Android Fragments Example
A Fragment represents a portion of a user interface or an operation that runs within an Activity.
A single activity can contain multiple fragments and many fragments can be reused in many, different activities. It is not wrong if we say that a fragment is a type of sub-activity that can be utilized again in multiple activities.
Although each fragment has each own lifecycle, it is connected with the Activity it belongs to, so it’s lifecycle is directly influenced by the activity’s lifecycle.
The main advantage of using fragments is due to the convenience of reusing the components in different layouts. In this tutorial, we are going to create our own fragments, where each one will be used when the user presses the appropriate button.
For this tutorial, we will use the following tools in a Windows 64-bit platform:
- JDK 1.7
- Eclipse 4.2 Juno
- Android SDK 4.4
1. Create a New Android Application Project
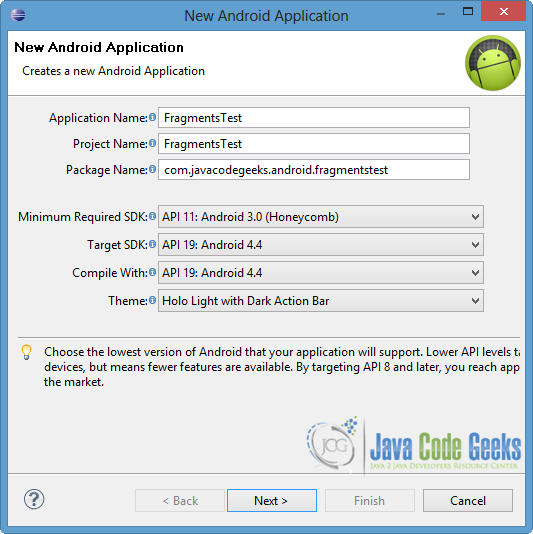
Open Eclipse IDE and go to File → New → Project → Android Application Project.
Specify the name of the application, the project and the package. Then, choose in the “Minimum Required Sdk” the API 11 or larger, because Android introduced fragments in Android 3.0 – Honeycomb (API level 11). Finally, click Next.
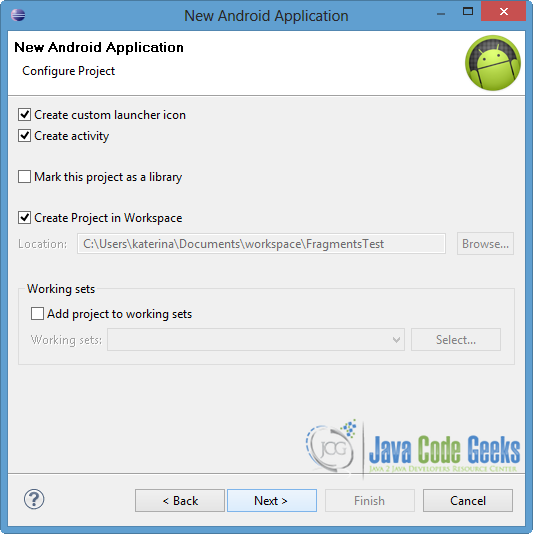
In the next window, check the “Create Activity” option. The new activity will be the main activity of your project. Then press Next button.
In “Configure Launcher Icon” window you should choose the icon you want to have in your app. In our occasion, we will use the default icon of android, so just press Next.
In the next window, select the “Blank Activity” option and press Next.
Specify a name for the new Activity and a name for the layout description of your app. The .xml file for the layout will automatically be created in the res/layout folder. Then press Finish.
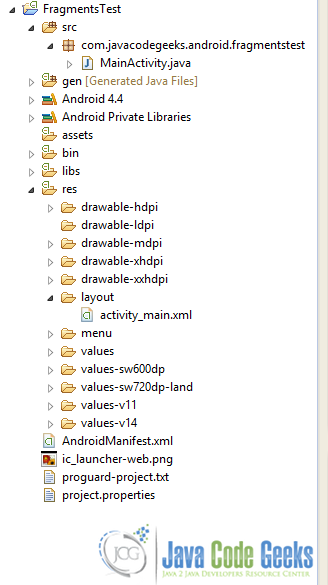
In the image below you can see the final structure of the created project.
2. Create the layout of the Main Activity
For this example, we need two different Buttons. When a button is pressed, a fragment appears below them. So we will create two different buttons within the main LinearLayout and a fragment by using the <fragment> tag.
Open res/layout/activity_main.xml and go to the “activity_main.xml” tab. Then paste the following code.
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Fragment No.1"
android:onClick="selectFrag" />
<Button
android:id="@+id/button2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:onClick="selectFrag"
android:text="Fragment No.2" />
<fragment
android:name="com.javacodegeeks.android.fragmentstest.FragmentOne"
android:id="@+id/fragment_place"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
Please, notice the highlighted lines. When we add a <fragment> element in a layout, we have to contain the android:name and android:id attributes. The android:name defines an object of a Fragment Class, that we want to be instantiated and the android:id specifies the unique id of that fragment.
We will use the FragmentOne as default.
3. Create the Fragments
We are going to make two different classes to define the fragments, that extends the Fragment Class.
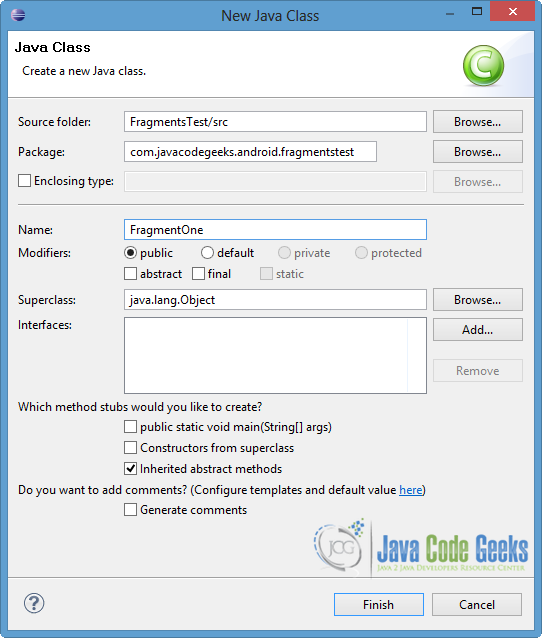
Right click on com.javacodegeeks.android.filtertstest package → New → Class.
To the opened window, specify the name for the new Class. We will name it FragmentOne and we will put it in the same package as the MainActivity.java file.
Open src/com.javacodegeeks.android.filtertstest/FragmentOne.java and paste the following.
FragmentOne.java:
package com.javacodegeeks.android.fragmentstest;
import android.app.Fragment;
import android.os.Build;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FragmentOne extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
//Inflate the layout for this fragment
return inflater.inflate(
R.layout.fragment_one, container, false);
}
}
With the same way, we create the second fragment.
Right click on com.javacodegeeks.android.filtertstest package → New → Class.
Specify the name for the new Class. We will name it FragmentTwo and we will put it in the same package as the FragmentOne.java file.
Open src/com.javacodegeeks.android.filtertstest/FragmentTwo.java and paste the following.
FragmentTwo.java:
package com.javacodegeeks.android.fragmentstest;
import android.app.Fragment;
import android.os.Build;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FragmentTwo extends Fragment{
@Override
public View onCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(
R.layout.fragment_two, container, false);
}
}
As you can see in the code above, we use the onCreateView override method. It is called by the Android system so that the fragment creates it’s user interface. Then, it returns a View component which is placed in the <fragment> element of the layout. That’s the reason we use the inflate method, in order to inflate a layout of an xml file and to return it’s view.
4. Create the layouts of the Fragments
We are going to make a simple UI for each fragment layout, so we are going to create two different xml files.
For FragmentOne we will create the fragment_one layout and for FragmentTwo the fragment_two respectively.
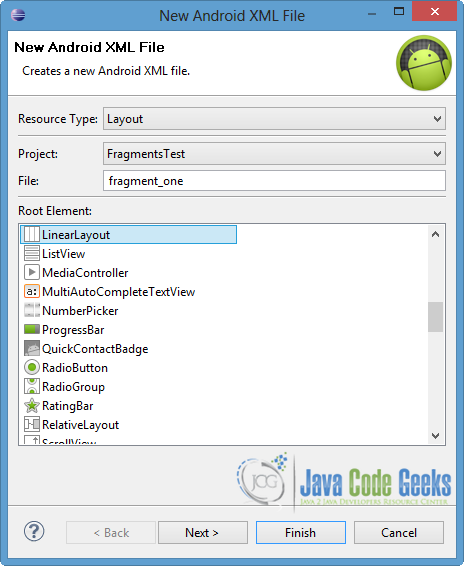
Right click on res/layout folder → New → Android XML File and name the xml file. Choose the LinearLayout as root element, as shown in the picture below, and then press Finish.
Open the res/layout/frament_one.xml file on the “fragment_one.xml” tab and paste the following code.
fragment_one.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#00ffff">
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="This is fragment No.1"
android:textStyle="bold" />
</LinearLayout>
With the same way, we are going to make the layout for the second fragment.
Right click on res/layout folder → New → Android XML File and specify the name of the xml file (fragment_two as we mentioned above). Choose the LinearLayout as root element and then press Finish.
Open the res/layout/frament_two.xml file on the respective xml tab and paste the following code.
fragment_two.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#ffff00">
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="This is fragment No.2"
android:textStyle="bold" />
</LinearLayout>
5. Code the Main Activity
In our example, we show the two buttons on the screen and when the appropriate button is pressed, the respective fragment is displayed. By default, the layout of FragmentOne is shown, as we declared it in the activity_main.xml file at the android:name attribute of the <fragment> element.
Open src/com.javacodegeeks.android.filtertstest/MainActivity.java and paste the following code.
MainActivity.java:
package com.javacodegeeks.android.fragmentstest;
import android.os.Bundle;
import android.view.View;
import android.app.Activity;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void selectFrag(View view) {
Fragment fr;
if(view == findViewById(R.id.button2)) {
fr = new FragmentTwo();
}else {
fr = new FragmentOne();
}
FragmentManager fm = getFragmentManager();
FragmentTransaction fragmentTransaction = fm.beginTransaction();
fragmentTransaction.replace(R.id.fragment_place, fr);
fragmentTransaction.commit();
}
}
When our activity is running, we can add or replace fragments. For this reason we use FragmentTransaction and we should make a commit after a change, in order to be effective.
In our example, we replace the fragment that is in use, with the one that the user “chooses” by pressing the appropriate button. Notice that the containerViewId of replace method, is the unique id of the <fragment> element in the activity_main layout.
6. Run the application
Now we are ready to run our application. To do this, right click on our project → Run as → Android Application. The AVD will appear with the app loaded.
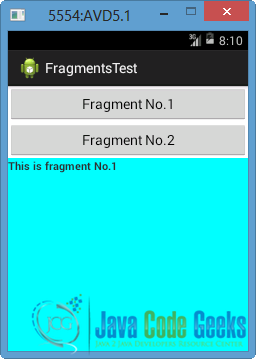
As we can see from the image below, there are two Buttons and FragmentOne is displayed. As we already mentioned, that is happening because we put the FragmentOne Class at the android:name attribute in the activity_main.xml file.
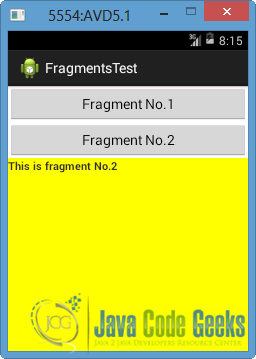
If we press the button Fragment No.2, FragmentTwo will replace the previous one, as you can see in the following picture.
If we press the button Fragment No.1, the FragmentOne will return a View which is placed in the <fragment> element of the layout. So the appearing screen seems like the first picture.
Download Eclipse Project
This was an example of Fragment in Android. Download the Eclipse Project of this example: FragmentsTest.zip














Thanks Katerina, very useful example!
Excellent. Still good after all these years. Hand coding on an old Celeron with Ubuntu. Took mne a while to find this. Thank you.
Pls. I am new student so i came up with this course in my University. I need more explanation about the course Android App. (Fragments) pls.