Android Time Picker Example
Android it’s very easy to set the time using the android.widget.TimePicker component. In this tutorial we are going to see how the user can select the hour, and the minute using the android.app.TimePickerDialog which is an easy to use dialog box.
For this tutorial, we will use the following tools in a Windows 64-bit platform:
- JDK 1.7
- Eclipse 4.2 Juno
- Android SKD 4.2
1. Create a new Android Project
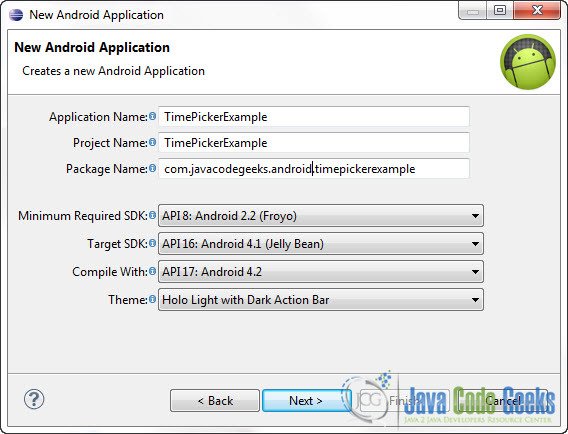
Open Eclipse IDE and go to File -> New -> Project -> Android -> Android Application Project. You have to specify the Application Name, the Project Name and the Package Name in the appropriate text fields and then click Next.
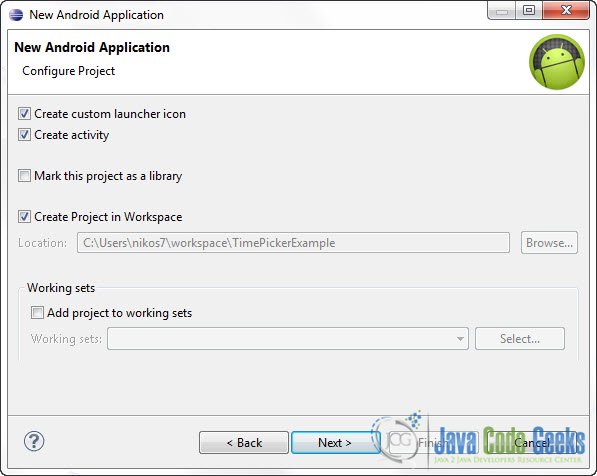
In the next window make sure the “Create activity” option is selected in order to create a new activity for your project, and click Next. This is optional as you can create a new activity after creating the project, but you can do it all in one step.
Select “BlankActivity” and click Next.
You will be asked to specify some information about the new activity. In the Layout Name text field you have to specify the name of the file that will contain the layout description of your app. In our case the file res/layout/main.xml will be created. Then, click Finish.
2. Adding resources
Use the Package Explorer in Eclipse to navigate to res/values/strings.xml
When you open the strings.xml file, Eclipse will display the graphical Resources View editor :
That’s a nice and easy tool you can use to add several resources to your application like strings, integers, color values etc. But we are going to use the traditional way and that is editing the strings.xml file by hand. In the bottom of the screen, press the string.xml tab and paste the following code :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">TimePickerExample</string>
<string name="button_label">Change Time</string>
<string name="time_txt">Current Time (H:M): </string>
<string name="menu_settings">Settings</string>
</resources>So, we’ve just created some string resources that we can use in many ways and in many places in our app.
3. Creating the Time Picker
Open res/layout/main.xml file :
And paste the following code :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_label" />
<TextView
android:id="@+id/time_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/time_txt"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:id="@+id/txtTime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textAppearance="?android:attr/textAppearanceLarge" />
<TimePicker
android:id="@+id/timePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
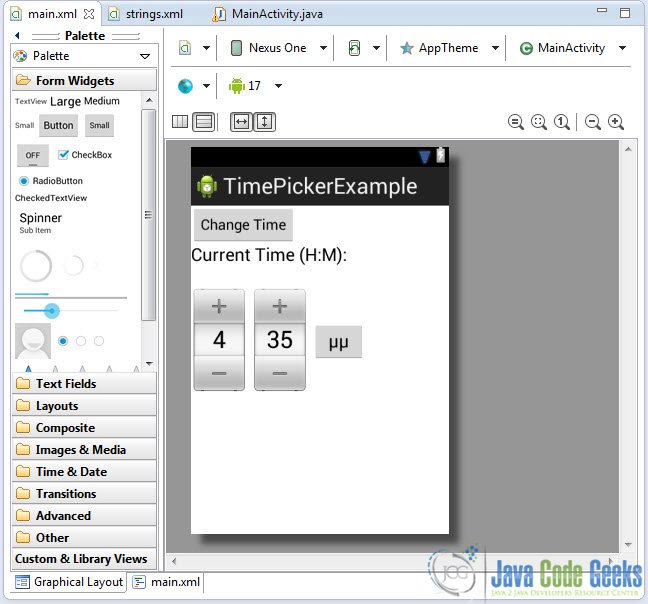
</LinearLayout>Now you may open the Graphical Layout editor to preview the User Interface you created:
4. Code
Go to the java file that contains the code of the activity you’ve just created and paste the following code:
package com.javacodegeeks.android.timepickerexample;
import java.util.Calendar;
import android.app.Activity;
import android.app.Dialog;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import android.widget.TimePicker;
public class MainActivity extends Activity {
private TextView textViewTime;
private TimePicker timePicker;
private Button button;
private int hour;
private int minute;
static final int TIME_DIALOG_ID = 999;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
setCurrentTimeOnView();
addButtonListener();
}
// display current time
public void setCurrentTimeOnView() {
textViewTime = (TextView) findViewById(R.id.txtTime);
timePicker = (TimePicker) findViewById(R.id.timePicker);
final Calendar c = Calendar.getInstance();
hour = c.get(Calendar.HOUR_OF_DAY);
minute = c.get(Calendar.MINUTE);
// set current time into textview
textViewTime.setText(new StringBuilder().append(padding_str(hour)).append(":").append(padding_str(minute)));
// set current time into timepicker
timePicker.setCurrentHour(hour);
timePicker.setCurrentMinute(minute);
}
public void addButtonListener() {
button = (Button) findViewById(R.id.button);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
showDialog(TIME_DIALOG_ID);
}
});
}
@Override
protected Dialog onCreateDialog(int id) {
switch (id) {
case TIME_DIALOG_ID:
// set time picker as current time
return new TimePickerDialog(this, timePickerListener, hour, minute,false);
}
return null;
}
private TimePickerDialog.OnTimeSetListener timePickerListener = new TimePickerDialog.OnTimeSetListener() {
public void onTimeSet(TimePicker view, int selectedHour, int selectedMinute) {
hour = selectedHour;
minute = selectedMinute;
// set current time into textview
textViewTime.setText(new StringBuilder().append(padding_str(hour)).append(":").append(padding_str(minute)));
// set current time into timepicker
timePicker.setCurrentHour(hour);
timePicker.setCurrentMinute(minute);
}
};
private static String padding_str(int c) {
if (c >= 10)
return String.valueOf(c);
else
return "0" + String.valueOf(c);
}
}5. Run the application
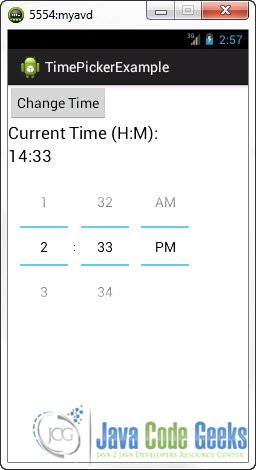
This is the main screen of our Application. When the application launches, the setCurrentTimeOnView() method is called, finds out the current time using java.util.Calendar, and updates the values both on the TextView and the Time Picker:
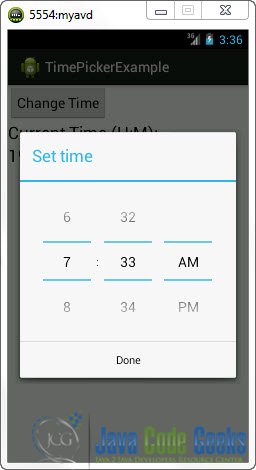
Now, press “Change Time”. When you press that button, the onClick method is called, which calls showDialog(). Now, when showDialog() is called, automatically onCreateDialog() is called. onCreateDialog() creates and returns a new TimePickerDialog . And so the dialog window with a Time Picker pops up. You can now adjust the time:
When you press “Done” the onTimeSet() method is called and it updates the values in the TextView and in the Time Picker:
Download Eclipse Project
This was an Android Time Picker Example. Download the Eclipse Project of this tutorial: AndroidTimePickerExample.zip













nice post , Thanks