Android Custom Dialog Example
In Android you can use the Dialog component, and you can customize it to your own User Interface so it can have any use you want. In this tutorial we are going to create a Dialog that will display a custom image and a text message. As we know there is no such thing by default. That means we have to make it ourselves. To do this, we will:
- Create a new xml layout file.
- Bundle the new layout file with the
Viewof theDialogBox.
For this tutorial, we will use the following tools in a Windows 64-bit platform:
- JDK 1.7
- Eclipse 4.2 Juno
- Android SKD 4.2
1. Create a new Android Project
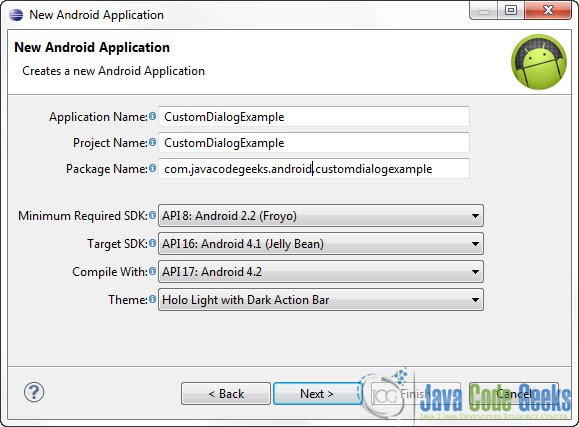
Open Eclipse IDE and go to File -> New -> Project -> Android -> Android Application Project. You have to specify the Application Name, the Project Name and the Package name in the appropriate text fields and then click Next.
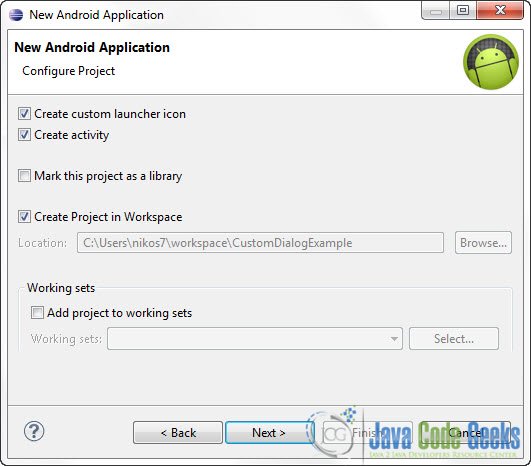
In the next window make sure the “Create activity” option is selected in order to create a new activity for your project, and click Next. This is optional as you can create a new activity after creating the project, but you can do it all in one step.
Select “BlankActivity” and click Next.
You will be asked to specify some information about the new activity. In the Layout Name text field you have to specify the name of the file that will contain the layout description of your app. In our case the file res/layout/main.xml will be created. Then, click Finish.
2. Adding resources
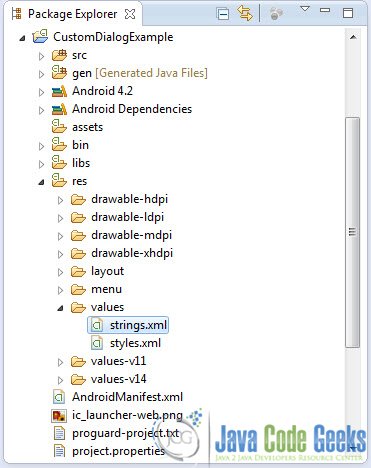
Use the Package Explorer in Eclipse to navigate to res/values/strings.xml
When you open the strings.xml file, Eclipse will display the graphical Resources View editor :
That’s a nice and easy tool you can use to add several resources to your application like strings, integers, color values etc. But we are going to use the traditional way and that is editing the strings.xml file by hand. In the bottom of the screen, press the string.xml tab and paste the following code :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">CustomDialogExample</string>
<string name="hello_world">Hello world!</string>
<string name="menu_settings">Settings</string>
<string name="button_label">Show Dialog Box</string>
<string name="dialog_button_label">OK</string>
</resources>So, we’ve just created some string resources that we can use in many ways and in many places in our app.
3. Create the main layout of the Application
Open res/layout/main.xml file :
And paste the following code :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_label" />
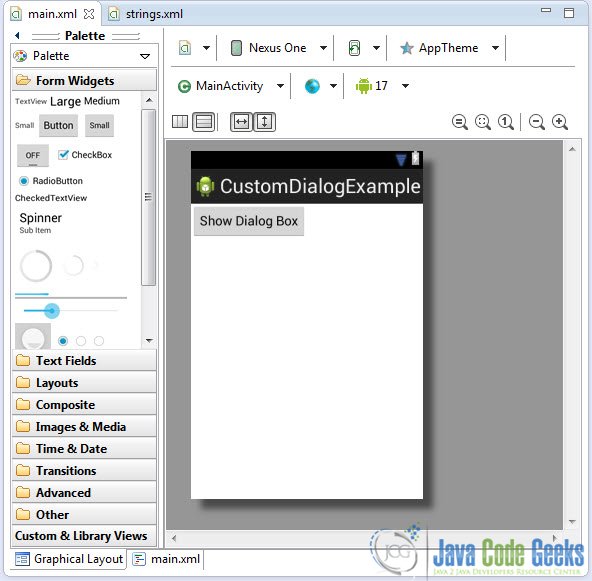
</LinearLayout>Now you may open the Graphical layout editor to preview the User Interface you created:
4. Create a new layout for the Dialog Window
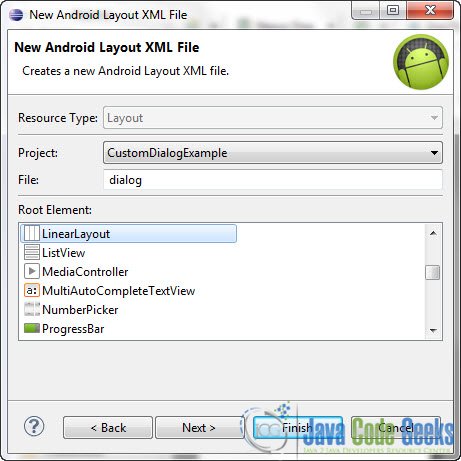
In Android, there is no Alert Box that accepts user input by default. So, we have to make it ourselves. For example we want the Alert Dialog Box to contain an EditText component. And for that we need to create an new layout xml file. The Alert Dialog Box will be created according to the new layout file that we will create. To create a new layout file, go to the Package Explorer and right click on theres/layout folder. Select New -> Other -> Android -> Android XML Layout File. And click Next:
Then specify the name of the file and the Layout type and click Finish:
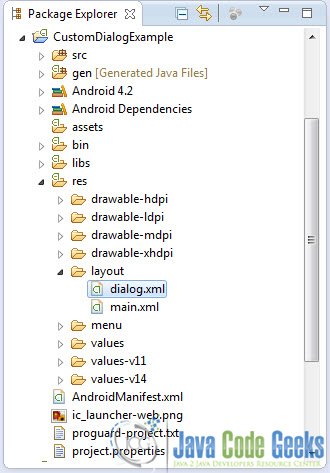
As you will see in the Package Explorer the new /res/layout/prompts.xml file has been created:
Open that file and paste the following code:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"
android:contentDescription="@drawable/ic_launcher" />
<TextView
android:id="@+id/txt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/image"/>
<Button
android:id="@+id/dialogButton"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="@string/dialog_button_label"
android:layout_marginTop="5dp"
android:layout_marginRight="5dp"
android:layout_below="@+id/image"
/>
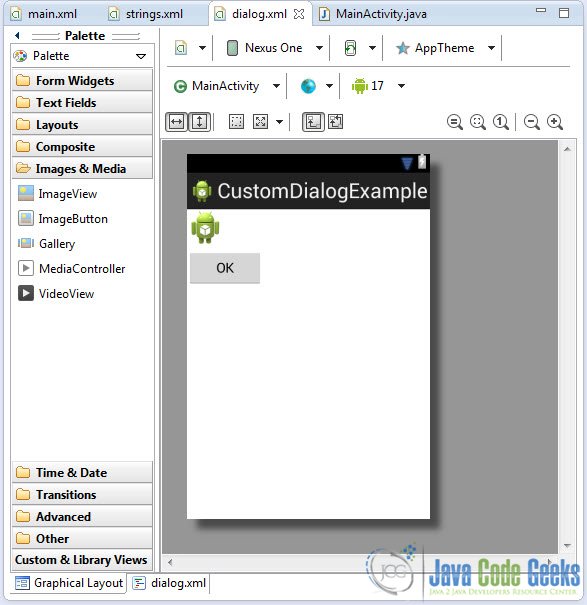
</RelativeLayout>Now you may open the Graphical layout editor to preview the User Interface you created:
Don’t forget that we will use this layout for our Custom Dialog Box.
5. Code
The code of this tutorial is pretty much self explanatory. The interesting part is how to tell the Dialog component to use the new xml file as its layout description. Go to the java file that contains the code of the activity you’ve just created and paste the following code:
package com.javacodegeeks.android.customdialogexample;
import android.app.Activity;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends Activity {
final Context context = this;
private Button button;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
button = (Button) findViewById(R.id.button);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
// create a Dialog component
final Dialog dialog = new Dialog(context);
//tell the Dialog to use the dialog.xml as it's layout description
dialog.setContentView(R.layout.dialog);
dialog.setTitle("Android Custom Dialog Box");
TextView txt = (TextView) dialog.findViewById(R.id.txt);
txt.setText("This is an Android custom Dialog Box Example! Enjoy!");
Button dialogButton = (Button) dialog.findViewById(R.id.dialogButton);
dialogButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
dialog.show();
}
});
}
}6. Run the application
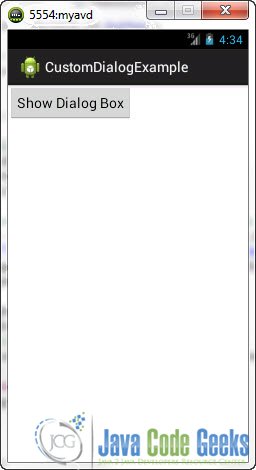
This is the main screen of our Application. Remember that the layout of the main screen is described by main.xml:
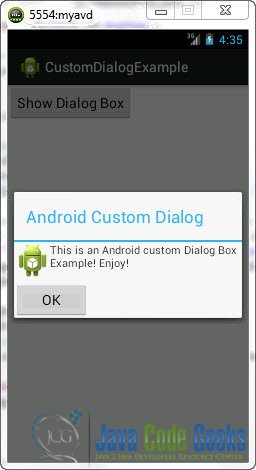
Now, when you press the button, the Dialog Box will pop up.Remember that the layout of the Dialog Window is described by dialog.xml::
Now, if you press “OK”, you will go back to the main screen of our application.
Download Eclipse Project
This was an Android Custom Dialog Example. Download the Eclipse Project of this tutorial: AndroidCustomDialogExample.zip