Spring MVC Dropdown Box Example
With this example we shall show you how to create a dropdown box using Spring MVC. Spring MVC provides us with tags similar to HTML tags in functionality. In order to make use of a dropdown box, in Spring MVC, we are going to use the options tag. This tag renders a list of HTML option tags and sets the selected attribute as appropriate based on the bound value, as will be explained below.
We are making use of a simple class, which is the MVC model. It has one String property, which and will be used for the dropdown box. We are also using a validator to check if there is any selection checked in the dropdown menu. Finally, we are using a simple view that contains a form with all tags required to create a dropdown box with selection menu.
You may skip project creation and jump directly to the beginning of the example below.
Our preferred development environment is Eclipse. We are using Eclipse Juno (4.2) version, along with Maven Integration plugin version 3.1.0. You can download Eclipse from here and Maven Plugin for Eclipse from here. The installation of Maven plugin for Eclipse is out of the scope of this tutorial and will not be discussed. We are also using JDK 7_u_21. Tomcat 7 is the application server used.
Let’s begin,
1. Create a new Maven project
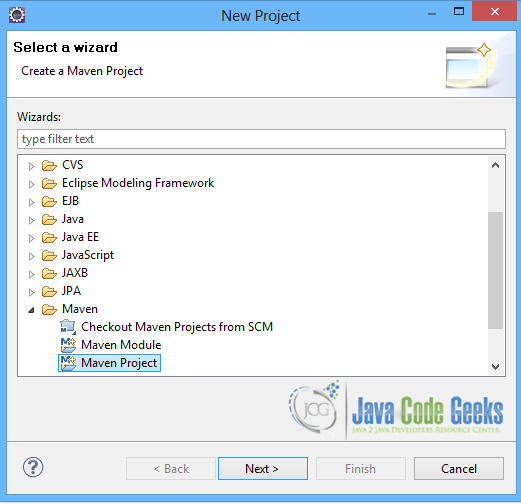
Go to File -> Project ->Maven -> Maven Project.
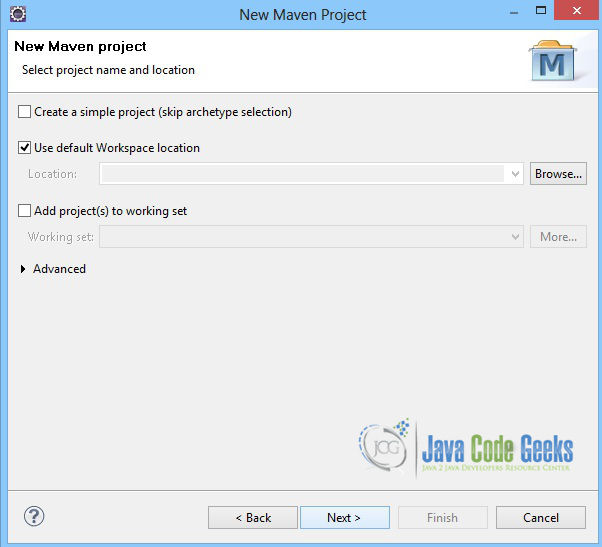
In the “Select project name and location” page of the wizard, make sure that “Create a simple project (skip archetype selection)” option is unchecked, hit “Next” to continue with default values.
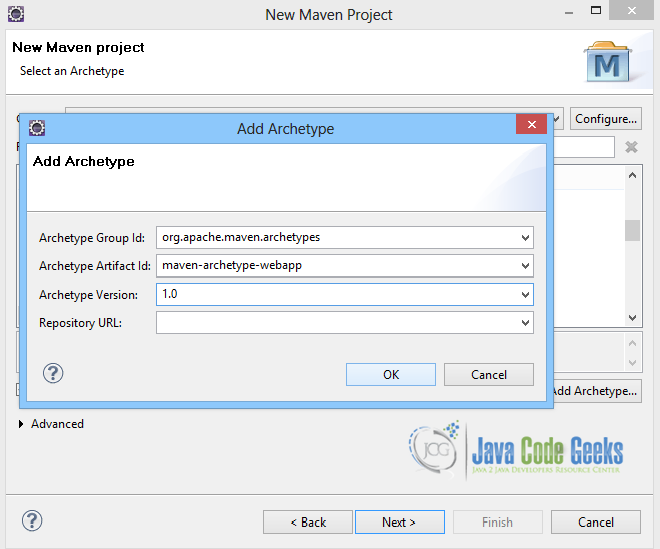
Here the maven archetype for creating a web application must be added. Click on “Add Archetype” and add the archetype. Set the “Archetype Group Id” variable to "org.apache.maven.archetypes", the “Archetype artifact Id” variable to "maven-archetype-webapp" and the “Archetype Version” to "1.0". Click on “OK” to continue.
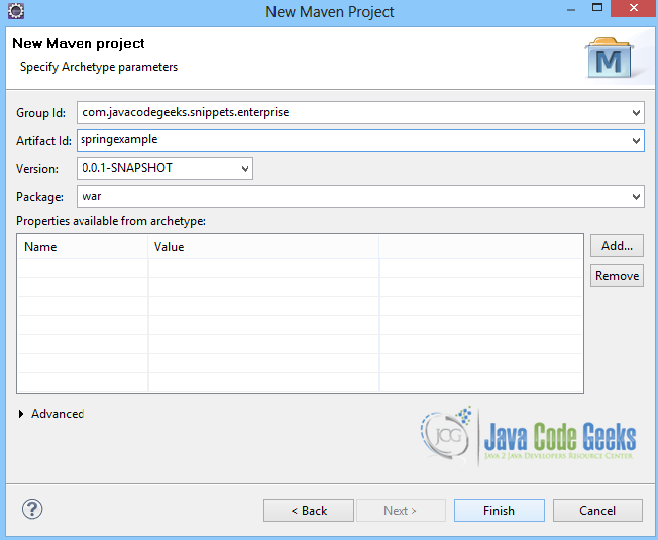
In the “Enter an artifact id” page of the wizard, you can define the name and main package of your project. Set the “Group Id” variable to "com.javacodegeeks.snippets.enterprise" and the “Artifact Id” variable to "springexample". The aforementioned selections compose the main project package as "com.javacodegeeks.snippets.enterprise.springexample" and the project name as "springexample". Set the “Package” variable to "war", so that a war file will be created to be deployed to tomcat server. Hit “Finish” to exit the wizard and to create your project.
The Maven project structure is shown below:
- It consists of the following folders:
- /src/main/java folder, that contains source files for the dynamic content of the application,
- /src/test/java folder contains all source files for unit tests,
- /src/main/resources folder contains configurations files,
- /target folder contains the compiled and packaged deliverables,
- /src/main/resources/webapp/WEB-INF folder contains the deployment descriptors for the Web application ,
- the pom.xml is the project object model (POM) file. The single file that contains all project related configuration.
2. Add Spring-MVC dependencies
Add the dependencies in Maven’s pom.xml file, by editing it at the “Pom.xml” page of the POM editor. The dependency needed for MVC is the spring-webmvc package. The javax.validation and the hibernate-validator packages will be also used here for validation.
pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.javacodegeeks.snippets.enterprise</groupId>
<artifactId>springexample</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>springexample Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
</dependency>
<dependency>
<groupId>javax.validation</groupId>
<artifactId>validation-api</artifactId>
<version>1.1.0.Final</version>
</dependency>
<dependency>
<groupId>org.hibernate</groupId>
<artifactId>hibernate-validator</artifactId>
<version>5.1.0.Final</version>
</dependency>
</dependencies>
<build>
<finalName>springexample</finalName>
</build>
<properties>
<spring.version>3.2.9.RELEASE</spring.version>
</properties>
</project>
3. Create the model
The Colourjava class is the class created to be used as the Model. It has a String property, which is the colourName. This field will be used for the dropdown box. It has getter and setter methods, so that its value is rendered by the view.
Colour.java
package com.javacodegeeks.snippets.enterprise.dropdown.model;
public class Colour {
private String colourName;
public String getColourName() {
return colourName;
}
public void setColourName(String colourName) {
this.colourName = colourName;
}
}
4. Create a Validator
The validator class that is created below is the ColourValidator.java class. It is used to help us check if there is a selected value in the dropdown box. It implements the org.springframework.validation.Validator, and overrides the two methods it provides.
The boolean supports(Class<?> paramClass) method is used to check if the validator can validate instances of the paramClass.
In the validate(Object obj, Errors errors) method, an instance of the class is provided, and an Errors object. The org.springframework.validation.ValidationUtils is used here, since it offers validation API methods to check the fields of the object. So in this method we can check if the colourName field is empty. The error message is passed in the error object. A properties file with the error message is used here to pass the validation message to the errors object as shown below:
ColourValidator.java
package com.javacodegeeks.snippets.enterprise.dropdown.validator;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
import com.javacodegeeks.snippets.enterprise.dropdown.model.Colour;
public class ColourValidator implements Validator {
public boolean supports(Class<?> paramClass) {
return Colour.class.equals(paramClass);
}
public void validate(Object obj, Errors errors) {
ValidationUtils.rejectIfEmptyOrWhitespace(errors, "colourName", "valid.colour");
}
}
The validation.properties file below is the file that contains the error message for the colourName field of Colour.java class.
validation.properties
valid.colour = Please select a colour!
5. Create the Controller
The Controller is where the DispatcherServlet will delegate requests. The @Controller annotation indicates that the class serves the role of a Controller. The @RequestMapping annotation is used to map a URL to either an entire class or a particular handler method.
A org.springframework.validation.Validator is injected here, via the @Autowired annotation, also making use of the @Qualifier annotation to specify that the ColourValidator.java implementation of the org.springframework.validation.Validator class is injected.
The @InitBinder annotation in initBinder(WebDataBinder binder) method allows us to configure web data binding directly within the controller. With @InitBinder we can initialize the WebDataBinder, that is used for data binding from web request parameters to JavaBean objects. Here, the WebDataBinder is where the validator is set.
The Controller consists of two basic methods, a GET method, which is String initForm(Model model) and a POST method, which is String submitForm(Model model, @Validated Colour colour, BindingResult result). The first method creates and returns to the "colour" view a new instance of the Colour.java class.
The second method also gets the Model, and the Colour object created, which now consists of the values passed in the form. Colour is annotated with the @Validated annotation, which allows the colour object to be validated with the validator. BindingResult is where all validation errors are automatically passed, so it can be used to decide the next navigation step. If there are no errors, the validation is successful, so the method returns the String representation of the successColour.jsp page, and the colour object is passed at the Model. Otherwise, the returned String is the String representation of the colour.jsp page, which also has the error messages, as will be shown below.
Take a look at the private void initModelList(Model model) method. It is used to initialize the list that is passed to the model for the options tag. So every time the form is rendered the list of colours is not null. If the list is not initialized, then the iteration over the items of the list leads to a NullPointerException.
ColourController.java
package com.javacodegeeks.snippets.enterprise.dropdown;
import java.util.ArrayList;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.Validator;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.javacodegeeks.snippets.enterprise.dropdown.model.Colour;
@Controller
@RequestMapping("/colour.htm")
public class ColourController {
@Autowired
@Qualifier("colourValidator")
private Validator validator;
@InitBinder
private void initBinder(WebDataBinder binder) {
binder.setValidator(validator);
}
@RequestMapping(method = RequestMethod.GET)
public String initForm(Model model) {
Colour colour = new Colour();
model.addAttribute("colour", colour);
initModelList(model);
return "colour";
}
@RequestMapping(method = RequestMethod.POST)
public String submitForm(Model model, @Validated Colour colour, BindingResult result) {
model.addAttribute("colour", colour);
String returnVal = "successColour";
if(result.hasErrors()) {
initModelList(model);
returnVal = "colour";
} else {
model.addAttribute("colour", colour);
}
return returnVal;
}
private void initModelList(Model model) {
List<String> coloursList = new ArrayList<String>();
coloursList.add("red");
coloursList.add("green");
coloursList.add("yellow");
coloursList.add("pink");
coloursList.add("blue");
model.addAttribute("colours", coloursList);
}
}
6. Create the view with the dropdown box
The view below is a simple example of how to create a form with a dropdown box. It is a simple html view consisting of the head and body html tags. In order to create a form in Spring MVC, we make use of the form:form tag. Its method property is set to POST, and the commandName property is set to the name of the backing bean that is binded to the Model, which is the Colour.java class.
In order to create dropdown box, we are using the form:select tag, and inside this tag we are using the form:option and form:options tags. The form:select tag has a path property, which is set to the bean’s property binded to it. The form:option tag holds the initial value of the dropdown box, and has a value property and a label property, where the initial label and value of the box are set. We chose that the initial value is set to an empty String. The form:options tag has an items property, where the list created in the controller is set. This list is iterated and its values are shown in the dropdown box.
The form:errors tag defines where the error message of the specified field will be displayed in the view. Finally, the input tag, with type property set to submit is used for the submit button.
colour.jsp
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<html>
<title>Spring MVC dropdown box</title>
</head>
<body>
<h2>What's your favourite colour?</h2>
<form:form method="POST" commandName="colour">
<table>
<tr>
<td>Please select:</td>
<td><form:select path="colourName">
<form:option value="" label="...." />
<form:options items="${colours}" />
</form:select>
</td>
<td><form:errors path="colourName" cssStyle="color: #ff0000;" /></td>
</tr>
<tr>
<td><input type="submit" name="submit" value="Submit"></td>
</tr>
<tr>
</table>
</form:form>
</body>
</html>
This page will be rendered when the submit button is pressed and the validation succeeds:
successColour.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<html>
<head>
<title>Spring MVC dropdown box</title>
</head>
<body>
<h2>So, ${colour.colourName} is your favourite colour!</h2>
</body>
</html>
7. Configure the application
The files that we must configure in the application are the web.xml file and the mvc-dispatcher-servlet.xml file.
The web.xml file is the file that defines everything about the application that a server needs to know. It is placed in the /WEB-INF/ directory of the application. The <servlet> element declares the DispatcherServlet. When the DispatcherServlet is initialized, the framework will try to load the application context from a file named [servlet-name]-servlet.xml located in /WEB-INF/ directory. So, we have created the mvc-dispatcher-servlet.xml file, that will be explained below. The <servlet-mapping> element of web.xml file specifies what URLs will be handled by the DispatcherServlet.
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>Archetype Created Web Application</display-name>
<servlet>
<servlet-name>mvc-dispatcher</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>mvc-dispatcher</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
The mvc-dispatcher-servlet.xml file is also placed in WebContent/WEB-INF directory. The org.springframework.web.servlet.view.InternalResourceViewResolver bean is used as internal resource views resolver, meaning that it will find the jsp and html files in the WebContent/WEB-INF/ folder. We can also set properties such as prefix or suffix to the view name to generate the final view page URL. This is the file where all beans created, such as Controllers are placed and defined.
The <context:component-scan> tag is used, so that the Spring container will search for all annotated classes under the com.javacodegeeks.snippets.enterprise package. The <mvc:annotation-driven> tag is used, so that the container searches for annotated classes, to resolve MVC. The ColourValidator.java class is also defined here as a bean, with an id.
Finally, the ResourceBundleMessageSource is used, to provide access to resource bundles using specified basenames. Its basename property is set to validation, thus pointing to the properties file that holds the validation messages.
mvc-dispatcher-servlet.xml
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation=" http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package="com.javacodegeeks.snippets.enterprise" />
<mvc:annotation-driven />
<bean id="messageSource"
class="org.springframework.context.support.ResourceBundleMessageSource">
<property name="basename" value="validation" />
</bean>
<bean id="colourValidator" class="com.javacodegeeks.snippets.enterprise.dropdown.validator.ColourValidator" />
<bean
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix">
<value>/WEB-INF/</value>
</property>
<property name="suffix">
<value>.jsp</value>
</property>
</bean>
</beans>
8. Run the application
Now, let’s run the application. We first build the project with Maven. All we have to do is right click on the project and select -> Run As: Maven build. The goal must be set to package. The .war file produced must be placed in webapps folder of tomcat. Then, we can start the server.
Hit on:
http://localhost:8080/springexample/colour.htm
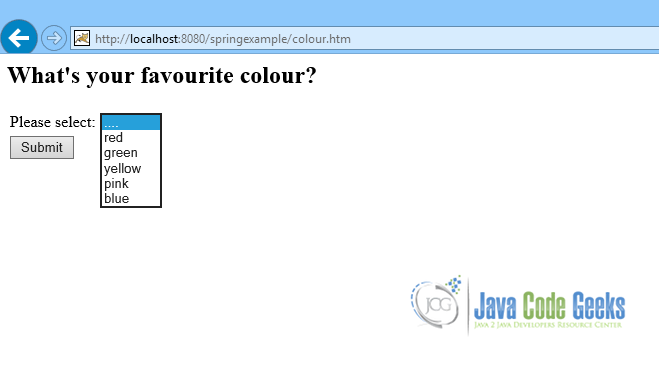
The page rendered is the one below:
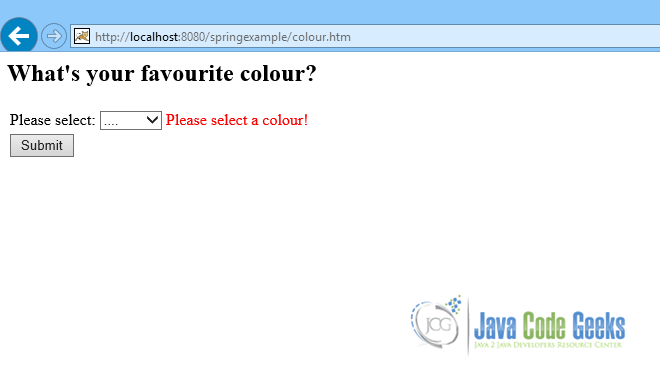
Click on the Submit button. The result is the one below:
The validation message is displayed, since no colour is selected.
Now, choose a colour and click on Submit again:
Now the validation is correct and the successColour page is rendered.
This was an example of how to use a dropdown box in a Spring MVC form.
Download the eclipse project of this tutorial: SpringMVCDropdownBox












Is there any other way to populate the the model instead of calling the method initModelList
everytime we need to return the form page?