JAX-RS @FormParam Example
In this example we are going to see how to parse parameters submited by a form in a JAX-RS REST Service using @FormParam annotation.
In this example we are not going to focus on how to create JAX-RS application from top to bottom. So make sure you read carefully Jersey Hello World Example and RESTEasy Hello World Example, and pay attention to the sections concerning the creation of the project with Eclipse IDE as well as the deployment of the project in Tomcat.
The code of this tutorial is going to be based on Jersey Hello World Example. You can download the Eclipse project of this tutorial here : JAXRS-HelloWorld.zip
1. Project structure
Let’s remind ourselves the structure of the project we are working on:
At this point you can also take a look at the web.xml file to see how the project is configured:
web.xml:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>Restful Web Application</display-name>
<servlet>
<servlet-name>jersey-helloworld-serlvet</servlet-name>
<servlet-class>
com.sun.jersey.spi.container.servlet.ServletContainer
</servlet-class>
<init-param>
<param-name>com.sun.jersey.config.property.packages</param-name>
<param-value>com.javacodegeeks.enterprise.rest.jersey</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>jersey-helloworld-serlvet</servlet-name>
<url-pattern>/rest/*</url-pattern>
</servlet-mapping>
</web-app>
As you can see our servlet is mapped to /rest/ URI pattern. So the basic structure of the URIs to reach the REST Service will have the form :
http://localhost:8080/JAXRS-HelloWorld/rest/....
So let’s see how to use @FormParam annotation.
2. Create a new HTML File
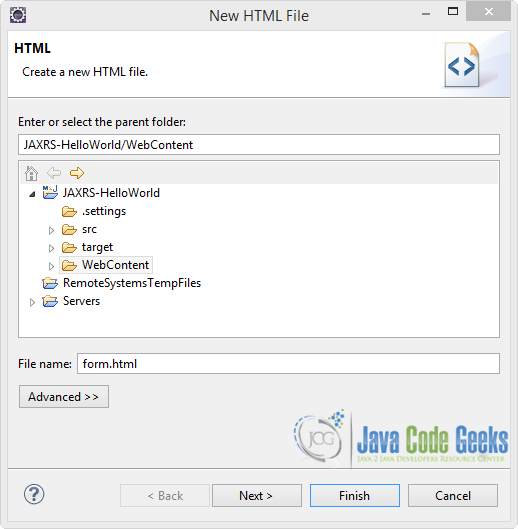
This is of course to host a simple HTML form to demonstrate the use of @FormParam annotation. Go to the Package Explorer, Right Click on the project -> New -> HTML File. The new file will be created in the WebContent folder.
So this would be the final project structure:
Now open form.html file and paste the following code:
form.hmtl:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Form Page</title> </head> <body> <h1>Submit the following form</h1> <form action="rest/members/info" method="post"> <p> First Name : <input type="text" name="fname" /> </p> <p> Last Name : <input type="text" name="lname" /> </p> <input type="submit" value="Submit" /> </form> </body> </html>
3. REST Servive
Open HelloWorldREST.java and paste the following code:
HelloWorldREST.java:
package com.javacodegeeks.enterprise.rest.jersey;
import javax.ws.rs.FormParam;
import javax.ws.rs.POST;
import javax.ws.rs.Path;
import javax.ws.rs.core.Response;
@Path("/members")
public class HelloWorldREST {
@POST
@Path("/info")
public Response responseMsg(@FormParam("fname") String fname, @FormParam("lname") String lname ) {
String output = "This all the info about "+fname +" "+lname;
return Response.status(200).entity(output).build();
}
}
So as you can see we are going to parse two parameters submited from the above form. Tha parameter naming is obvious.
4. Run the example
After deploying your Application (I used Tomcat for this), open your browser and go to:
form-URI:
http://localhost:8080/JAXRS-HelloWorld/form.html
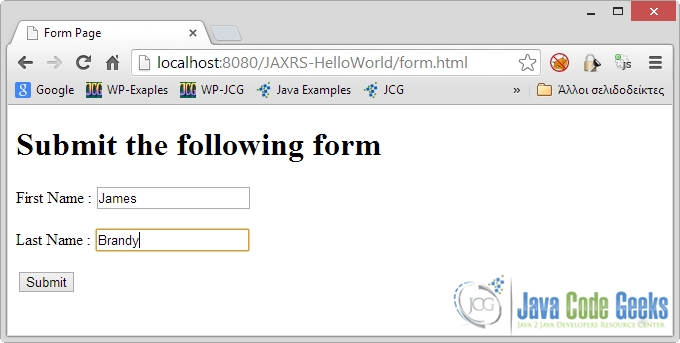
You will see the following form. After typing the “First Name” and “Last Name”, hit “Submit” :
After submiting the form:
5. Using MultivaluedMap<String, String>
You can use MultivaluedMap<String, String> to represent all form data. You will find it particularly useful when you have a form with a lot of input variables. Let’s see how:
HelloWorldREST.java:
package com.javacodegeeks.enterprise.rest.jersey;
import javax.ws.rs.POST;
import javax.ws.rs.Path;
import javax.ws.rs.core.MultivaluedMap;
import javax.ws.rs.core.Response;
@Path("/members")
public class HelloWorldREST {
@POST
@Path("/info")
public Response responseMsg(MultivaluedMap<String, String> parameter1) {
String output = " Form parameters :\n";
for (String key : parameter1.keySet()) {
output += key + " : " + parameter1.getFirst(key) +"\n";
}
return Response.status(200).entity(output).build();
}
}
Open your browser and go to:
form-URI:
http://localhost:8080/JAXRS-HelloWorld/form.html
You will see the following form. After typing the “First Name” and “Last Name”, hit “Submit” :
After submitting the form:
Download Eclipse Project
This was an example on JAX-RS @FormParam annotation. Download the Eclipse Project of this example: JAXRS-HelloWorld.zip