Android Password Field Example
In this tutorial we will see how you can use a normal EditText component in order to take a password as an input. Additionally we’ll see how to create a custom Label with some text in it, as well as a simple Button. When the user press the button, the password will be displayed in a toast message.
For this tutorial, we will use the following tools in a Windows 64-bit platform:
- JDK 1.7
- Eclipse 4.2 Juno
- Android SKD 4.2
1. Create a new Android Project
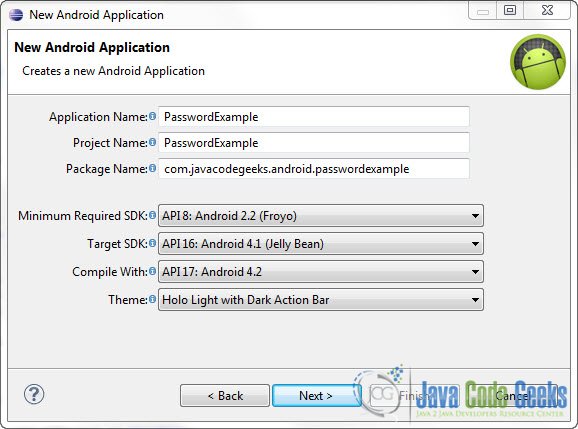
Open Eclipse IDE and go to File -> New -> Project -> Android -> Android Application Project. You have to specify the Application Name, the Project Name and the Package name in the appropriate text fields and then click Next.
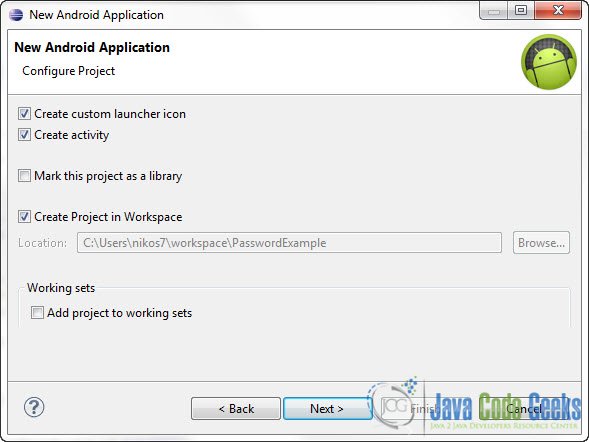
In the next window make sure the “Create activity” option is selected in order to create a new activity for your project, and click Next. This is optional as you can create a new activity after creating the project, but you can do it all in one step.
Select “BlankActivity” and click Next.
You will be asked to specify some information about the new activity. In the Layout Name text field you have to specify the name of the file that will contain the layout description of your app. In our case the file res/layout/main.xml will be created.Then, click Finish.
2. Create a custom Label
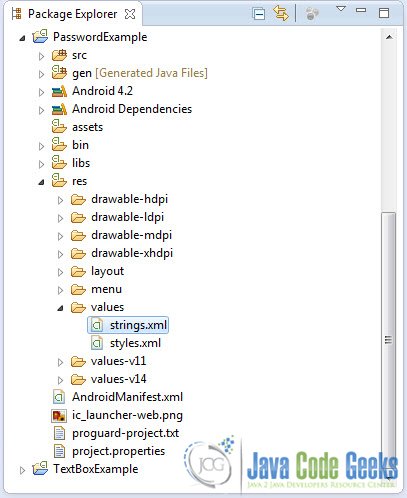
Use the Package Explorer in Eclipse to navigate to res/values/strings.xml
When you open the strings.xml file, Eclipse will display the graphical Resources View editor :
That’s a nice and easy tool you can use to add several resources to your application like strings, integers, color values etc. But we are going to use the traditional way and that is editing the strings.xml file by hand. In the bottom of the screen, press the string.xml tab and paste the following code :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">PasswordExample</string>
<string name="passwordLabel">Enter Your Password :</string>
<string name="submitLabel">Submit</string>
</resources>So we’ve just created two string resources that we can use in many ways and in many places in our app.
3. Add a Button and a Password component
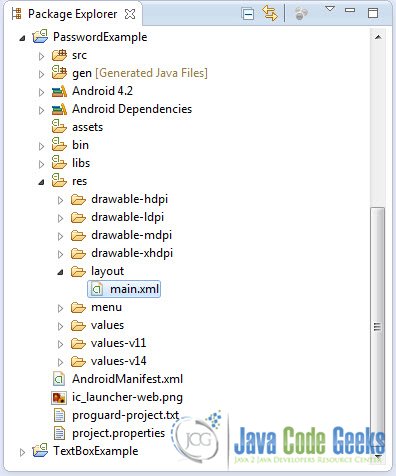
Open res/layout/main.xml file :
And paste the following code :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/passwordLb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/passwordLabel"
android:textAppearance="?android:attr/textAppearanceLarge" />
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" >
<requestFocus />
</EditText>
<Button
android:id="@+id/mybutton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/submitLabel" />
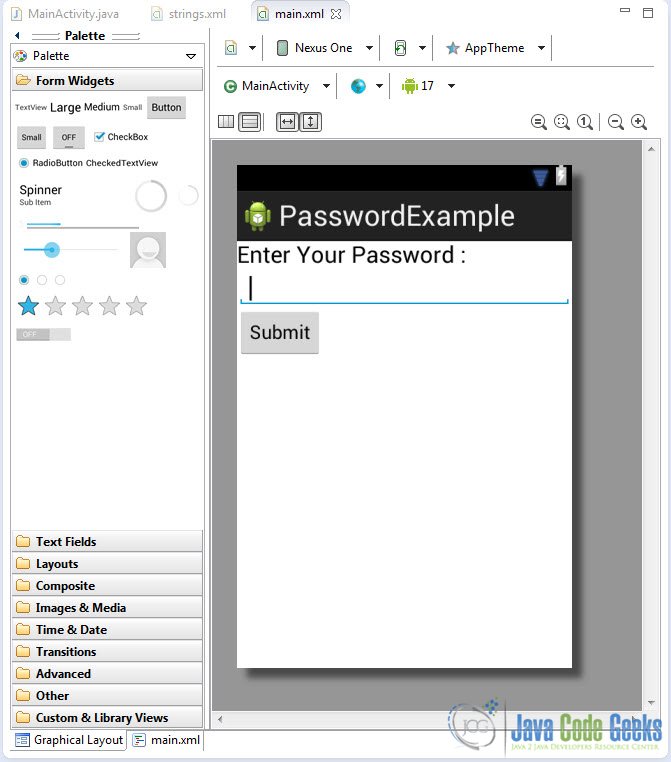
</LinearLayout>Here, we’ve just created an EditText component and a Button. In the EditText code, notice the android:inputType="textPassword" attribute. This tells the EditText field that it will be used as a password input component. Now you may open the Graphical layout editor to preview the User Interface you created:
4. Add a ClickListener to the button
Go to the java file that contains the code of the activity you’ve just created and paste the following code:
package com.javacodegeeks.android.passwordexample;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends Activity {
private EditText password;
private Button btnSubmit;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
addListenerOnButton();
}
public void addListenerOnButton() {
password = (EditText) findViewById(R.id.password);
btnSubmit = (Button) findViewById(R.id.mybutton);
btnSubmit.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, password.getText(), Toast.LENGTH_SHORT).show();
}
});
}
}5. Run the application
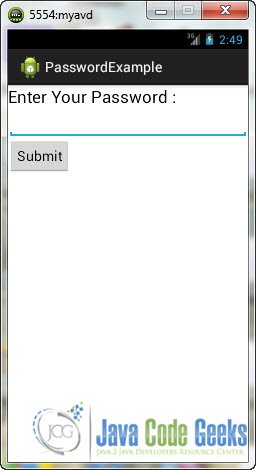
This is the main screen of our application :
Now, type your password to the text field and click Submit:
Download Eclipse Project
This was an Android Password Field Example. Download the Eclipse Project of this tutorial: AndroidPasswordExample.zip












Pretty useless: would be nice to build the password in the JAVA code and then verify it.
This code lets me put in a “password” and then displays it in the toast.
What’s the point?