Spring MVC Form Errors Tag Example
In this example we will show you how to display error messages when submitting a form in Spring MVC. The tag provided by Spring MVC is errors tag. The errors tag renders field errors in an HTML span tag. It provides access to the errors that are created in the Controller or the Validators used.
Here, we will create a simple form with two fields. We will use the textbox tag to render the two fields. We will create a simple class with two fields, which will be the Model. We will also add a validator to check if the fields are null. And then, we will create a simple view, which will have the errors tag set for every textbox field, so that the error messages are displayed in the view.
You may skip project creation and jump directly to the beginning of the example below.
Our preferred development environment is Eclipse. We are using Eclipse Juno (4.2) version, along with Maven Integration plugin version 3.1.0. You can download Eclipse from here and Maven Plugin for Eclipse from here. The installation of Maven plugin for Eclipse is out of the scope of this tutorial and will not be discussed. We are also using JDK 7_u_21. Tomcat 7 is the application server used.
Let’s begin,
1. Create a new Maven project
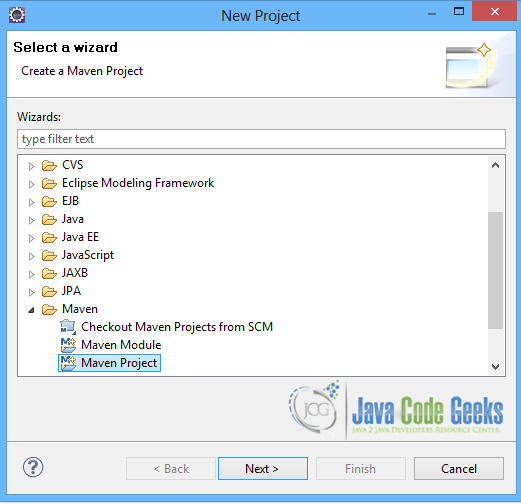
Go to File -> Project ->Maven -> Maven Project.
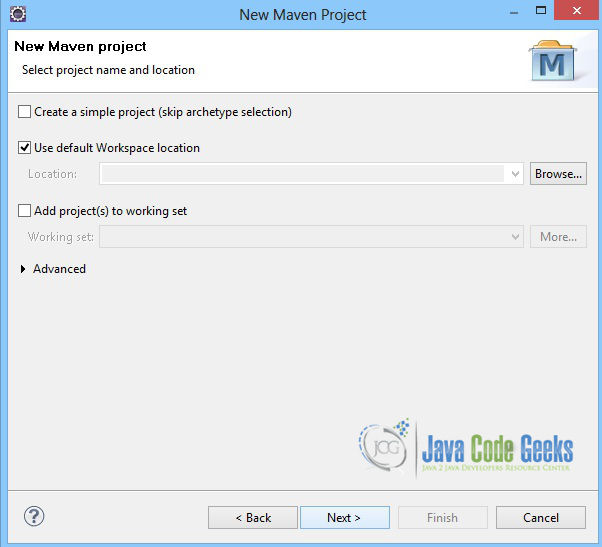
In the “Select project name and location” page of the wizard, make sure that “Create a simple project (skip archetype selection)” option is unchecked, hit “Next” to continue with default values.
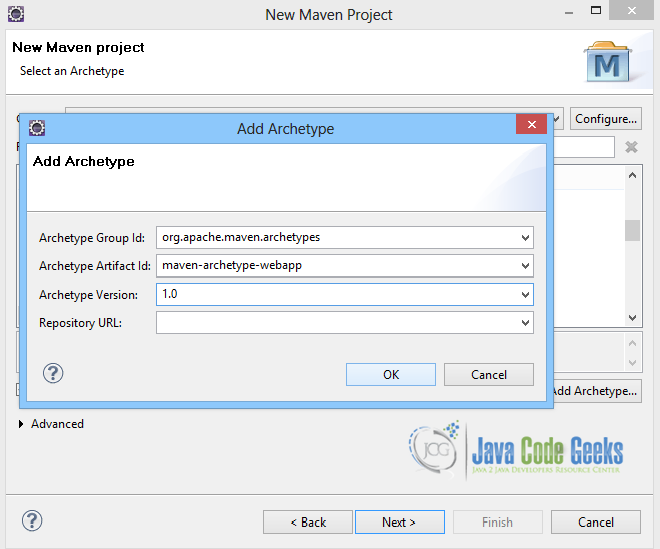
Here the maven archetype for creating a web application must be added. Click on “Add Archetype” and add the archetype. Set the “Archetype Group Id” variable to "org.apache.maven.archetypes", the “Archetype artifact Id” variable to "maven-archetype-webapp" and the “Archetype Version” to "1.0". Click on “OK” to continue.
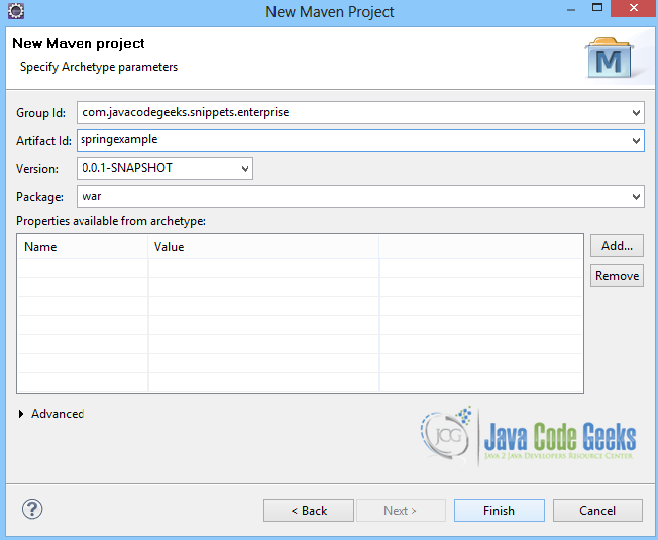
In the “Enter an artifact id” page of the wizard, you can define the name and main package of your project. Set the “Group Id” variable to "com.javacodegeeks.snippets.enterprise" and the “Artifact Id” variable to "springexample". The aforementioned selections compose the main project package as "com.javacodegeeks.snippets.enterprise.springexample" and the project name as "springexample". Set the “Package” variable to "war", so that a war file will be created to be deployed to tomcat server. Hit “Finish” to exit the wizard and to create your project.
The Maven project structure is shown below:
- It consists of the following folders:
- /src/main/java folder, that contains source files for the dynamic content of the application,
- /src/test/java folder contains all source files for unit tests,
- /src/main/resources folder contains configurations files,
- /target folder contains the compiled and packaged deliverables,
- /src/main/resources/webapp/WEB-INF folder contains the deployment descriptors for the Web application ,
- the pom.xml is the project object model (POM) file. The single file that contains all project related configuration.
2. Add Spring-MVC dependencies
Add the dependencies in Maven’s pom.xml file, by editing it at the “Pom.xml” page of the POM editor. The dependency needed for MVC is the spring-webmvc package. The javax.validation and the hibernate-validator packages will be also used here for validation:
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.javacodegeeks.snippets.enterprise</groupId>
<artifactId>springexample</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>springexample Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
</dependency>
<dependency>
<groupId>javax.validation</groupId>
<artifactId>validation-api</artifactId>
<version>1.1.0.Final</version>
</dependency>
<dependency>
<groupId>org.hibernate</groupId>
<artifactId>hibernate-validator</artifactId>
<version>5.1.0.Final</version>
</dependency>
</dependencies>
<build>
<finalName>springexample</finalName>
</build>
<properties>
<spring.version>3.2.9.RELEASE</spring.version>
</properties>
</project>
3. Create the model
Student.java is a simple Java class, that has two String properties, the name and the lastName. These two properties will be used in the fields of the form that will be validated below. They have getters and setters, so that they are accessible from the view.
Student.java
package com.javacodegeeks.snippets.enterprise.model;
public class Student {
private String name;
private String lastName;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
}
4. Create a Validator
In order to provide a simple validation in the fields, we can create a simple validator class, with the API provided by Spring MVC. In particular, StudentValidator.java implements the org.springframework.validation.Validator, and overrides its two methods. The boolean supports(Class<?> paramClass) method is used to check if the validator can validate instances of the paramClass. In the validate(Object obj, Errors errors) method, an instance of the class is provided, and an Errors object. The org.springframework.validation.ValidationUtils is used here, since it offers validation API methods to check the fields of the object. All error messages are passed in the error object. A properties file with error messages can be used here to pass various validation messages to the errors object as shown below:
StudentValidator.java
package com.javacodegeeks.snippets.enterprise.validator;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
import com.javacodegeeks.snippets.enterprise.model.Student;
public class StudentValidator implements Validator {
public boolean supports(Class<?> paramClass) {
return Student.class.equals(paramClass);
}
public void validate(Object obj, Errors errors) {
ValidationUtils.rejectIfEmptyOrWhitespace(errors, "name", "valid.name");
ValidationUtils.rejectIfEmptyOrWhitespace(errors, "lastName", "valid.lastName");
}
}
The validation.properties file below is the file that contains all the error messages, each one corresponding to one field of Student.java class.
validation.properties
valid.name= Please type your name valid.lastName= Please type your last name
5. Create the Controller
The Controller is where the DispatcherServlet will delegate requests. The @Controller annotation indicates that the class serves the role of a Controller. The @RequestMapping annotation is used to map a URL to either an entire class or a particular handler method.
A org.springframework.validation.Validator is injected here, via the @Autowired annotation, also making use of the @Qualifier annotation to specify that the StudentValidator.java implementation of the org.springframework.validation.Validator class is injected.
The @InitBinder annotation in initBinder(WebDataBinder binder) method allows us to configure web data binding directly within the controller. With @InitBinder we can inaitialize the WebDataBinder, that is used for data binding from web request parameters to JavaBean objects. Here, the WebDataBinder is where the validator is set.
The Controller consists of two basic methods, a GET method, which is String initForm(Model model) and a POST method, which is String submitForm(Model model, @Validated Student student, BindingResult result). The first method creates and returns to the "student" view a new instance of the Student.java class. The second method also gets the Model, and the Student object created, which now consists of the values passed in the form. Student is annotated with the @Validated annotation, which allows the student object to be validated with the validator. BindingResult is where all validation errors are automatically passed, so it can be used to decide the next navigation step. If there are no errors, the validation is successful, so the method returns the String representation of the success.jsp page, and the student object is passed at the Model. Otherwise, the returned String is the String representation of the student.jsp page, which also has the error messages, as will be shown below.
StudentController.java
package com.javacodegeeks.snippets.enterprise;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.Validator;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.javacodegeeks.snippets.enterprise.model.Student;
@Controller
@RequestMapping("/student.htm")
public class StudentController {
@Autowired
@Qualifier("studentValidator")
private Validator validator;
@InitBinder
private void initBinder(WebDataBinder binder) {
binder.setValidator(validator);
}
@RequestMapping(method = RequestMethod.GET)
public String initForm(Model model){
Student student = new Student();
model.addAttribute("student", student);
return "student";
}
@RequestMapping(method = RequestMethod.POST)
public String submitForm(
Model model, @Validated Student student, BindingResult result) {
String returnVal = "success";
if(result.hasErrors()) {
returnVal = "student";
} else {
model.addAttribute("student", student);
}
return returnVal;
}
}
6. Create the view with the errors tag
The view below is a simple example of how to make use of the errors tag. It is a simple html view consisting of the head and body html tags. In order to create a form in Spring MVC, we make use of the form:form tag. Its method property is set to POST, and the commandName property is set to the name of the backing bean that is binded to the Model, which is the Student.java class. The form:input tag is used to create a simple textbox, with its path property set to the name of the field binded to it.
The form:errors tag defines where the error message of the specified field will be displayed in the view. It has a path property which is set to the name of the field binded to it.
Finally, the input tag, with type property set to submit is used for the submit button.
student.jsp
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%> <html> <head> </head> <body> <h2>Sign up for new semester please!</h2> <form:form method="POST" commandName="student"> <table> <tr> <td>Enter your name:</td> <td><form:input path="name" /></td> <td><form:errors path="name" cssStyle="color: #ff0000;"/></td> </tr> <tr> <td>Enter your last name:</td> <td><form:input path="lastName" /></td> <td><form:errors path="lastName" cssStyle="color: #ff0000;"/></td> </tr> <tr> <td><input type="submit" name="submit" value="Submit"></td> </tr> <tr> </table> </form:form> </body> </html>
Below is the page that will be rendered when the form validation succeeds:
success.jsp
<html>
<body>
<h2>Congrats ${student.name} ${student.lastName}!</h2>
<h2>You just signed up successfully for new semester!</h2>
</body>
</html>
7. Configure the application
The files that we must configure in the application are the web.xml file and the mvc-dispatcher-servlet.xml file.
The web.xml file is the file that defines everything about the application that a server needs to know. It is placed in the /WEB-INF/ directory of the application. The <servlet> element declares the DispatcherServlet. When the DispatcherServlet is initialized, the framework will try to load the application context from a file named [servlet-name]-servlet.xml located in /WEB-INF/ directory. So, we have created the mvc-dispatcher-servlet.xml file, that will be explained below. The <servlet-mapping> element of web.xml file specifies what URLs will be handled by the DispatcherServlet.
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>Archetype Created Web Application</display-name>
<servlet>
<servlet-name>mvc-dispatcher</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>mvc-dispatcher</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
The mvc-dispatcher-servlet.xml file is also placed in WebContent/WEB-INF directory. The org.springframework.web.servlet.view.InternalResourceViewResolver bean is used as internal resource views resolver, meaning that it will find the jsp and html files in the WebContent/WEB-INF/ folder. We can also set properties such as prefix or suffix to the view name to generate the final view page URL. This is the file where all beans created, such as Controllers are placed and defined.
The <context:component-scan> tag is used, so that the Spring container will search for all annotated classes under the com.javacodegeeks.snippets.enterprise package. The <mvc:annotation-driven> tag is used, so that the container searches for annotated classes, to resolve MVC. The StudentValidator.java class is also defined here as a bean, with an id.
Finally, the ResourceBundleMessageSource is used, to provide access to resource bundles using specified basenames. Its basename property is set to validation, thus pointing to the properties file that holds the validation messages.
mvc-dispatcher-servlet.xml
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation=" http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package="com.javacodegeeks.snippets.enterprise" />
<mvc:annotation-driven />
<bean id="messageSource"
class="org.springframework.context.support.ResourceBundleMessageSource">
<property name="basename" value="validation" />
</bean>
<bean id="studentValidator" class="com.javacodegeeks.snippets.enterprise.validator.StudentValidator" />
<bean
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix">
<value>/WEB-INF/</value>
</property>
<property name="suffix">
<value>.jsp</value>
</property>
</bean>
</beans>
8. Run the application
Now, let’s run the application. We first build the project with Maven. All we have to do is right click on the project and select -> Run As: Maven build. The goal must be set to package. The .war file produced must be placed in webapps folder of tomcat. Then, we can start the server.
Hit on:
http://localhost:8080/springexample/student.htm
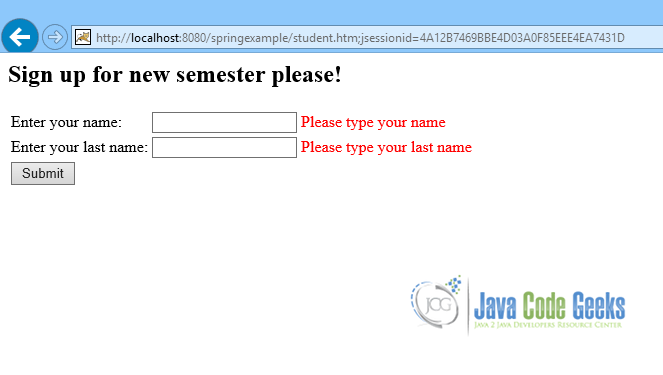
And click on the Submit button. The result is the one below:
As you can see, the validator validates the null values on both fields, and the error messages are displayed in the page.
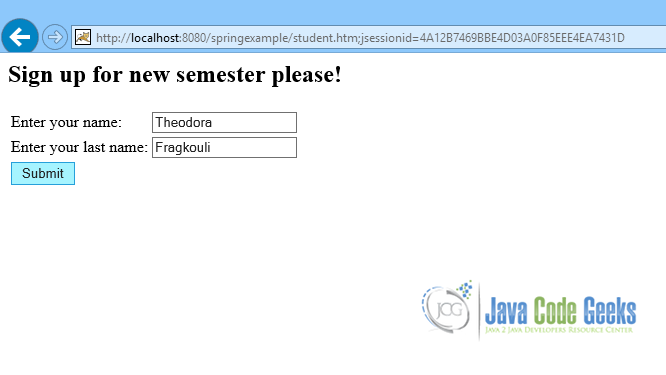
Then, type a value on both fields, as below:
The result is that both fields are validated now, and the success page is rendered.
This was an example of a errors tag in Spring MVC.
Download the eclipse project of this tutorial: SpringMVCErrorsTag