Android LinearLayout Example
In Android there are may ways you can arrange the components of your Application on the screen. One of the most common layouts is the LinearLayout. In this tutorial we are going to see how LinearLayout works with two different orientation options, for three buttons. An important feature that we are going to discuss is the android:layout_weight attribute of the buttons. This attribute determines the proportion of the screen that each button is going to cover.
For this tutorial, we will use the following tools in a Windows 64-bit platform:
- JDK 1.7
- Eclipse 4.2 Juno
- Android SKD 4.2
1. Create a new Android Project
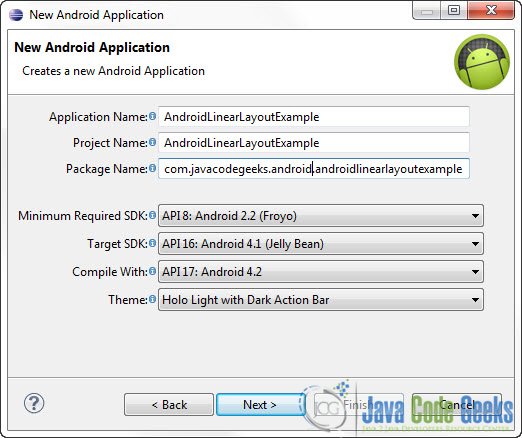
Open Eclipse IDE and go to File -> New -> Project -> Android -> Android Application Project and click Next.
You have to specify the Application Name, the Project Name and the Package name in the appropriate text fields and then click Next.
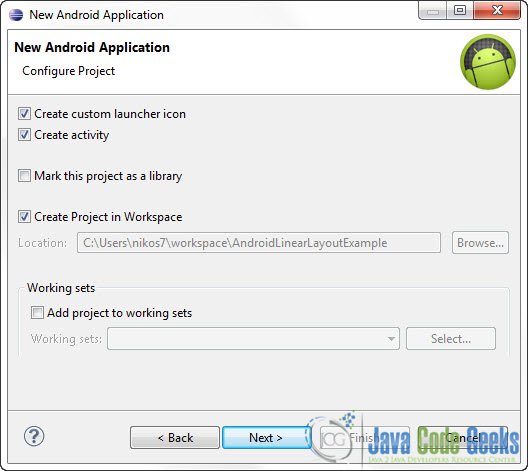
In the next window make sure the “Create activity” option is selected in order to create a new activity for your project, and click Next. This is optional as you can create a new activity after creating the project, but you can do it all in one step.
Select “BlankActivity” and click Next.
You will be asked to specify some information about the new activity. In the Layout Name text field you have to specify the name of the file that will contain the layout description of your app. In our case the file res/layout/main.xml will be created. Then, click Finish.
2. Horizontal LinearLayout example
Open res/layout/main.xml file :
And paste the following code :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 2" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 3"
android:layout_weight="1"/>
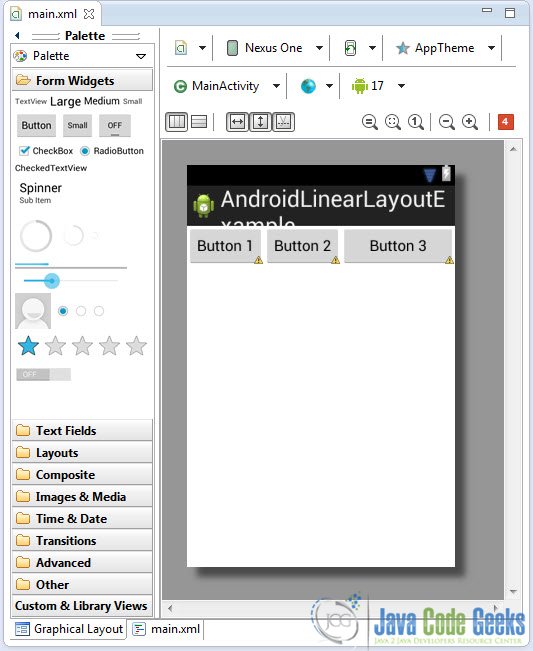
</LinearLayout>Notice the android:orientation="horizontal" attribute of the LinearLayout tag. This will put the buttons in an horizontal order. The other thing that is important about the above code is the android:layout_weight="1" attribute of the third button. Notice that the other two button did not specify this attributes, so by default they have the same value (which is zero…) and as a result they cover the same proportion of the sceen (they have the same size…). But the third button will cover up the remaining space of the screen because it has the biggest weight value. Now you may open the Graphical layout editor to preview the User Interface you created. The warning signs are just because we haven’t created and used string resources for the Button Labels, but that’s not really important in this tutorial:
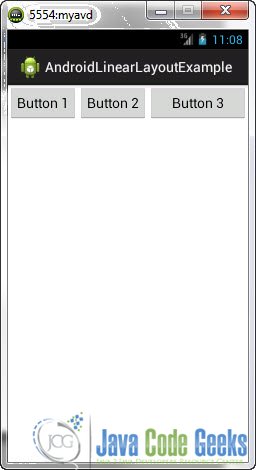
3. Run the application
We don’t really have to write any code for this tutorial, so go ahead and run the application to see how the layout looks on your emulator:
4. Vertical LinearLayout example
Go back to res/layout/main.xml file and paste the following code:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 2" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 3"
android:layout_weight="1"/>
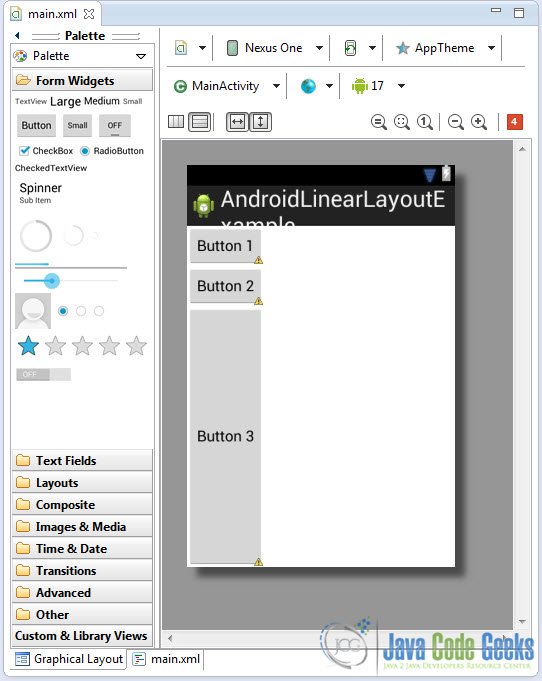
</LinearLayout>As you can see, we’ve changed the orientation to vertical, but the biggest weight value is still on the third button. So this is how it looks like in the Graphical Layout editor:
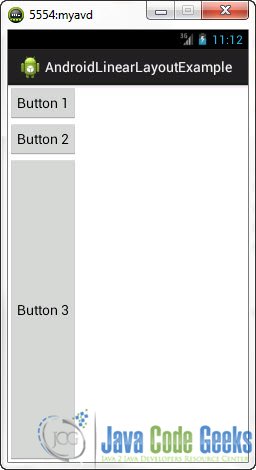
5. Run the application
Go ahead and run the application to see how the layout looks on your emulator:
And that’s it. You can experiment with different values of the android:layout_weight attributes on all of the buttons and see the results for better understanding of the use of this attribute. As you will notice the size of the buttons will be proportionate with the value of the android:layout_weight attributes of each button.
Download Eclipse Project
This was an Android LinearLayout Example. Download the Eclipse Project of this tutorial: AndroidLinearLayoutExample.zip