Selenium Keyboard Events Example
1. Introduction
In this tutorial we will be discussing about the Advance User Interactions API. Using these APIs, we can perform actions on a web page similar to a user would interact on the user using keyboard and mouse.
The Actions interface and Action classes are two modules of the API that needs to be implemented to make use of keyboard and mouse events like Drag and Drop or selecting multiple elements with Control Key.
2. Action interface and Actions Class
Actions class implement the Action interface. Action interface only one method: perform(). The action method gets the arguments as constructor and then implementing class decides what interaction should be done on the webpage. For example finding an Element, passing keys using sendkeys and highlighting it.
We can implement action actions methods by importing org.openqa.selenium.interactions.Actions and org.openqa.selenium.interactions.Action
Then configure it by creating an object of Actions class like below:
Actions build = new Actions(driver);
Build.moveToELement(toElement).click().perform();
3. Available actions for Keyboard and Mouse Events
ButtonReleaseAction– Releases pressed mouse button.ClickAction– clicks on an element similar to WebElement.click().ClickAndHoldAction– holds the left mouse button.ContextClickAction– similar to clicking on right button contextual menuDoubleClickAction– similar to double clicking.KeyDownAction– similar to holding modifier keys like tab, shift and controlKeyUpAction– releases modifier keys.MoveMouseAction– similar to moving the mouse from current location to another.MoveToOffsetAction– moves the mouse from one location to another using x and y offset.SendKeysAction– similar to WebElement.sendKey() to send keys in form of sequence of characters.
In order to achieve different operations that are performed by actions classes, we can implement the methods available for keyboard and mouse interfaces.
3.1 Methods of Keyboard Interface:
sendKeys(onElement, charSequence)– send keys to the browser similarly a user would do using keyboard. Keys are send in forms of sequence of characters.pressKeys()– used to send special keys of the keyboard like “f1”, “shift”, “tab” etc.releaseKey()– releases key on the keyboard and presskeys.
KeyboardsEvents.java
package com.javacodegeeks.SeleniumKeyboardEvents;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Action;
import org.openqa.selenium.interactions.Actions;
public class KeyboardEvents {
public static void main(String[] args) {
String exePath = "/Users/saraddhungel/Downloads/chromedriver";
System.setProperty("webdriver.chrome.driver", exePath);
WebDriver driver = new ChromeDriver();
driver.get("http://www.google.com/");
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
WebElement text = driver.findElement(By.name("q"));
Actions make = new Actions(driver);
Action kbEvents = make.keyDown(text, Keys.SHIFT).sendKeys("Java Code Geeks")
.keyUp(text, Keys.SHIFT).doubleClick().contextClick().build();
kbEvents.perform();
}
}
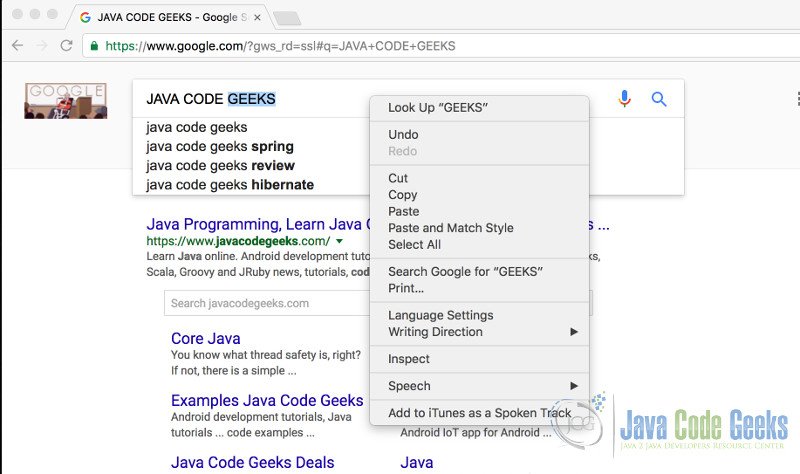
The “Java Code Geeks” keyword is sent to the search box of the google site. Thus, it is changed to UPPERCASE with KeyDown() method and doubleClick() method double clicks on it to highlight the text and contextClick() does event of double click on the text and thus contextual menu is displayed.
4. Conclusion
This example set was a demonstration of the Advance User Interactions API available in Selenium WebDriver and how can we use them to make use of Keyboard and Mouse events on the web similar to user’s interaction to web.
5. Download the Eclipse Project
This was an example of Selenium Keyboard Event
You can download the source code of this example here: Selenium Keyboard Event





Nice tutorial