JAVA Swing Form Example
With this example we are going to demonstrate creation of form using JAVA Swing. JAVA provides a huge set of libraries to develop a Graphical User Interface. Swing API is built on top of AWT API and are widely being used instead of AWT API.
1. Introduction
There are few terminologies which are required to know before we proceed.
- Container: Can be simply thought as Something which contain or holds the component. For example,
JFrame,JPaneletc. Container has to have some layout which is managed by layout manager. By defaultJFramehas BorderLayout andJPanelhas Flowlayout. - Component: An element which can be seen on the screen and occupies some space. For example,
JTextbox,JButton,JTextarea,JLabeletc.
2. JAVA Swing Form Example
JAVA swing form example shows how to create a form using Eclipse.
This article will focus on creation of form having components such as TextBox, TextArea, Label, RadioButton, Button, CheckBox etc. and also how to handle events if generated by a particular component.
2.1. Setup
Prerequisite:
This example is developed on Eclipse therefore a compatible Eclipse IDE is required to be installed on the system.
We also need WindowBuilder tool to be installed on Eclipse IDE for the easiness of the work.
Following Steps are required to install the WindowBuilder tool.
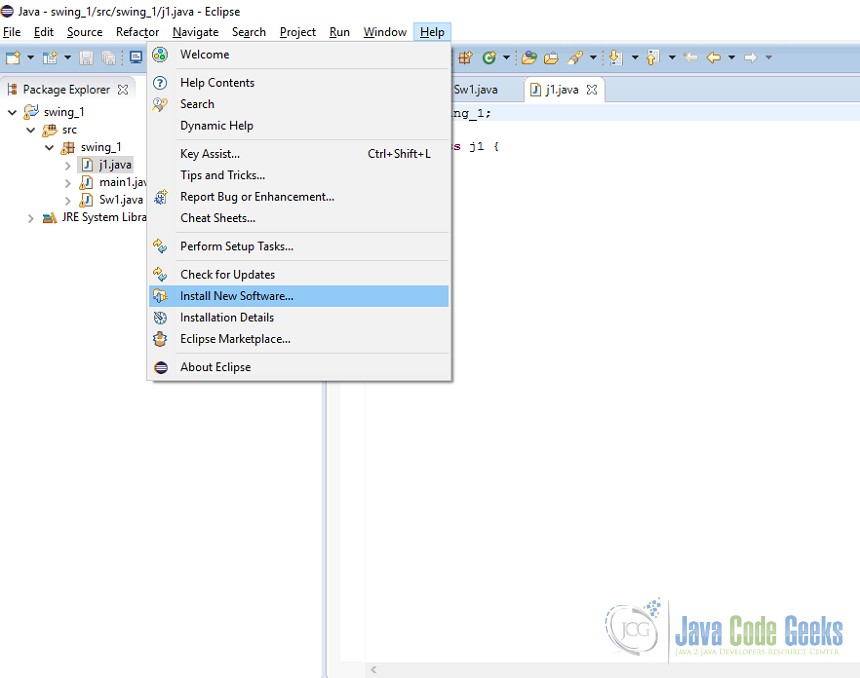
- Go to Eclipse →Help→ Install New Software
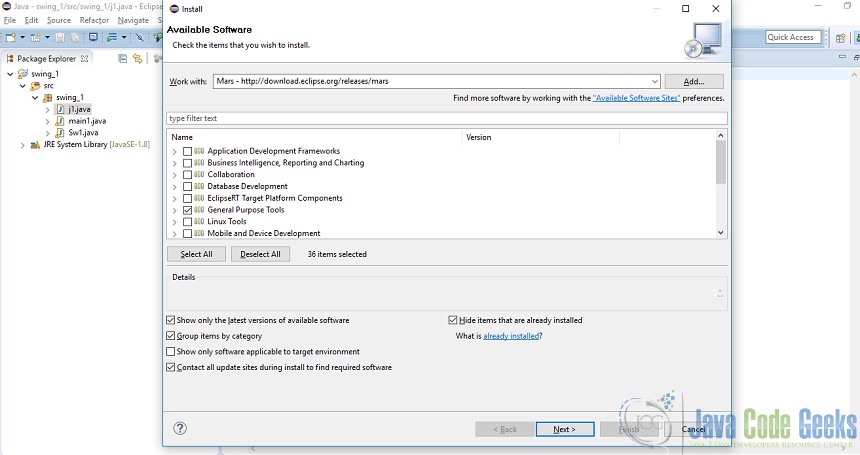
- Select your version of eclipse version/download/eclipse.org/release/eclipse version, For example, Mars – http://download.eclipse.org/releases/mars
- Select General purpose tools from the dropdown and click next.
This will take some time to install the software, restart eclipse in order to see the changes.
2.2 Java Swing Form
Create a new JAVA project lets say swing_1
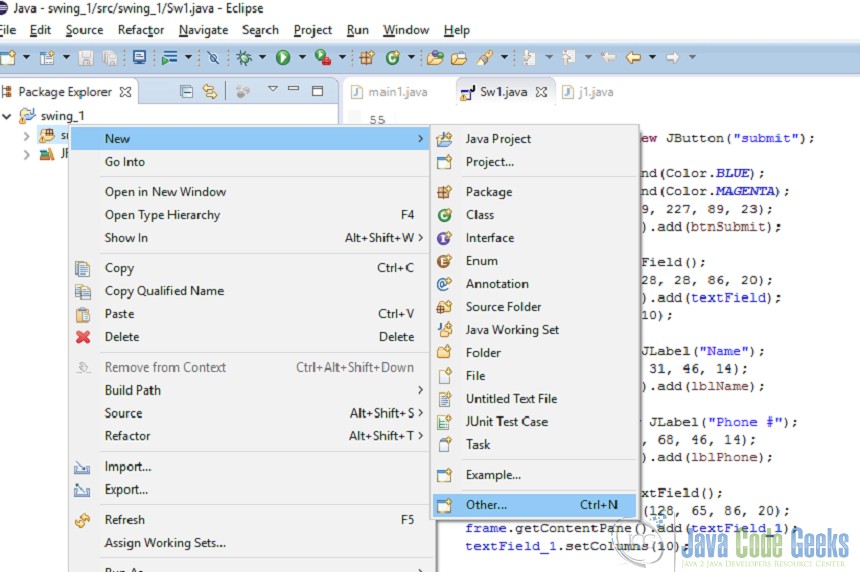
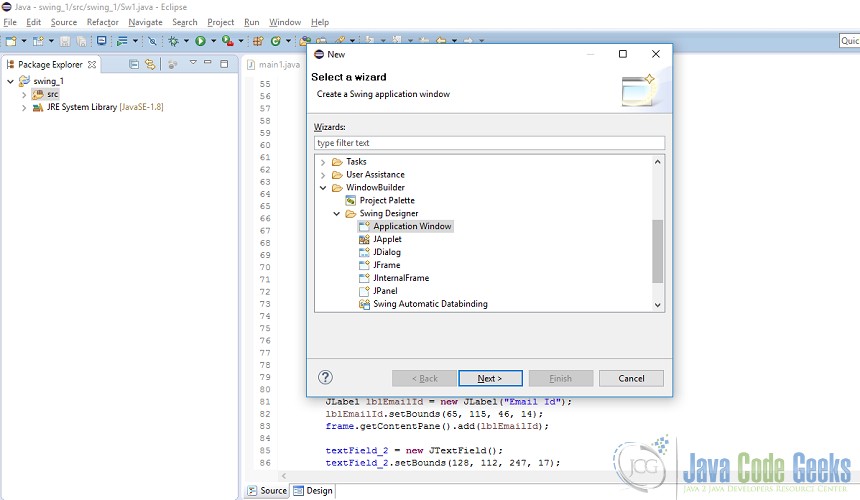
- Go to src→ right click→ New→ Other→ WindowBuilder→ select Swing Designer→ Application Window


Enter the name of the application(eg. JAVASwingFormExample) and click finish.
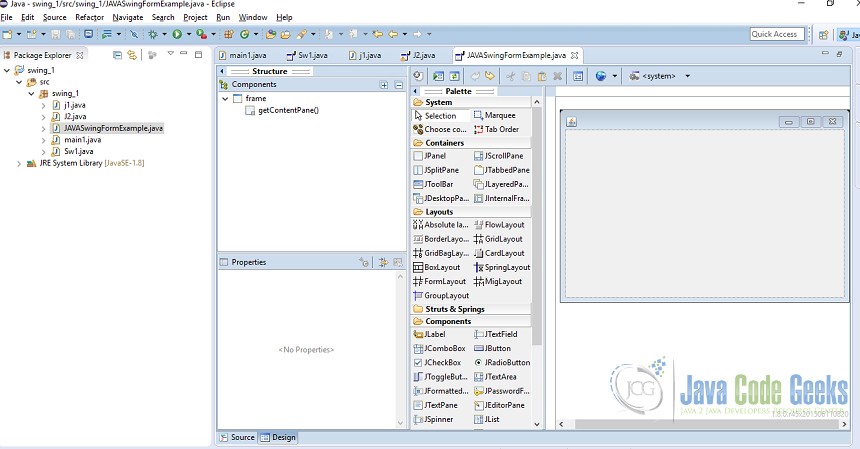
This will create JAVASwingFormExample.java file and will provide Source and Design tab.
3 Code
Source file will look like this. Basically, a Frame is being created here.
JAVASwingFormExample.java
package swing_1;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
import javax.swing.JButton;
import java.awt.Color;
import java.awt.event.ActionListener;
import java.awt.event.ActionEvent;
import javax.swing.JTextField;
import javax.swing.JLabel;
import javax.swing.JTextArea;
import javax.swing.JRadioButton;
import javax.swing.JToggleButton;
import javax.swing.JScrollBar;
import javax.swing.JComboBox;
import javax.swing.JCheckBox;
public class JAVASwingFormExample{
private JFrame frame;
private JTextField textField;
private JTextField textField_1;
private JTextField textField_2;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
JAVASwingFormExample window = new JAVASwingFormExample();
window.frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the application.
*/
public JAVASwingFormExample() {
initialize();
}
/**
* Initialize the contents of the frame.
*/
private void initialize() {
frame = new JFrame();
frame.setBounds(100, 100, 730, 489);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.getContentPane().setLayout(null);
}
}
EventQueue.invokeLater(new Runnable()) is an Event-Dispatch thread where events are fired and handled.
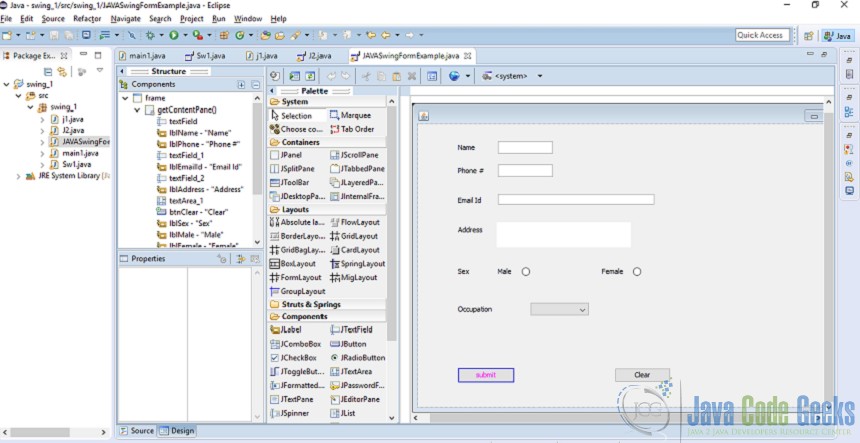
Design tab will look like the one below. Components from the pallet can be added to the frame and the code for the following gets amended in the source file.
In this example a simple form is being created.To create a form consider the following scenario, ask user to enter his/her name, phone number, Email id, Address, Gender and Occupation.
All the fields are mandatory and data will be submitted if all the entries are filled by user, a message will be displayed, i.e, data submitted if user has entered the data correctly or data missing will be displayed. A user can reset the field and can re-enter the data anytime by using clear button.
To begin with, we need 3 textfield, 1 textarea, 8 labels and 2 buttons, 2 radio buttons and combo box.
Before adding any component to the window frame a layout for the frame needs to be selected. In this example Absolute Layout is being set as a layout, you can try and explore all other layouts and can feel the difference.
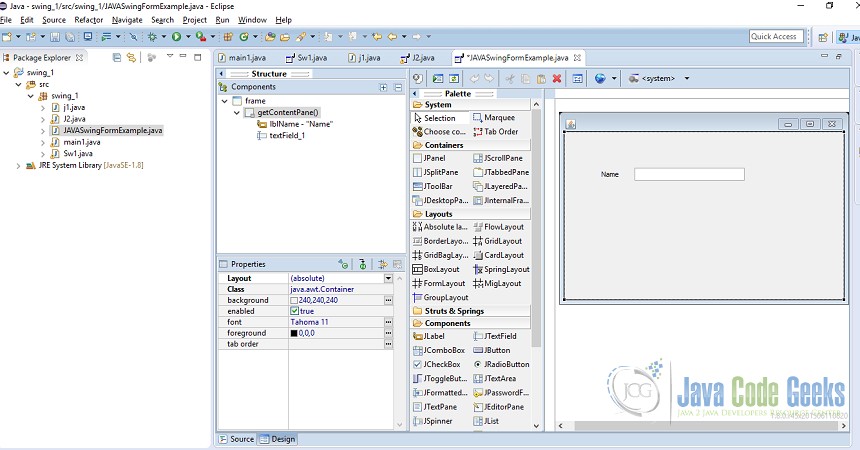
Click on Absolute Layout and then click on the frame.
Click on the component such as, Jlabel,Jtextfield etc. and then click in the window frame as shown. Components can be placed anywhere in the container.
Similarly other fields such as, Phone number, Email ID etc will be added.
Source and Design will look like the one below.
JAVASwingFormExample.java
textField = new JTextField();
textField.setBounds(128, 28, 86, 20);
frame.getContentPane().add(textField);
textField.setColumns(10);
JLabel lblName = new JLabel("Name");
lblName.setBounds(65, 31, 46, 14);
frame.getContentPane().add(lblName);
Similarly, we will add other fields such as, Phone number, Email ID, Address, Gender and Occupation.
Here is how Design and Source file will look like.
JAVASwingFormExample.java
JLabel lblPhone = new JLabel("Phone #");
lblPhone.setBounds(65, 68, 46, 14);
frame.getContentPane().add(lblPhone);
textField_1 = new JTextField();
textField_1.setBounds(128, 65, 86, 20);
frame.getContentPane().add(textField_1);
textField_1.setColumns(10);
JLabel lblEmailId = new JLabel("Email Id");
lblEmailId.setBounds(65, 115, 46, 14);
frame.getContentPane().add(lblEmailId);
textField_2 = new JTextField();
textField_2.setBounds(128, 112, 247, 17);
frame.getContentPane().add(textField_2);
textField_2.setColumns(10);
JLabel lblAddress = new JLabel("Address");
lblAddress.setBounds(65, 162, 46, 14);
frame.getContentPane().add(lblAddress);
JTextArea textArea_1 = new JTextArea();
textArea_1.setBounds(126, 157, 212, 40);
frame.getContentPane().add(textArea_1);
JButton btnClear = new JButton("Clear");
btnClear.setBounds(312, 387, 89, 23);
frame.getContentPane().add(btnClear);
JLabel lblSex = new JLabel("Sex");
lblSex.setBounds(65, 228, 46, 14);
frame.getContentPane().add(lblSex);
JLabel lblMale = new JLabel("Male");
lblMale.setBounds(128, 228, 46, 14);
frame.getContentPane().add(lblMale);
JLabel lblFemale = new JLabel("Female");
lblFemale.setBounds(292, 228, 46, 14);
frame.getContentPane().add(lblFemale);
JRadioButton radioButton = new JRadioButton("");
radioButton.setBounds(337, 224, 109, 23);
frame.getContentPane().add(radioButton);
JRadioButton radioButton_1 = new JRadioButton("");
radioButton_1.setBounds(162, 224, 109, 23);
frame.getContentPane().add(radioButton_1);
JLabel lblOccupation = new JLabel("Occupation");
lblOccupation.setBounds(65, 288, 67, 14);
frame.getContentPane().add(lblOccupation);
JComboBox comboBox = new JComboBox();
comboBox.addItem("Select");
comboBox.addItem("Business");
comboBox.addItem("Engineer");
comboBox.addItem("Doctor");
comboBox.addItem("Student");
comboBox.addItem("Others");
comboBox.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent arg0) {
}
});
comboBox.setBounds(180, 285, 91, 20);
frame.getContentPane().add(comboBox);
JButton btnSubmit = new JButton("submit");
btnSubmit.setBackground(Color.BLUE);
btnSubmit.setForeground(Color.MAGENTA);
btnSubmit.setBounds(65, 387, 89, 23);
frame.getContentPane().add(btnSubmit);
}
Frame.getContentPane().add(lblName) adds the label to the frame.
We have added 2 buttons in this form, i.e., Submit and Clear. We need to listen whether these components have generated any event. If so an action needs to be performed. The code for doing so is described below.
JAVASwingFormExample.java
btnSubmit.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent arg0) {
if(textField.getText().isEmpty()||(textField_1.getText().isEmpty())||(textField_2.getText().isEmpty())||(textArea_1.getText().isEmpty())||((radioButton_1.isSelected())&&(radioButton.isSelected()))||(comboBox.getSelectedItem().equals("Select")))
JOptionPane.showMessageDialog(null, "Data Missing");
else
JOptionPane.showMessageDialog(null, "Data Submitted");
}
});
btnClear.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
textField_1.setText(null);
textField_2.setText(null);
textField.setText(null);
textArea_1.setText(null);
radioButton.setSelected(false);
radioButton_1.setSelected(false);
comboBox.setSelectedItem("Select");
}
});
submit button will continuously listen for an event and requires method actionPerformed to be implemented in order to take an action if an event is generated. If any of the field is empty submit button will show a message Data Missing or else Data will be Submitted. Similarly, for clear button if any event is generated actionPerformed will reset the data to null.
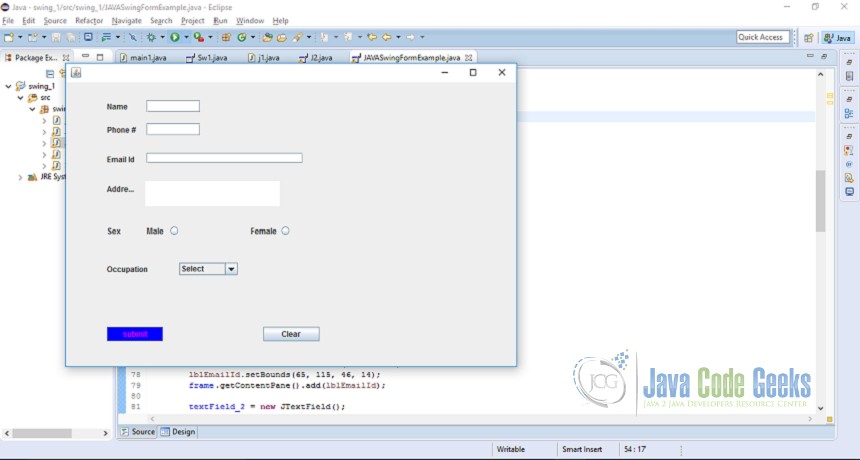
After execution of the code form will look like this:
4. Download the Source Code
This was an example of creation of JAVA Swing form.
You can download the full source code of this example here: JAVASwingFormExample