appear with the app loaded.

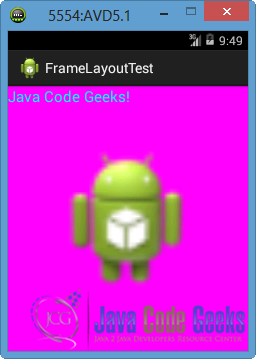
As you can see the frameText is not displayed on the screen because we configured its visibility to gone. But you can notice that another TextView is appeared, although we didn’t define it at the XML layout file. This is happening because we add a new TextView element to the FrameLayout at the source code.
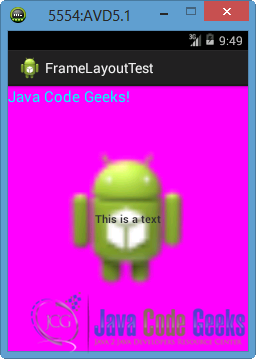
Now click the image. You can notice that the frameText is displayed and it overlaps the image. Also the background color of the FrameLayout has changed, as we set it to the MainActivity.java file.

When we click the image again, the frameLayout disappears because its visibility is set to GONE again.

Download the Eclipse Project
This was an example of FrameLayout in Android.
You can download the full source code of this example here : FrameLayoutTest.zip


