Android Checkbox Example
One of the easiest and most common ways to accept user input in an Android Application is the Checkbox component. In this tutorial we are going to see how to set up and display a checkbox list with some options for the user. Furthermore, we are going to use a button that when it’s pressed, a message will be displayed reflecting the status of the checkboxes and that is checked or unchecked.
For this tutorial, we will use the following tools in a Windows 64-bit platform:
- JDK 1.7
- Eclipse 4.2 Juno
- Android SKD 4.2
1. Create a new Android Project
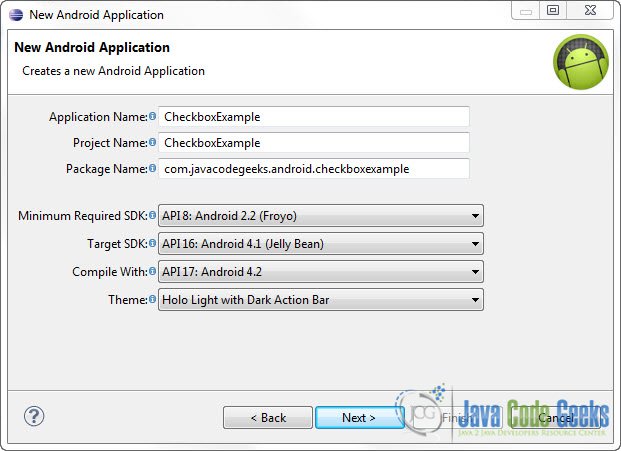
Open Eclipse IDE and go to File -> New -> Project -> Android -> Android Application Project. You have to specify the Application Name, the Project Name and the Package name in the appropriate text fields and then click Next.
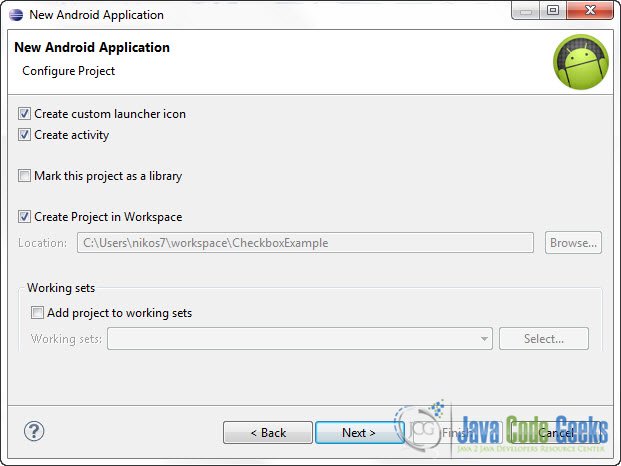
In the next window make sure the “Create activity” option is selected in order to create a new activity for your project, and click Next. This is optional as you can create a new activity after creating the project, but you can do it all in one step.
Select “BlankActivity” and click Next.
You will be asked to specify some information about the new activity. In the Layout Name text field you have to specify the name of the file that will contain the layout description of your app. In our case the file res/layout/main.xml will be created.Then, click Finish.
2. Adding resources
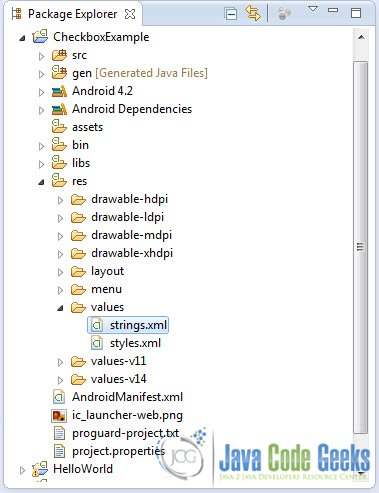
Use the Package Explorer in Eclipse to navigate to res/values/strings.xml
When you open the strings.xml file, Eclipse will display the graphical Resources View editor :
That’s a nice and easy tool you can use to add several resources to your application like strings, integers, color values etc. But we are going to use the traditional way and that is editing the strings.xml file by hand. In the bottom of the screen, press the string.xml tab and paste the following code :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">CheckboxExample</string>
<string name="linux_box">Linux</string>
<string name="macos_box">Mac OS</string>
<string name="windows_box">Windows</string>
<string name="display_label">Display</string>
<string name="menu_settings">Settings</string>
</resources>So we’ve just created some string resources that we can use in many ways and in many places in our app.
3. Creating a Ceckbox list
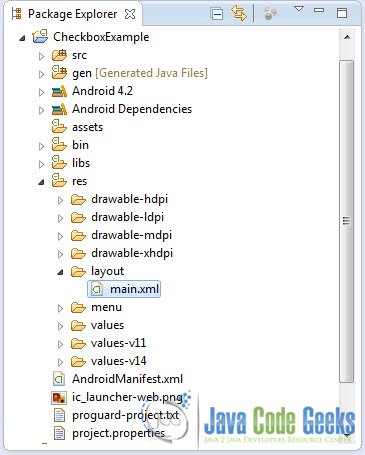
Open res/layout/main.xml file :
And paste the following code :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<CheckBox
android:id="@+id/linux_option"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/linux_box" />
<CheckBox
android:id="@+id/macos_option"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/macos_box"
android:checked="true" />
<CheckBox
android:id="@+id/windows_option"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/windows_box" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/display_label" />
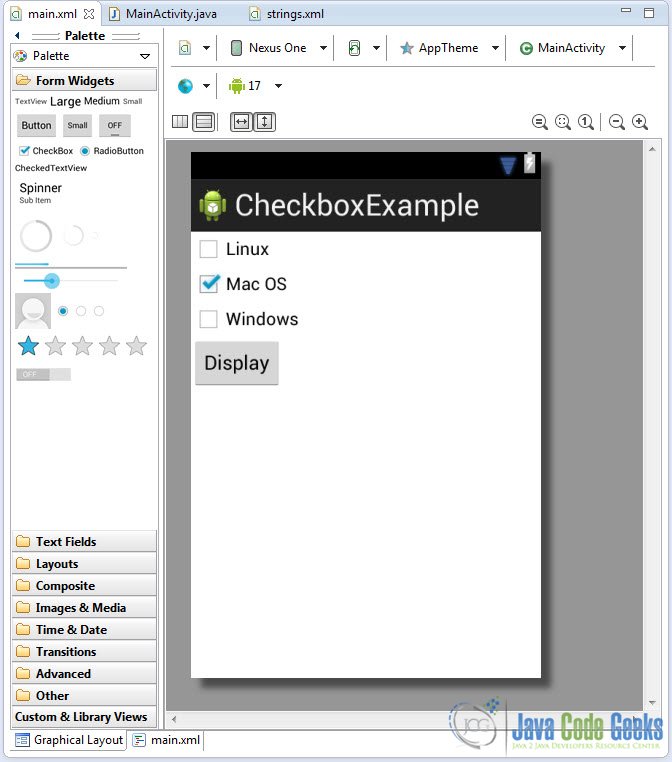
</LinearLayout>In the code of the second checkbox (the “Mac OS” option), notice the android:checked="true" attribute. You may use this when you want an option to be checked by default. Now you may open the Graphical layout editor to preview the User Interface you created:
4. Adding a ClickListener to a checkbox and to the Button
Go to the java file that contains the code of the activity you’ve just created and paste the following code:
package com.javacodegeeks.android.checkboxexample;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.Toast;
public class MainActivity extends Activity {
private CheckBox linux, macos, windows;
private Button button;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
addListenerOnChkWindows();
addListenerOnButton();
}
public void addListenerOnChkWindows() {
windows = (CheckBox) findViewById(R.id.windows_option);
windows.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (((CheckBox) v).isChecked()) {
Toast.makeText(MainActivity.this,"Bro, try Linux :)", Toast.LENGTH_LONG).show();
}
}
});
}
public void addListenerOnButton() {
linux = (CheckBox) findViewById(R.id.linux_option);
macos = (CheckBox) findViewById(R.id.macos_option);
windows = (CheckBox) findViewById(R.id.windows_option);
button = (Button) findViewById(R.id.button);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
StringBuffer result = new StringBuffer();
result.append("Linux check : ").append(linux.isChecked());
result.append("\nMac OS check : ").append(macos.isChecked());
result.append("\nWindows check :").append(windows.isChecked());
Toast.makeText(MainActivity.this, result.toString(), Toast.LENGTH_LONG).show();
}
});
}
}The above code adds two ClickListeners. So:
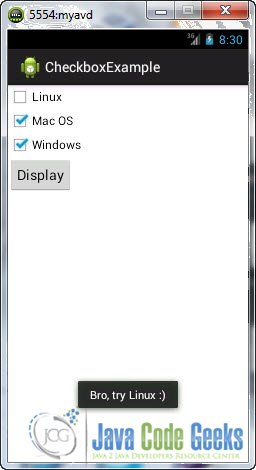
- If the checkbox component with id “windows_option” was clicked, a message suggesting to use Linux :) will be displayed.
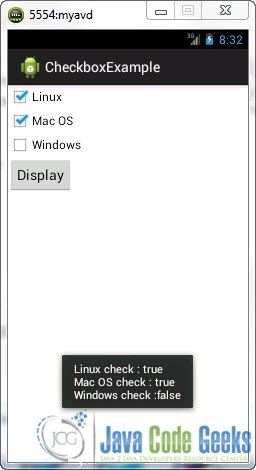
- If the button was pressed, display a message reflecting the status of the checkboxes.
5. Run the application
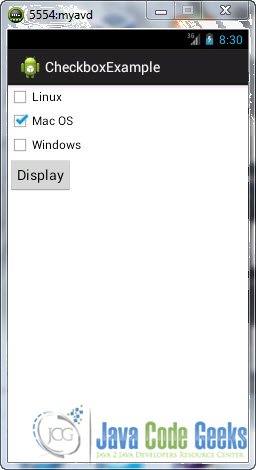
This is the main screen of our Application:
When we check the Windows option:
And when we press the Button :
Download Eclipse Project
This was an Android Checkbox Example. Download the Eclipse Project of this tutorial: AndroidCheckboxExample.zip