Selenium Chromedriver Tutorial
1. Introduction
In this example set, we will be exhibiting the concept of Data Driven Testing (DDT) by passing multiple sets of data using Apache POI and Web driver interface of Chrome Driver and thus testing them on the Facebook URL. In this tutorial, we will be passing multiple sets of username and password from spreadsheet “Testdata.xls” to Facebook URL.
I will skip details about configuring Maven, Apache POI API and Selenium Chrome Driver API. Please refer to my previous example by clicking here to configure them.
Environment of the Project:
1. Selenium Web driver 2.5.0
2. Apache POI 3.15
3. Chrome Driver 2.25
4. Maven 4.0
5. Eclipse Version: Neon Release (4.6.0)
6. JDK 1.6
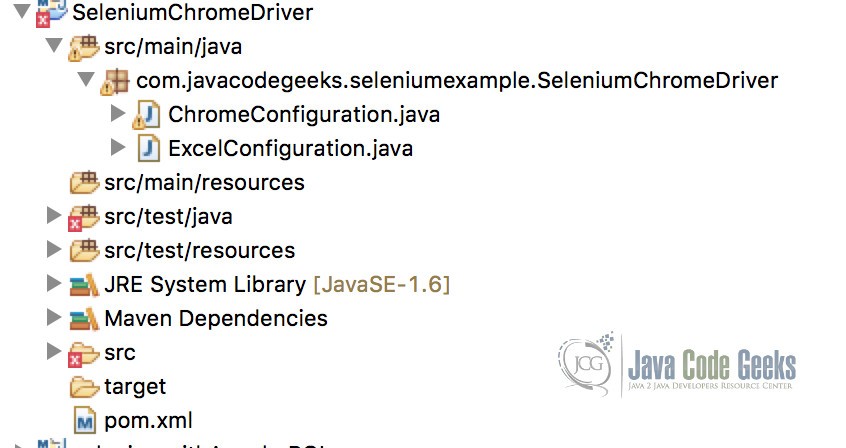
Project Structure looks like below:
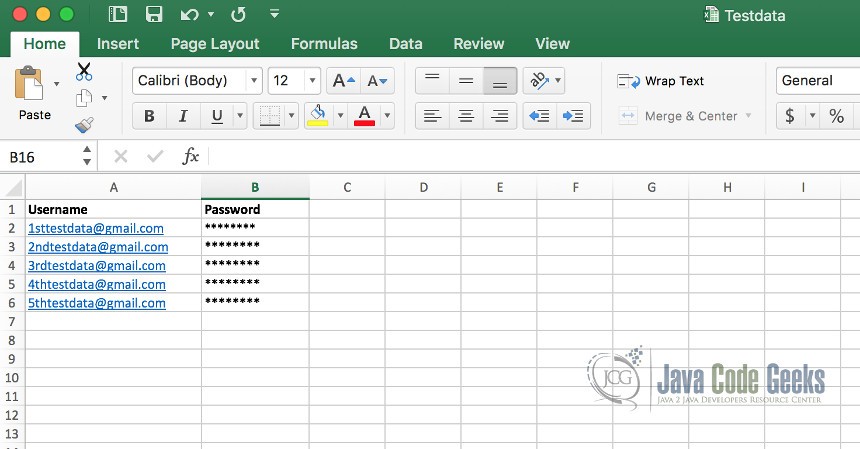
The excel file “Testdata” contains username and password.
ExcelConfiguration.java
package com.javacodegeeks.seleniumexample.SeleniumChromeDriver;
import java.io.FileInputStream;
import java.util.*;
import org.apache.poi.xssf.usermodel.XSSFSheet;
import org.apache.poi.xssf.usermodel.XSSFWorkbook;
public class ExcelConfiguration {
public static XSSFWorkbook wb;
public static XSSFSheet sheet;
public ExcelConfiguration(String excelPath)
{
try {
FileInputStream fis = new FileInputStream(excelPath);
wb = new XSSFWorkbook(fis);
}
catch (Exception e) {
System.out.println(e.getMessage());
}
}
public List<List<String>> getList(){
sheet = wb.getSheet("Data");
List<List> data = new ArrayList<List>();
for (int i = 1; i < sheet.getLastRowNum(); i++) {
List entry = new ArrayList();
entry.add(sheet.getRow(i).getCell(0).getStringCellValue()); // user name
entry.add(sheet.getRow(i).getCell(1).getStringCellValue()); // password
data.add(entry);
}
return data;
}
}
In this Java class, the path of the file has been passed as parameter to the constructor ExcelConfiguration and thus the file is loaded using FileInputStream. The class is surrounded with try/catch block so that if there is any exception, the message will be printed.
Getlist() method contains List of list. The List containing username and password is therefore created to add the row and column from the spreadsheet “Data”. The for loop iterates through every row from column 0 (username) and column 1 (password) until last row reaches and so it adds those into list “entry”. The List “entry” is then added into the main list “data”. Hence by creating this main list, sub list can grow dynamically as more rows and columns are added.
ChromeConfiguration.java
package com.javacodegeeks.seleniumexample.SeleniumChromeDriver;
import java.util.List;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class ChromeConfiguration {
public static void main(String [] args) throws InterruptedException{
ExcelConfiguration excel = new ExcelConfiguration("//Users//saraddhungel//desktop//Testdata.xlsx");
String exePath = "/Users/saraddhungel/Downloads/chromedriver";
System.setProperty("webdriver.chrome.driver", exePath);
WebDriver driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(3, TimeUnit.MINUTES);
driver.get("https://www.facebook.com/");
List<List<String>> data1 = excel.getList();
for (List credentials : data1) {
WebElement hello = driver.findElement(By.id("email"));
hello.sendKeys(credentials.get(0));
WebElement hello1 = driver.findElement(By.id("pass"));
hello1.sendKeys(credentials.get(1));
driver.findElement(By.xpath("//*[@id='loginbutton']")).click();
Thread.sleep(5000);
driver.findElement(By.id("userNavigationLabel")).click();
driver.findElement(By.xpath("//li[12]/a/span/span")).click();
Thread.sleep(5000);
}
}
}
List “data1” is created and as a result geList() method is invoked. For-each credentials list in data1, loop iterates through the list “data1” that contains getlist() method containing list “data” in such a way that credentials.get(0) returns username and credentials.get(1) returns password column.
WebElement interface is implemented to invoke its method such as findElement(), sendkeys() and submit(). FindElement() finds the email section of the Facebook URL using ID element and thus sendkeys() method sends username from the spreadsheet to it. Likewise, password section of Facebook page gets password from spreadsheet using sendkeys method.
The implicit wait() method helps to better locate the elements by polling the DOM for a certain amount of time. In consequence, 3 minutes of implicit wait time have been used before loading the Facebook URL which is set for the life of the web driver object instance until it changes. The thread.sleep() method makes the browser wait for 5 second.
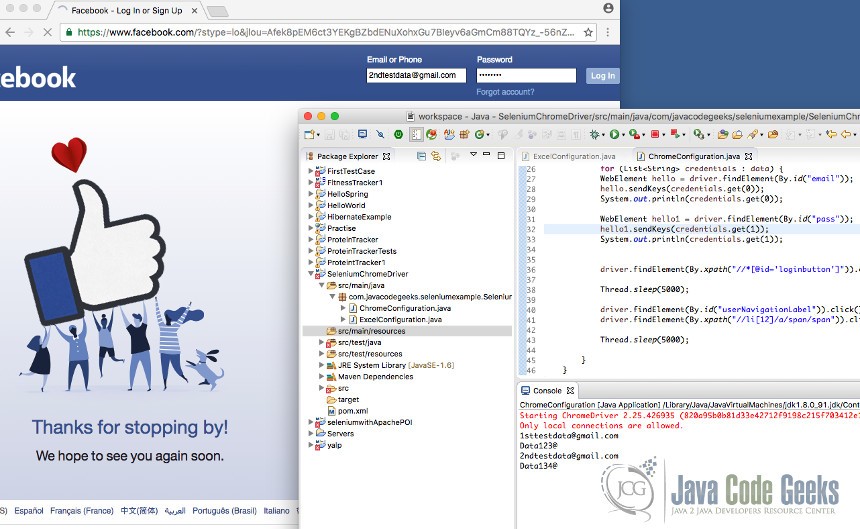
After running the project, console shows the following message and therefore it loads the chrome browser.

We can see username and password being iterating through the URL of facebook and also on the console.
2. Conclusion
This example set is an attempt to show the functionality of data driver testing script, where test data are read from data files instead of using the same hard-coded values each time the test runs.
3. Download the Source Code
You can download the full source code of this example here:
You can download the full source code of this example here: Selenium Chromedriver Tutorial