How to Build a Static Macro for Atlassian Confluence Connect
Cool! Richmond has just been assigned to develop an add-on for the Atlassian Confluence Connect product. But he doesn’t know where to begin. No problem, he has mastered the art of google-ing stuff he doesn’t know about. :) He finally pieced together all the documentation he needed after hours of searching.
Richmond finished his task in a few days. During his retrospective, he realized that the documentation he used were scattered all over the web. Since he is a helpful Java Developer, he decided to make a blog that pieced everything together.
1. Setup
Here’s a simple example in making a Static Content Macro. Before anything else, you must have the following tools installed:
Richmond used Windows 7 to create the Macro add-on. All his examples will be geared towards that but he’s sure the concept is the same if you are developing under a different operating system.
Are all the tools ready? Let’s begin. Open the command prompt and execute the following command:
atlas-mvn archetype:generate -DarchetypeGroupId=com.atlassian.connect -DarchetypeArtifactId=atlassian-connect-spring-boot-archetype -DarchetypeVersion=1.0.0
You will then be prompted to input a groupId (type in com.javacodegeeks.example), artifactId (hello-world), version and package (choose the provided default by pressing ENTER). Confirm by pressing “Y” for yes.
You should now have a directory named “hello-world” with skeleton code. The following files should be under the “hello-world” directory.
Under “src/main/resources”:
application.yml– for specifying Spring propertiesatlassian-connect.json– the JSON add-on descriptor
Under “src/main/java/com/javacodegeeks/example”:
AddonApplication.java
Under “hello-world”:
pom.xml– contains the default dependencies, plugins, properties, etc.
Richmond imported the project to Eclipse by running atlas-mvn eclipse:eclipse. This command will generate “.classpath” and “.project” which is used by Eclipse to import the project.
2. Main Part
AddonApplication.java
package com.javacodegeeks.example;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@SpringBootApplication
public class AddonApplication {
@RequestMapping(value = "/hello-world")
@ResponseBody
public String helloWorld() {
String hello = "<p><ac:structured-macro ac:name=\"status\" ac:schema-version=\"1\" "
+ "ac:macro-id=\"f434f180-02b7-48bd-9fbf-91fb220f8f92\">"
+ "<ac:parameter ac:name=\"colour\">Blue</ac:parameter>"
+ "<ac:parameter ac:name=\"title\">Hello World</ac:parameter></ac:structured-macro></p>";
return hello;
}
public static void main(String[] args) throws Exception {
new SpringApplication(AddonApplication.class).run(args);
}
}
The code is pretty simple. It just returns a body in Confluence Storage Format.
atlassian-connect.json
{
"key": "hello-world",
"baseUrl": "http://localhost:8080",
"name": "Atlassian Connect Spring Boot Example",
"authentication": {
"type": "jwt"
},
"lifecycle": {
"installed": "/installed",
"uninstalled": "/uninstalled"
},
"modules": {
"staticContentMacros": [
{
"url": "/hello-world",
"name": {
"value": "Pretty Hello World"
},
"description": {
"value": "Display a pretty hello world message"
},
"outputType": "block",
"bodyType": "none",
"key": "hello-world-example"
}
]
}
}
Check out the Add-on Descriptor Documentation for more details on atlassian-connect.json.
You will not be testing the Macro on a Cloud instance. That will be in another blog. Instead, you’ll be testing it on a local version of Atlassian Confluence. Try out your Macro. Open another terminal and run:
atlas-run-standalone --container tomcat7x --product confluence --version 6.0.0-OD-2016.14.1-0054 --data-version 6.0.0-OD-2016.14.1-0054 --bundled-plugins com.atlassian.bundles:json-schema-validator-atlassian-bundle:1.0.4,com.atlassian.jwt:jwt-plugin:1.5.10-0021,com.atlassian.upm:atlassian-universal-plugin-manager-plugin:2.21.0.2-D20160331T214603,com.atlassian.plugins:atlassian-connect-plugin:1.1.84 --jvmargs -Datlassian.upm.on.demand=true
You should be able to access Confluence in your browser at http://localhost:1990/confluence. Use admin as your username and password.
On the right hand corner, there is a gear icon, click on it and go to “Add-ons“. There should be an “Upload add-on” link. If there is none, click on “Settings” and enable private listings.
Before you can add the Macro add-on, you need to start your server. Run “atlas-mvn spring-boot:run” on another terminal to start it. Open http://localhost:8080 in your browser to check if your Macro add-on is ready. It should display the atlassian-connect.json contents.
3. Output
All good? Paste the link (http://localhost:8080) to your Macro server in the Upload add-on dialog box.
Now that the Macro add-on is installed, it’s time to create a Confluence Page and add your Macro to the page. Click on “Create” at the top of the page to create a blank page.
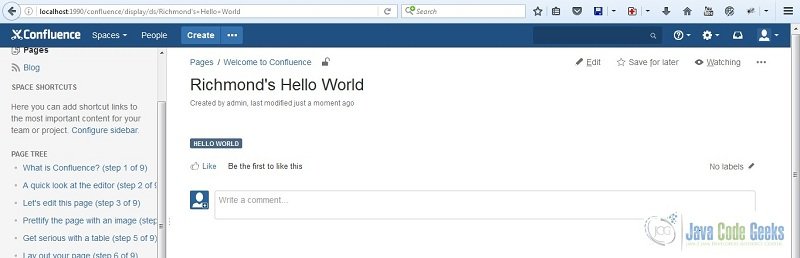
Type any title you want (Richmond’s Hello World?) Press “Shift + {“ to open the Macro Browser Dialog. Type “hello” in the search field to filter and display your Pretty Hello World Macro. Choose it and then click Save. The final output should look something like this:
Congratulations. You are on your way to becoming an Atlassian Add-on Developer like Richmond.
To recap, you install your add-on by specifying a JSON add-on descriptor. Then your add-on host returns a body in Confluence Storage Format in it’s response for it to be rendered.
4. Download the Source Code
This is an example of building a Static Macro Add-on for Atlassian Confluence Connect.
You can download the source code of this example here: confluence-connect-static-macro.zip.